- 使用
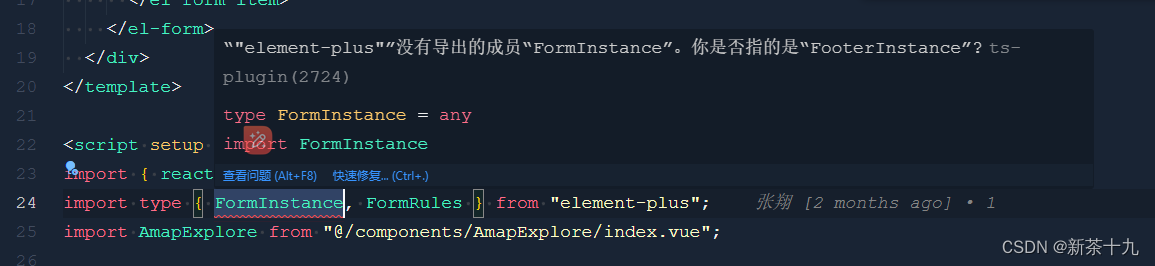
element-plus的el-form时,报错“"element-plus"”没有导出的成员“FormInstance”。你是否指的是“FooterInstance”?

- 解决方法:
引入
ElForm类型,在外重新定义FormInstance的类型为ElForm的实例类型
示例:
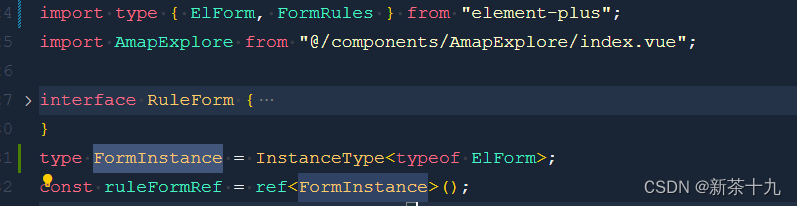
import type { ElForm, FormRules } from "element-plus";
// 现在,FormInstance 类型是 ElForm 的实例类型
type FormInstance = InstanceType<typeof ElForm>;
const ruleFormRef = ref<FormInstance>();
如图:























 8736
8736











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








