1、输出九九乘法表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>九九乘法表</title>
<style>
*{
font-family: "Consolas";
}
</style>
</head>
<body>
</body>
<script>
var result = "";
for(var i=1; i < 10; i++){
for(var j = 1; j <=i; j++){
result += j + "*" + i + "=" + (i*j) + " "
if((i*j+"").length == 1) result +=" ";
}
result += "<br>";
}
document.write(result);
</script>
</html>
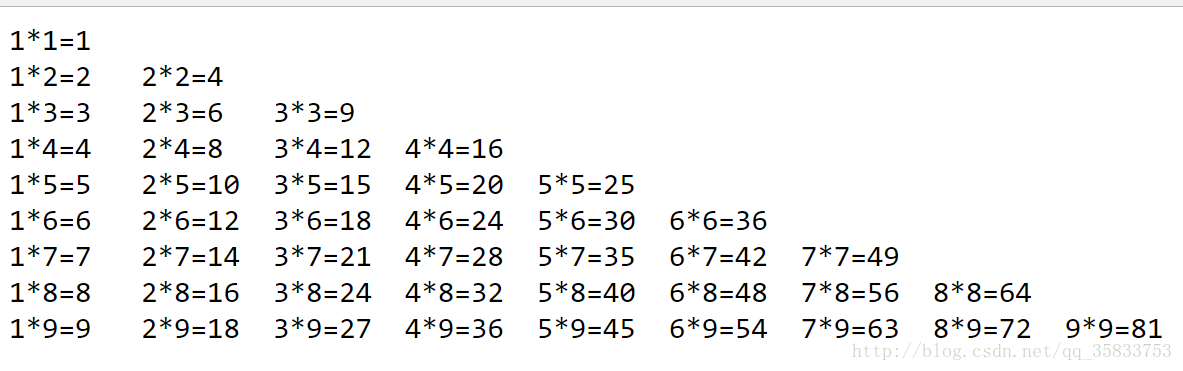
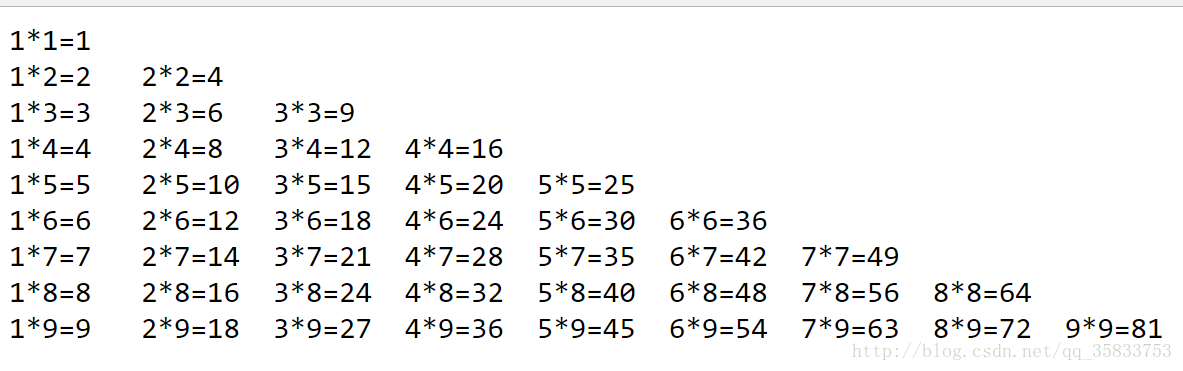
- 结果(谷歌浏览器,后略)

2、使用”*” 输出7行7列的菱形
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>菱形</title>
<style>
* {
font-family: "Consolas";
}
</style>
</head>
<body>
</body>
<script>
for (var i = 0; i < 7; i++) {
for (var j = 0; j < Math.abs(3 - i); j++) {
document.write(" ");
}
for (var j = 0; j < 7 - 2 * Math.abs(3 - i); j++) {
document.write("*");
}
document.write("<br>");
}
</script>
</html>
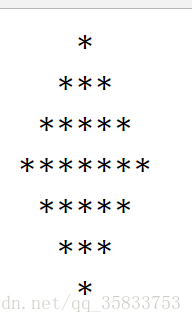
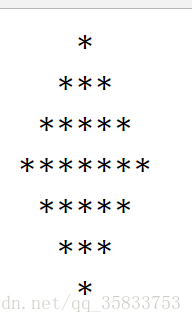
- 结果

























 2809
2809











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








