安装 | Vue Router 官网的相关用法
什么是SPA

什么是路由


vue2中路由 vuex 基本一致

路由注意事项

嵌套路由:(多级路由)

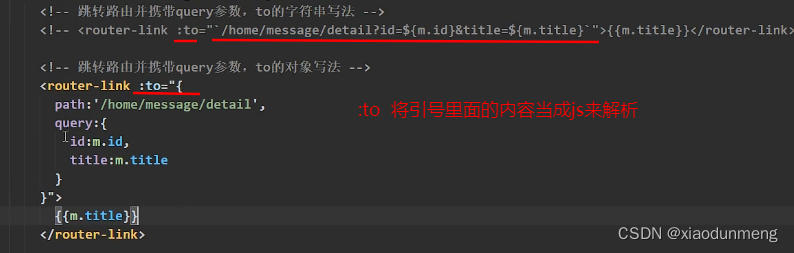
路由传参:
$route 路由 当前路由的数据获取与传递 $route.query.id
$router 路由器 管理所有路由一般做路由的跳转,也可传递参数
对象传递参数: query 接收参数 $route.query.id

路由中配置 name属性,:to="{name: 'xiao', query:{} }"
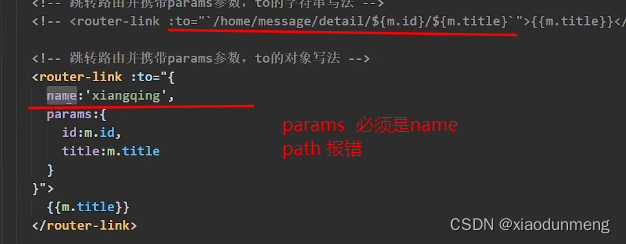
对象传递参数: params 需要在路由中配置
接收参数 $route. params.id


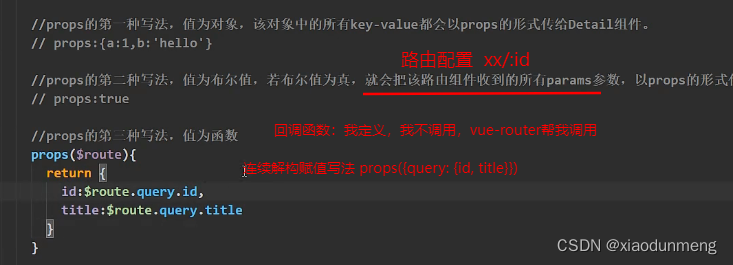
路由的props
组件之间接收参数方式
1>props:['xx', 'dd'] 直接接收
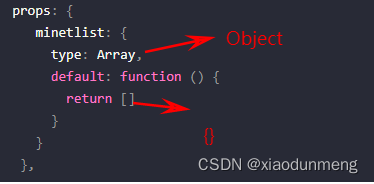
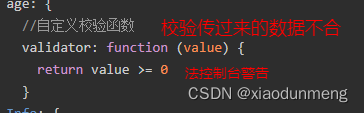
2>props:{ perlist: { type: Number}} 指定数据类型
3>


路由props 接收都是 props:['id', 'title']
关键是看你要的是什么参数

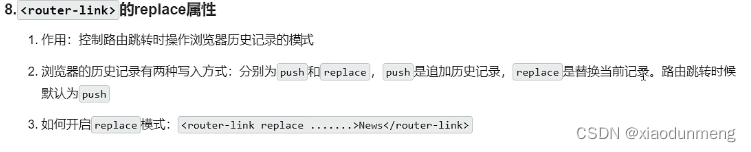
开启 <router-link replace>
编程是导航
replace 开启替换模式 销毁上一个记录
back 后退 forward 前进
go(3) 前进后退几步

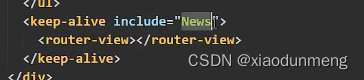
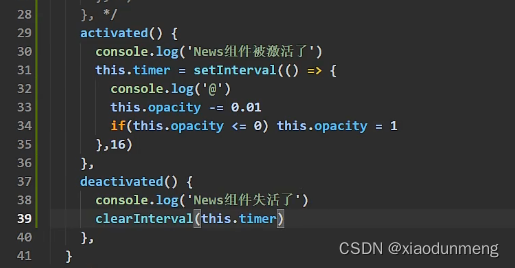
vue-router 缓存路由 指定缓存路由,不走销毁流程
指定组件名 那么会保留input框中的数据
缓存多个 :include="['x','b']"



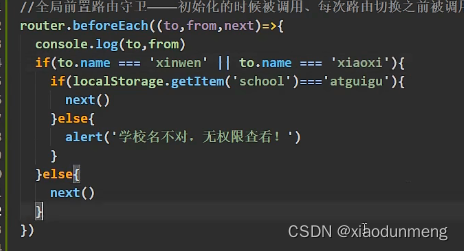
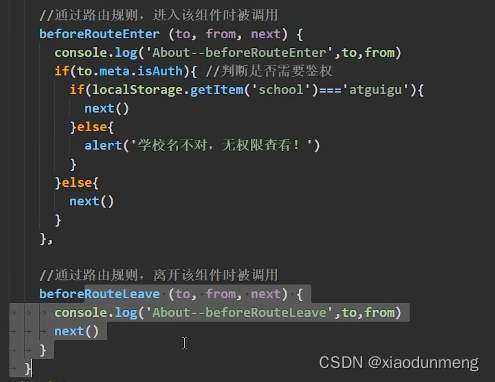
路由守卫:
在路由上配置meta:{isAuth:true} 配置要权限的路由
to.meta.isAuth 判断


独享路由守卫 直接写在路由上
beforeEnter(to,from,next)
组件内路由组件

npm run build 打包
部署到服务器上,匹配后端路由规则
npm i connect-history-api-fallback

vue3路由
import { createRouter, createWebHashHistory } from 'vue-router'
import HomeView from '../views/HomeView.vue'
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/login',
name: 'login',
component: () => import(/* webpackChunkName: "about" */ '../views/LoginView.vue')
},
{
path: '/register',
name: 'register',
component: () => import(/* webpackChunkName: "about" */ '../views/RegisterView.vue')
},
{
path: '/search',
name: 'search',
component: () => import(/* webpackChunkName: "about" */ '../views/SearchView.vue')
}
]
const router = createRouter({
history: createWebHashHistory(),
routes
})
export default router
main.js
createApp(App).use(router)
一个router就完成了
通过定义meta:{show:true} 来决定显示与隐藏 router的原信息
<Footer v-show="$route.meta.show"/>
路由的跳转:
声明式导航: router-view
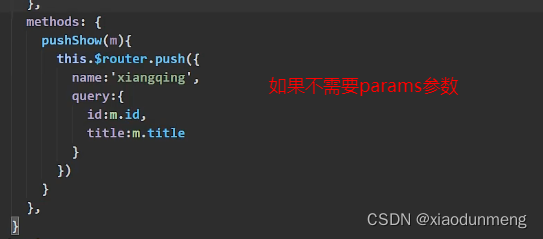
编程式导航: $router.push()
// 如果你的路由没有配置 :keyword 地址栏显示 xxx/#/search
this.$router.push({name: 'search',params:{keyword: this.keyword}})
// 地址栏显示 xxx/#/search?k=大写字母
this.$router.push({path: '/search',query:{k: this.keyword.toUpperCase()}})
this.$route.params.keyword this.$route.query.k
// 如果要同时用params,query那么就只能是用name的写法
this.$router.push({name: 'search',params:{keyword: this.keyword},query:{k:this.keyword.toUpperCase()}}) 获取方式同上
// params 指定可传可不传
path: '/search/:keyword?' 其实在新版本中你不这么写路径也不会有问题,但是在地址栏是不会有参数出现的
// 如果你传的空字符串 新版本中其实也不会有路径问题,如果有就加上undefined
this.$router.push({name: 'search',params:{keyword: '' || undefined},query:{k: this.keyword.toUpperCase()}})
props作为参数传递
props: ($route) => {
return {
keyword: $route.params.keyword,
k: $route.query.k
}
}
简写:
props: ($route) => ({
keyword: $route.params.keyword,
k: $route.query.k
})
vue3不用重写push房费
vue2重写:
main.js
let originPush = VueRouter.prototype.push
let originPush = VueRouter.prototype.replace
// call 参数用逗号隔开,apply传递数组 篡改函数上下文一次
VueRouter.prototype.push = function (location,res,rej) {
if(res && rej) {
originPush.call(this,location,res,rej)
} else {
originPush.call(this,location,()=>{},()=>{})
}
}























 402
402











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










