伪类选择符
一 先看定义:
E:first-child{ } :匹配父元素的第一个子元素E。
要使该属性生效,E元素必须是某个元素的子元素,E的父元素最高是body,即E可以是body的子元素
注意两点 第一 E 必须是某个元素的子元素 第二 E 必须是该元素的 第一个子元素,否则无法获取;
E:first-of-type{ } : 匹配同类型中的第一个同级兄弟元素E ,可以理解为在同辈元素中找到所有的E 元素组成一个新的集合,可以选中这个新的集合中的第一个E 元素
要使该属性生效,E元素必须是某个元素的子元素,E的父元素最高是html,即E可以是html的子元素,也就是说E可以是body
该选择符总是能命中父元素的第1个为E的子元素,不论第1个子元素是否为E
注意和first-child 的区别,E 必须是某个元素的子元素,第二 E 不必是父元素的额第一个子元素
E:nth-child (n){ } :匹配父元素的第n个子元素E,假设该子元素不是E,则选择符无效。
要使该属性生效,E元素必须是某个元素的子元素,E的父元素最高是body,即E可以是body的子元素
该选择符允许使用一个乘法因子(n)来作为换算方式,比如我们想选中所有的偶数子元素E,那么选择符可以写成:E:nth-child(2n)
注意:第一:E元素必须是某个元素的子元素,第二,n的取值要对应父元素的所有子元素组成的集合的索引值
E:nth-of-type(n) { } :匹配同类型中的第n个同级兄弟元素E。 可以理解为在同辈元素中找到所有的E 元素组成一个新的集合,可以选中这个新的集合中的第 n 个E 元素
要使该属性生效,E元素必须是某个元素的子元素,E的父元素最高是html,即E可以是html的子元素,也就是说E可以是body
该选择符总是能命中父元素的第n个为E的子元素,不论第n个子元素是否为E
二 :直接撸代码
<style>
p:first-child {
background-color: pink;
}
p:first-of-type {
color: blue;
}
</style>
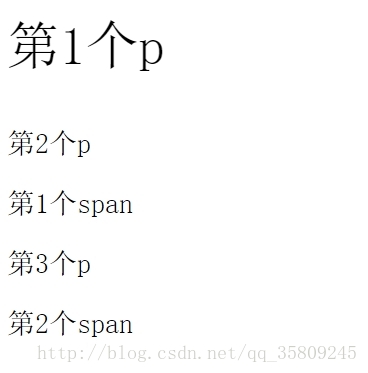
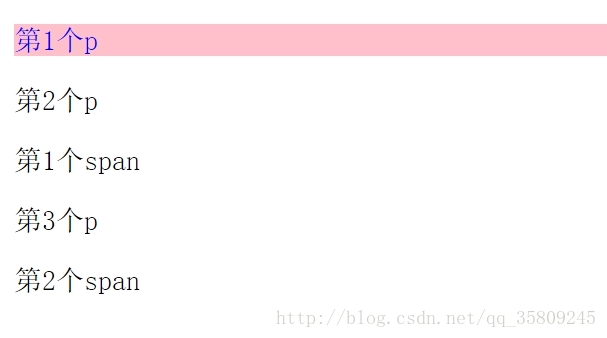
<div>
<p>第1个p</p>
<p>第2个p</p>
<span>第1个span</span>
<p>第3个p</p>
<span>第2个span</span>
</div>
结果:第一个p 的背景色会变,颜色字体会变(注意:大家最可能搞混的是选中第一个p会这么写
div:first-child { } //这么写是错误的,大家注意区分
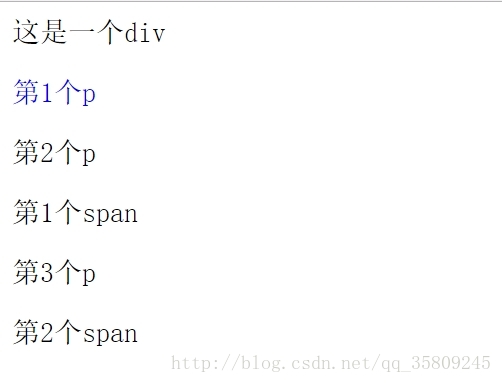
<div>
<div>这是一个div </div>
<p>第1个p</p>
<p>第2个p</p>
<span>第1个span</span>
<p>第3个p</p>
<span>第2个span</span>
</div>
<style>
p:first-child {
background-color: pink;
}
p:first-of-type {
color: blue;
}
</style>
结果:第一个p的背景色不会变,颜色字体会变。
如果在前面加一个div,那么不会改变:
- first-child伪类选择器选择的元素必须是某个父元素的的第一个子元素才能被选中。
first-of-type 伪类选择器选择的可以选择第一个该类型的元素,无论其是不是父元素的第一个子元素。
<div> <p>第1个p</p> <p>第2个p</p> <span>第1个span</span> <p>第3个p</p> <span>第2个span</span> </div> <style> p:nth-child(1){ font-size: 30px; } </style>

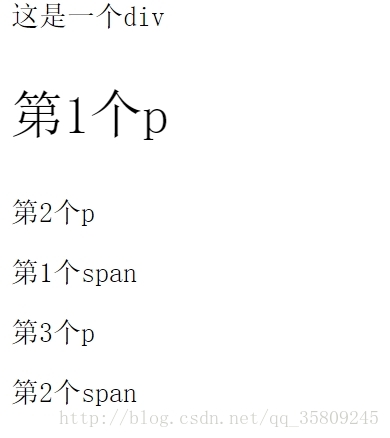
* 如果在第一个p前面加一个div*
<div>
<div>这是一个div </div>
<p>第1个p</p>
<p>第2个p</p>
<span>第1个span</span>
<p>第3个p</p>
<span>第2个span</span>
</div>
<style>
p:nth-child(1){
font-size: 30px;
}//这行代码已经无法命中第一个p,需要用下面的代码
p:nth-of-type(1){
font-size: 30px;
}
</style>
nth-child(n) 伪类选择器,选择的范围是所有子元素的同辈元素组成的一个集合,然后n代表该集合中某个元素的索引 p:nth-child(2) 可以获取 ”第1个p’ p:nth-child(3) 可以获取 ‘第2个p ”;注意:如果里面是n的表达式
比如p:nth-child(n) ,也是会选择中所有的p标签,n或从 0 一直递增。选择的过程是:判断第一个div,发现不是p标签,然后不选中,执行n+1,此时判断第一个p ,判断出来是一个p标签,然后选中,依次类推。
- nth-of-type(n) 伪类选择器,选择的范围是所有子元素中该类型的元素组成的一个集合,然后 n 代表该类型结合中元素的索引 比如 p:nth-of-type(2){ } 则可以选中第2个p p:nth-of-type(3){ } 则可以选中第3个p
三 last-child last-of-type nth-last-child(n) nth-last-of-type(n),和上面一样,只是从后面开始
四 需要注意的一点就是 first-child last-child 。
五 综合下jquery
<script src=jquery-1.12.2.js> </script>
<script>
$("p:first-child").css("border","2px solid green");
$("p:first-of-type").css("border","2px solid red");
</script>
在jquery中也是如此,如果用first-child 伪类选择该元素,那么该元素必须是其父元素的第一个子元素,仔细回顾伪类的定义;first-of-child ,等以上的几个伪类选择器,在jquery中一样的规则。可以说新的CSS 3 向jquery学习和借鉴了很多特点。




























 189
189

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








