koa简介:
Koa是一个基于Node的web服务web服务器开发框架。类似于
Express。Koa1它的主要特点是,使用了
ES6的Generator函数。koa2依赖Node.js 7.6.0或者更高版本。
koa不在内核方法中绑定任何中间件,它仅仅是一个轻量级的函数库,几乎所有功能都必须通过第三方插件来实现。
koa2与koa1的
最大区别是koa2实现异步是通过async/await,koa1实现异步是通过generator/yield,Koa2更加的便利,所以默认选用Koa2。
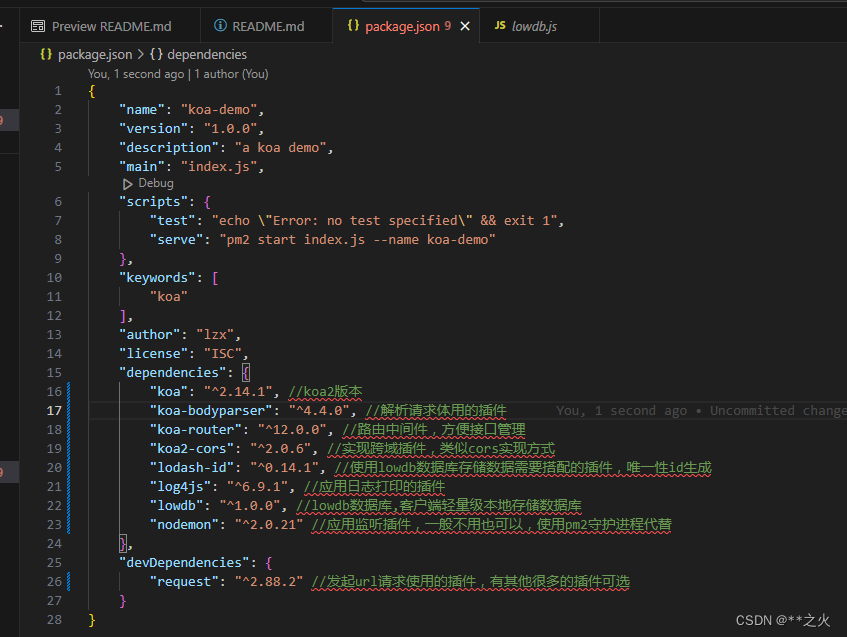
项目基本依赖配置package.json,使用此配置可直接npm install下一个应用运行起来。

入口文件index.js基本代码:
const Koa = require("koa");
const BodyParser = require("koa-bodyparser");
const app = new Koa();
const bodyparser = new BodyParser();
app.use(bodyparser);
app.listen(3000, () => {
console.log("正在监听3000端口号!");
});1、引入log4插件基本代码配置:
const log4js = require("log4js")
log4js.configure({
appenders: {
error: {
type: 'file', //日志类型
category: 'errLogger', //日志名称
filename: path.join('logs/', 'error.log'), //日志输出位置,当目录文件或文件夹
maxLogSize: 104800, // 文件最大存储空间
backups: 100, //当文件内容超过文件存储空间时,备份文件的数里
},
response: {
type: 'dateFile',
category: 'resLogger',
filename: path.join('logs/', 'info.log'), //日志输出模式
pattern: 'yyyy-MM-dd.log',
alwaysIncludePattern: true,
maxLoeSize: 104800,
backups: 100
},
default: {
type: 'dateFile',
category: 'resLogger',
filename: path.join('logs/', 'default.log'), //日志输出模式
pattern: 'yyyy-MM-dd.log',
alwaysIncludePattern: true,
maxLoeSize: 104800,
backups: 100
}
},
categories: {
error: { appenders: ['error'], level: 'ERROR' },
response: { appenders: ['response'], level: 'INFO' },
default: { appenders: ['default'], level: 'DEBUG' }
},
replaceConsole: true
})
const logger = log4js.getLogger();
//使用打印方式
logger.debug("日志")
logger.info("日志")
logger.error("日志")2、在某个路径创建文件夹用于存储数据
//文件下载
var fs = require("fs");
//创建文件夹目录
var dirPath = path.join(__dirname, "file");
if (!fs.existsSync(dirPath)) {
fs.mkdirSync(dirPath);
logger.debug("文件夹创建成功");
} else {
logger.debug("文件夹已存在");
}3、koa请求跨域配置
const cors = require("koa2-cors");
app.use(
cors({
origin: function(ctx) {
return ctx.request.headers.origin || ""; //这里是重点,动态获取地址 //*
},
credentials: true,
exposeHeaders: ["WWW-Authenticate", "Server-Authorization"],
allowMethods: ["GET", "POST", "PUT", "DELETE", "OPTIONS"], //设置所允许的HTTP请求方法
allowHeaders: ["Content-Type", "Authorization", "Accept"], //设置服务器支持的所有头信息字段
})
);4、引入路由中间件
const Router = require("koa-router");
const router = new Router({ prefix: "/api" }); //请求接口路径-根路径api
// 引入路由中间件
app.use(router.routes()).use(router.allowedMethods());5、get方法请求接口
router.get("/getInfo", async(ctx) => {
//getInfoList方法通过查询lowdb的数据
let iData = getInfoList();
if (iData) {
ctx.body = { //接口返回必设置的字段 ctx.body
code: 209,
message: "查询成功",
list: iData,
};
} else {
ctx.body = {
code: 500,
message: "查询失败",
list: [],
};
}
});6、post方法请求接口
router.post("/deleteInfo", async(ctx) => {
//接口带过来的参数存在ctx.request.body中
let params = ctx.request.body,
//从lowdb获取数据
arr = getInfoList();
if (params && params.ids) {
//校验
let ids = `${params.ids}`.split(",");
let newArr = arr.filter((item) => !ids.includes(String(item.id)));
db.set("list", newArr).write();
ctx.body = { //接口返回的对象,前端接口的响应报文可接受此对象
code: 200, //返回状态码成功
message: "删除成功",
list: newArr,
};
} else {
ctx.body = {
code: 500, //返回状态码失败
message: "服务器异常!",
list: [],
};
}
});7、封装lowdb插件,用于数据存储
exports.install = function() {
const path = require('path');
const low = require('lowdb');
const LodashId = require('lodash-id');
const FileSync = require('lowdb/adapters/FileSync');
const JSONPath = path.join(__dirname, '/data.json');
const adapter = new FileSync(JSONPath)
const lowdb = low(adapter);
lowdb._.mixin(LodashId);
//保存文件路径
lowdb['lowdbPath'] = JSONPath;
console.log("lowdbPath--", JSONPath)
if (!lowdb.has("list").value()) {
lowdb.defaults({ flist: [] }).write()
}
return lowdb;
}//使用封装的lowdb
const lowdb = require("./lowdb");
const db = lowdb.install();
//读 --- key这里为list
db.read().get("list").value();
//写 --- key这里为list
db.set("list", []).write();完了,一个含请求接收响应、数据存储、日志打印、文件路径创建的简单web服务器就诞生啦,快来试试吧.....
如还不懂,请移步github下载源码吧,喜欢的收藏点赞吧。。。























 496
496











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










