目录
前言
这是一篇有关如何使用Gitee Pages和hexo搭建属于自己独立博客的小白教程,这也是我搭建好自己博客之后写的第一篇博客,刚开始在搭建博客的时候也是各种问度娘,所以想要自己写一篇能让大家少走弯路,一条龙服务开始。
入门
Gitee Pages 可以被认为是用户编写的、托管在Gitee上的静态网页。使用Gitee Pages可以为你提供一个免费的服务器,免去了自己搭建服务器和写数据库的麻烦。此外还可以绑定自己的域名。其实也可以使用Github Pages,但是Github Pages由于是国外的所以国内访问速度太慢,我就安利大家使用Gitee Pages 。
Hexo是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
安装 Node.js
按需下载相应的版本, 默认安装就可以了。
这是我目前使用的版本
百度云盘 提取码: gylq
安装 Git
按需下载相应的版本, 默认安装就可以了。
这是我目前使用的版本
百度云盘 提取码: gylq
检验Git是否安装成功
同时按下 Win 键和 R 键打开运行窗口,输入 cmd ,然后输入以下命令,有相应版本信息显示则安装成功,若不正确可以卸载软件重新安装,此外若安装成功,在桌面右键鼠标,可以看到菜单里多了 Git GUI Here 和 Git Bash Here两个选项,第一个是图形界面的Git操作,另一个是命令行,打开Git Bash here执行以下命令
$ git --version
$ node -v
$ npm -v

在Git Bash Here中进行上述命令操作
安装Hexo
安装所有要求后,您可以使用npm安装Hexo:
$ npm install -g hexo-cli
Hexo 初始化配置
$ hexo init <文件夹>
我使用的<文件夹名>是blog,名称随意,稍微等待几分钟估计就好会出现一个文件夹
红线标注位置是你刚刚新建的文件夹路径
Hexo安装完成后,将会在指定文件夹中新建所需要的文件,Hexo 文件夹下的目录如下:
本地查看效果
执行以下命令,执行
$ hexo s -g首先使用cd blog 进入你的文件夹路径,然后步骤二直接使用以上命令。
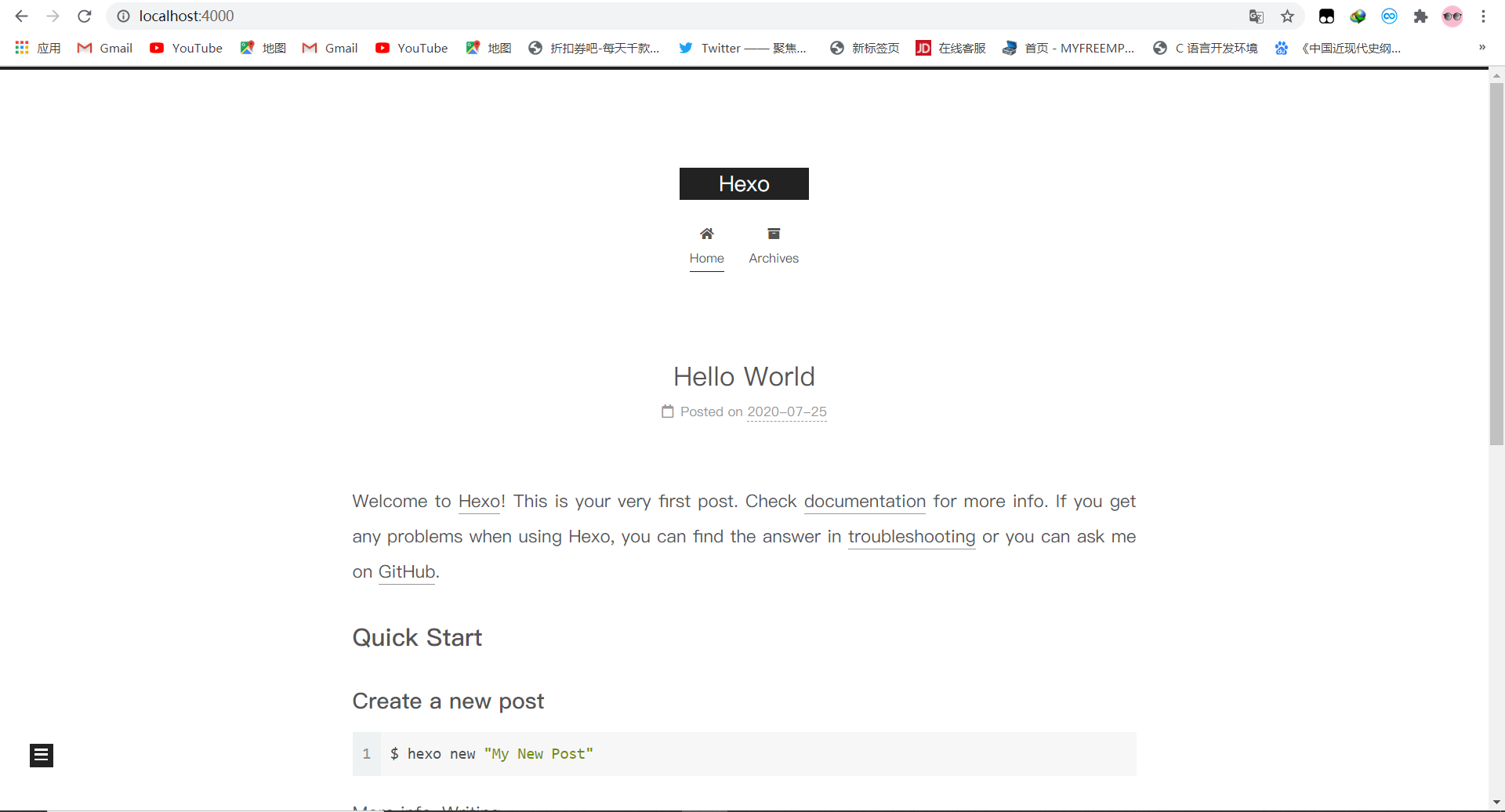
此时你可以打开预览 http://localhost:4000/效果了
此时你已经基本上完成了创建博客的一半
将博客部署到 Gitee Pages 上
到目前为止,我们的本地博客就成功搭建了,但是现在我们只能通过本地连接查看博客,我们要做的是让其他人也能够访问我们的博客,这就需要我们将博客部署到Gitee Pages上
注册 Gitee 账户
创建项目代码库

安装hexo部署
**$ npm install hexo-deployer-git --save **
命令表示安装 hexo 部署到 git page 的 deployer
将本地的 Hexo 文件更新到 Gitee 的库中
已经部署好了hexo之后找到你的blog文件夹
接着设定好了config之后执行下面"命令",注意:若出现要输入账号和密码,直接输入你gitee的用户名和密码即可,若失败可在多试几次
hexo clean(该选项可以清除缓存) hexo d -g
这代表你已经成功上传到了gitee上面。
进行gitee page部署
在博客上发表文章
博客已经成功搭建了,但是我们该怎么写博客呢?
找到你的路径项目 \blog\source_posts 中
用编辑器编写文章
md 全称 Markdown, Markdown 是 2004 年由 John Gruberis 设计和开发的纯文本格式的语法,非常的简单实用,常用的标记符号屈指可数,几分钟即可学会, .md 文件可以使用支持 Markdown 语法的编辑器编辑,然后保存文件到 \Hexo\source_posts 文件夹下即可
**推荐 Windows 上使用 MarkdownPad2 或者小书匠 编辑器,macOS 上使用 Mou 编辑器,Linux 上使用 Remarkable编辑器,Web 端上使用CSDN **
我推荐我目前使用Typora因为此软件可以非常方便的处理排版和图片,像一个小型word
Typora百度云盘提取码:gylq
文章标题,标签,分类,封面图片,摘要等,可以在 Front-matter 里面配置(Front-matter 是文件最上方以 — 分隔的区域,用于指定个别文件的变量,官方文档:https://hexo.io/zh-cn/docs/front-matter ),举个例子:
---
layout: 页面布局(配合主题文档使用)
title: 文章名称
date: 文章日期
comments: 文章是否开启评论
photos: 文章封面图(仅部分主题支持)
tags:
- 文章标签一
- 文章标签二
categories: 文章分类
description: 文章描述,即要在首页显示的摘要(仅部分主题支持)
---
这里是摘要
<!-- more -->
这里是正文
注意:description 和 <!-- more --> 方式显示摘要二选一即可,部分主题不支持description,每个配置英文冒号后面要空一格,不同主题配置有所差异,具体要参考主题文档
当我们用编辑器写好文章后,可以使用以下命令将其推送到服务器上
hexo d -g记住推送了之后要在gitee page中进行更新哦
博客更换自己喜欢的主题
博客也搭建好了,文章也会写了,默认的主题并不喜欢怎么办?现在,我们就来为自己的博客更换自己喜欢的主题。
hexo官方主题专栏我们可以看见有许多的主题供我们选择

这里我们来用Next主题做个举例
点进行之后会出现next的使用文档
接着复制上图中的代码
git clone https://github.com/theme-next/hexo-theme-next themes/next
接着下载成功之后
你会发现你的目录**\blog\themes**出现了next主题
接着修改你的config中theme指向
成图
接着我们在预览一遍
hexo s









 本文详细介绍了如何使用Gitee Pages和Hexo搭建个人博客,从安装Node.js和Git,初始化Hexo配置,本地预览,到部署到Gitee Pages,再到发表文章和更换主题,一步步指导新手快速建立自己的博客。
本文详细介绍了如何使用Gitee Pages和Hexo搭建个人博客,从安装Node.js和Git,初始化Hexo配置,本地预览,到部署到Gitee Pages,再到发表文章和更换主题,一步步指导新手快速建立自己的博客。






![}C}MX9G S{6AE74[`U@}]4X](https://i-blog.csdnimg.cn/blog_migrate/738e46d158b359c5e306af6c6509c629.png)




















 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 3847
3847

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










