下载laravel最新7.x
composer create-project --prefer-dist laravel/laravle blog 7.x-dev
cd blog
valet link blog
valet links
blog.test
测试通过后,开始安装tailwind
npm i
npm i tailwindcss autoprefixer postcss@7
都是最新版应该也没有什么问题
在根目录下添加
tailwind.js
module.exports = { content: [ "./resources/**/*.blade.php", "./resources/**/*.js", "./resources/**/*.vue", ], darkMode: "class", theme: { extend: {}, }, plugins: [], };在webpack.mix.js 改为
mix.js("resources/js/app.js", "public/js") .sass("resources/sass/app.scss", "public/css") .options({ processCssUrls: false, postCss: [tailwindcss("./tailwind.js")], });在res / sass /app.scss 中添加,vscode 的报错不用管,只要打包成就没什么问题,如果你是强迫症直接网上查找 或者 用phpstorm
@tailwind base; @tailwind components; @tailwind utilities;在welcome.blade.php中添加,测试代码<span class="bg-red-900">dfdf</span>
<link rel="stylesheet" href="{{ asset('css/app.css') }}"> @stack('stylesheets')在终端输入命令
npm run prod
这个时候刷新页面,是有出现文字背景是红色的,加载成功,
这个时候你会发现浏览器的css都是报红,不要慌,
在package.json 中添加
"browserslist": [ "> 1%", "last 2 versions" ]再运行 npm run prod
问题解决,接着在测试添加vue后会出现的问题
添加vue
composer require laravel/ui:^2.4
php artisan ui vue
npm install 初始化
打包要重新写
const mix = require("laravel-mix"); const fs = require("fs"); const Path = require("path"); const { argv } = require("process"); const tailwindcss = require("tailwindcss"); /* |-------------------------------------------------------------------------- | Mix Asset Management |-------------------------------------------------------------------------- | | Mix provides a clean, fluent API for defining some Webpack build steps | for your Laravel application. By default, we are compiling the Sass | file for the application as well as bundling up all the JS files. | */ // 模块参数名称 const MODULE_ARG_NAME = "pages"; const FILE_TYPE = { SASS: "sass", JS: "js", }; const SASS_PATH_PREFIX = "resources/sass/views"; const JS_PATH_PREFIX = "resources/js/views"; const CSS_DEST_PATH = "public/css"; const JS_DEST_PATH = "public/js"; function resolve(dir) { return Path.resolve(process.cwd(), dir); } const getCompilerModules = () => { let modules = []; const lastArg = argv[argv.length - 1]; if (lastArg.indexOf(MODULE_ARG_NAME) > -1) { const modulesStr = lastArg.split("=")[1]; modules = modulesStr.split(","); } return modules; }; const complierFile = ( fileType = FILE_TYPE.SASS, pathPerfix = SASS_PATH_PREFIX, destPath = CSS_DEST_PATH ) => { if (!mix[fileType] || !mix[fileType] instanceof Function) { throw new Error("文件类型非法!"); } const _fn = mix[fileType]; const _findNeedComfilerFile = (dirPath, subDirPath) => { const files = fs.readdirSync(dirPath); files.forEach((item) => { const fPath = Path.join(dirPath, item); const stat = fs.statSync(fPath); if (stat.isDirectory()) { _findNeedComfilerFile(fPath, item); } if (stat.isFile()) { let _targetDestPath = destPath; if (subDirPath) { _targetDestPath = `${_targetDestPath}/${subDirPath}`; } _fn(fPath, _targetDestPath); } }); }; try { _findNeedComfilerFile(pathPerfix); } catch (e) { // throw new Error(e); console.error(e); } }; const gloableCompier = () => { // 编译SASS complierFile(FILE_TYPE.CSS, SASS_PATH_PREFIX, `${CSS_DEST_PATH}/views`); // 编译JS complierFile(FILE_TYPE.JS, JS_PATH_PREFIX, `${JS_DEST_PATH}/views`); }; const init = () => { mix.webpackConfig({ resolve: { alias: { "@": resolve("resources"), "@views": resolve("resources/views"), "@js": resolve("resources/js"), "@sass": resolve("resources/sass"), $public: resolve("public"), }, }, }); // mix.js("resources/js/app.js", "public/js").sass( // "resources/sass/app.scss", // "public/css" // ); mix.js("resources/js/app.js", "public/js") .sass("resources/sass/app.scss", "public/css") .options({ processCssUrls: false, postCss: [tailwindcss("./tailwind.js")], }); const compilerModules = getCompilerModules(); console.log(compilerModules); if (compilerModules.length) { // 按需编译 for (const module of compilerModules) { const sassPath = `${SASS_PATH_PREFIX}/${module}`; const jsPath = `${JS_PATH_PREFIX}/${module}`; // 编译SASS complierFile( FILE_TYPE.CSS, sassPath, `${CSS_DEST_PATH}/views/${module}` ); // 编译JS complierFile( FILE_TYPE.JS, jsPath, `${JS_DEST_PATH}/views/${module}` ); } } else { // 全局编译 gloableCompier(); } if (mix.inProduction()) { mix.version(); } mix.sourceMaps(false, "eval-source-map"); }; init();完成后显示没有问题,但是
浏览器css 全部都报红,
解决方案:
1.直接将public /css / app.css 中修改 -webkit-text-size-adjust: none;
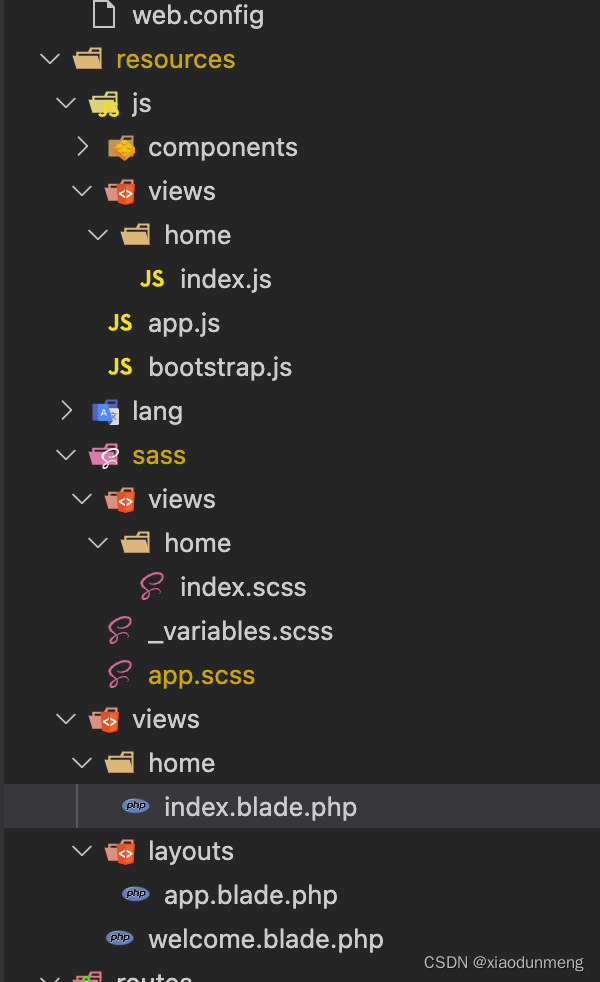
2.在res / sass / app.scss 中修导入
// @tailwind base; // @tailwind components; @tailwind utilities; // 如果你不需要它的初始,可以只有它的实例,那么,就没有 红色波浪线,
关于laravel 的模版语言,直接套用就好
layouts / app.blade.php
<!DOCTYPE html> <html lang="{{ str_replace('_', '-', app()->getLocale()) }}"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title> @yield('page-title') </title> <link rel="stylesheet" href="{{ asset('css/app.css') }}"> @stack('stylesheets') </head> <body> @yield('content') <script src="{{ asset('js/app.js')}}"></script> @stack('scripts') </body> </html>接下来就直接继承就好 了
@extends('layouts.app') @section('page-title', 'home index') @section('content') <div id='home-wrapper'> <span>wo</span> <span>@{{test}}</span> <span class=' text-blue-900'>this is good</span> <span class=' bg-red-600'>thi is bt</span> <span class=' text-blue-900'>this is xiaoming</span> </div> @endsection @push('scripts') <script src="{{ asset('js/views/home/index.js') }}"></script> @endpush @push('stylesheets') <link rel="stylesheet" href="{{ asset('css/views/home/index.css') }}"> @endpush
接下来就愉快的撸代码吧,如果出现其他问题可留言讨论
这个时候看需要,导入一个组件库,我选择 antd
npm i ant-design-vue@1.7.8
复制 antd.min.js antd.min.css
这个时候就 normalize 和 reset 的效果都有了,用 e-ui 也是一样的,
























 1300
1300











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










