代码如下
<image class="head-img" src="{{movie.movieImg}}" mode="aspectFill">
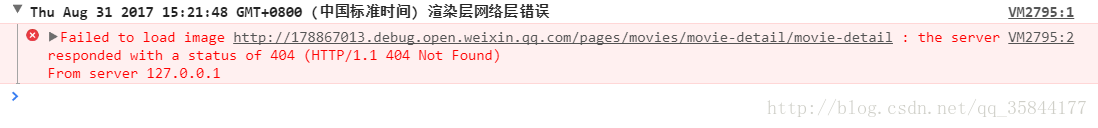
</image> 控制台报错如下
错误原因及解决方案
错误出现的原因就是初始的时候image中url没有值,导致src=" http://178867013.debug.open.weixin.qq.com/pages/movies/movie-detail/movie-detail",所以报了404,后面逻辑处理的时候对image的url赋值了,图片才出来,处理的方式也简单,先判断image中有没有url,没有就用wx:if隐藏下
代码如下
<image wx:if="{{movie.movieImg}}" class="head-img" src="{{movie.movieImg}}" mode="aspectFill">
</image> 























 1056
1056











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










