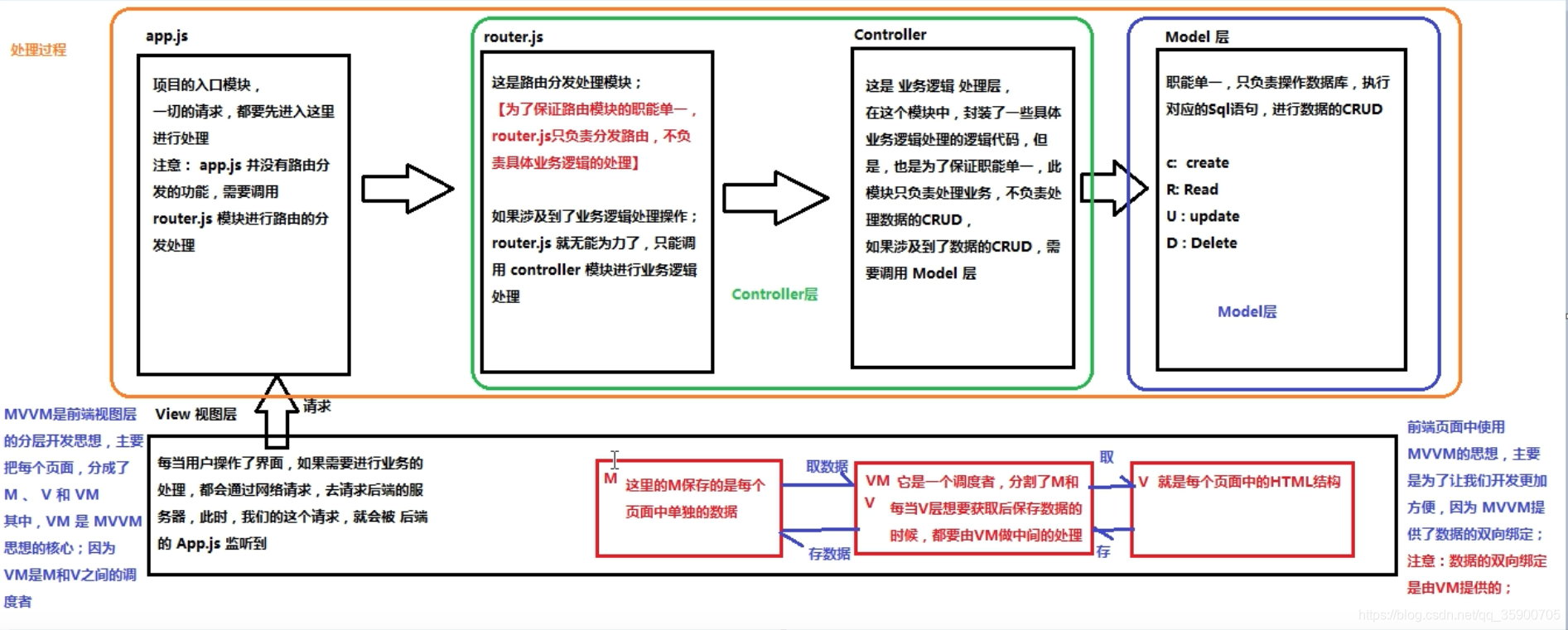
MVC 和MVVM

第一个Vue实例
<div id="app">
<p>{{msg}}</br>
{{hanshu()}}
</p>
</div>
<script type="text/javascript">
var vm = new Vue({
el:'#app',
data:{
msg:'欢迎学习Vue',
},
methods:{
hanshu:function(){
return "千里之行,始于足下";
}
}
});
</script>
创建一个Vue的实例,当我们导入包之后,在浏览器内存中, 就多了一个Vue构造函数,我们new出来的这个vm对象,就是我们MVVM中的调度者。
- el表示当前这个Vew实例,要控制页面哪个元素,这意味着我们接下来的改动全部在以上指定的 div 内
- data 用于定义属性,data就是MVVM中的M,用来保存页面数据,data的数据改变会立即应用到实例
- methods 用于定义的函数,可以通过 return 来返回函数值。
- {{ }} 插值表达式用于输出对象属性和函数返回值。
指令
使用v-cloak防止页面加载时出现 vuejs 的变量名
[v-cloak]
{
display:none;
}
<p v-cloak>----{{msg}}-----</p>
v-text和v-html会覆盖标签中的文本或html标签
(v-text默认无闪烁问题,经测v-html有)
<h4 v-text="msg">----------</h4>
<h4 v-html="msg1"></h4>
v-bind 主要用于属性绑定(识别并解析data定义的属性,所有对象会被当做data的属性)(可简写’v-bind:‘为’:’)
data:{
mytitle:"vue定义的标题"
}
<input type="button" id="" value="按钮" v-bind:title="mytitle+'123'" />
v-on 指令,它用于监听 DOM 事件,相当于函数绑定,所有对象会被当做methods属性的函数。(可简写’v-on:‘为’@’)
methods:{
dianJi:function(){
alert("点击");
}
}
<input type="button" name="" id="" value="按钮" v-on:click="dianJi" />
Vue 实例还提供了一些有用的实例属性与方法。它们都有前缀 $,以便与用户定义的属性区分开来
document.write(vm.$data === data) // true
document.write(vm.$el === document.getElementById('vue_det')) // true





















 113
113











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








