idea 配置web项目,idea 导入web 项目
纯web项目,用来接收通知消息。因为目录结构与平时的稍微有点区别,所以记录下配置步骤。
打开项目,选择file —— Project Structure.
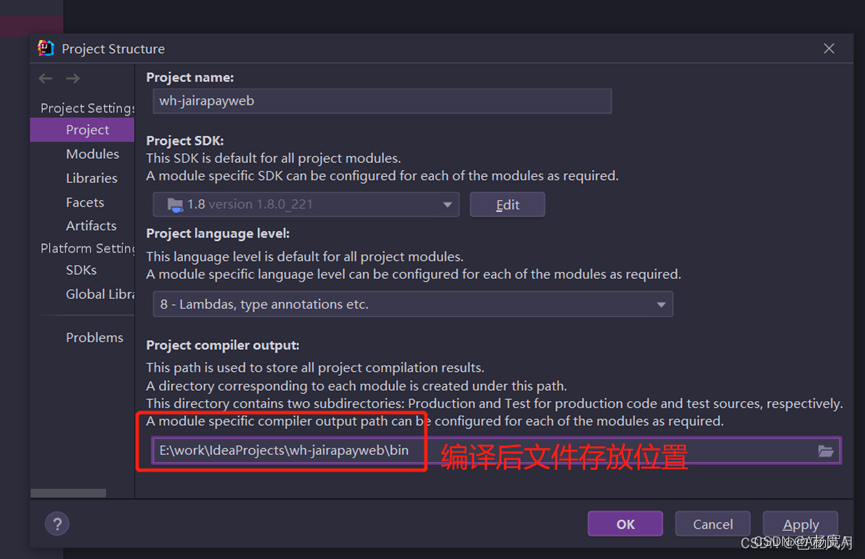
1.配置项目信息
点project,设置项目名,JDK版本,整个项目编译后的文件输出目录。

2.配置Modules
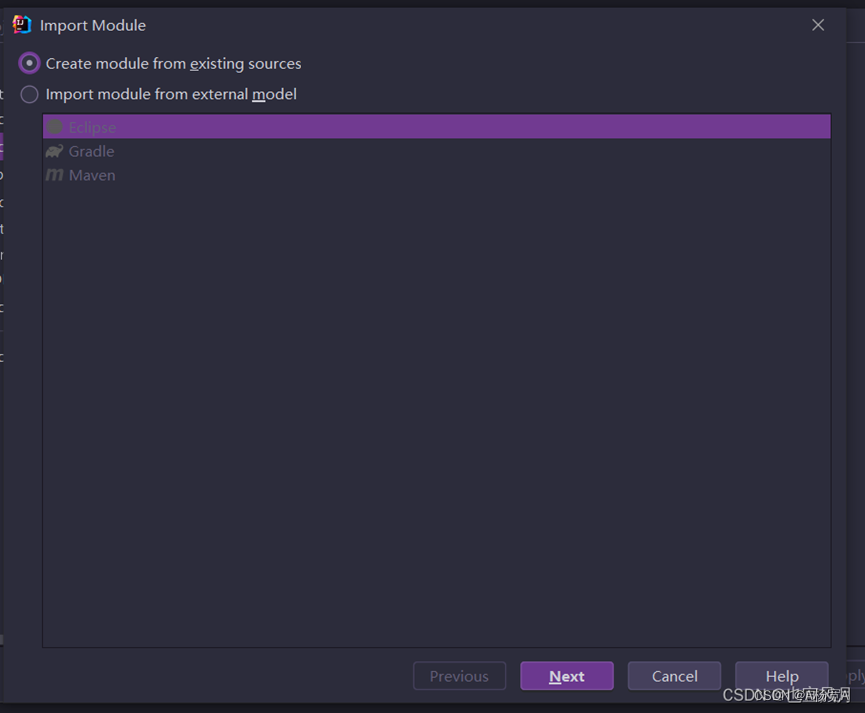
点击modules,点左侧+号,选择import modules.
虽然我这是从eclipse导出的项目,但是我依然选择的是Create module from existing sources.

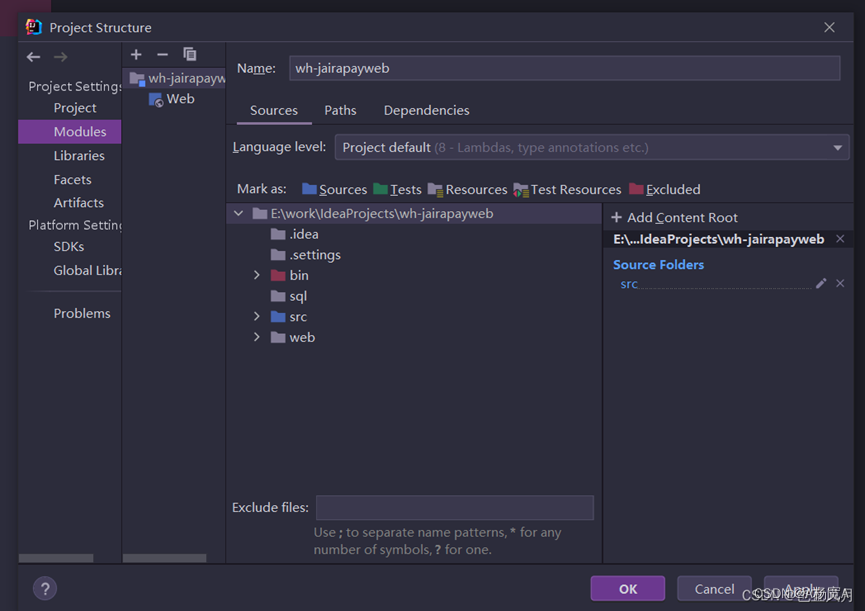
接着一直next ,直到finish.出来以下页面

点Paths.

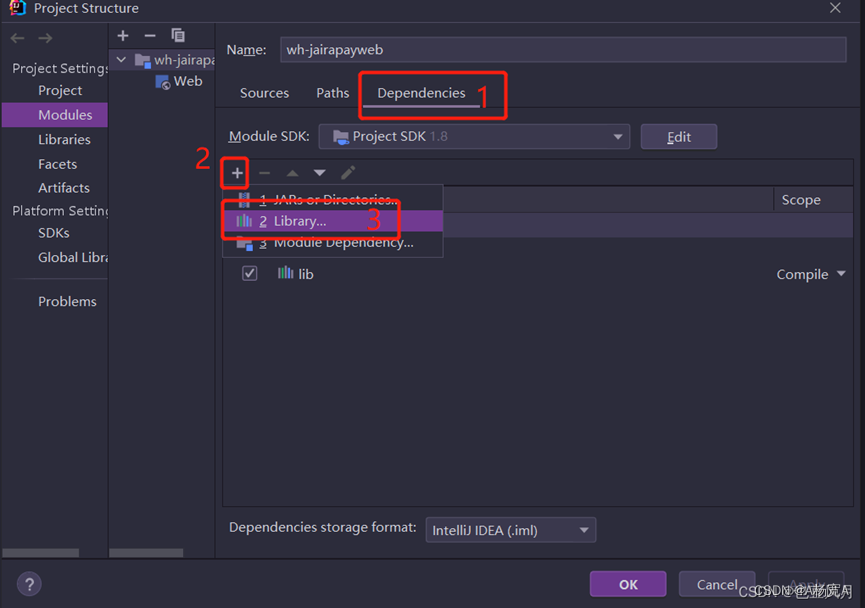
配置tomcat的jar包
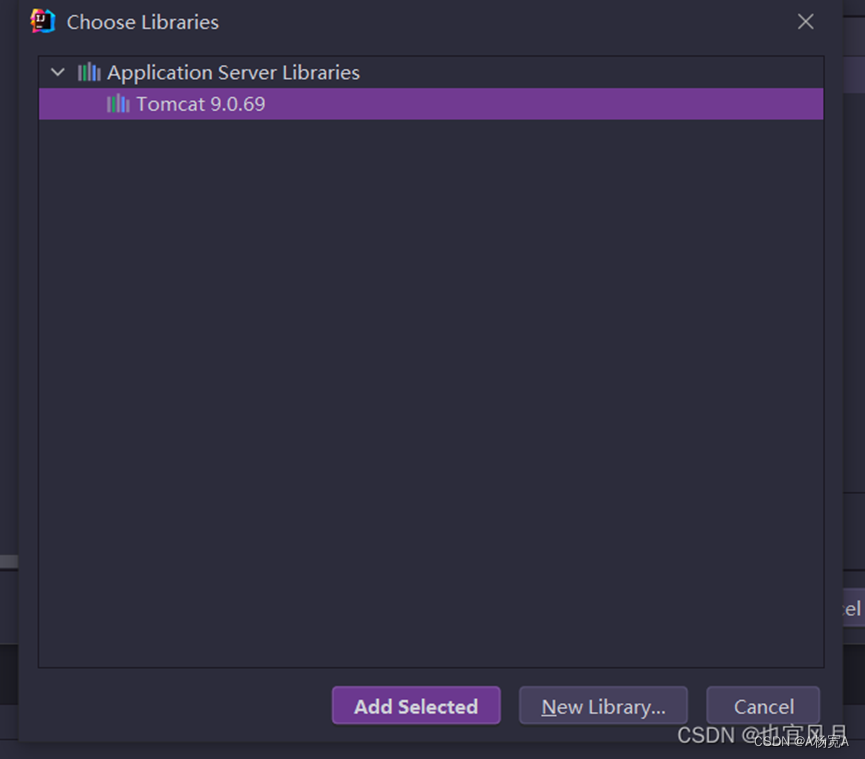
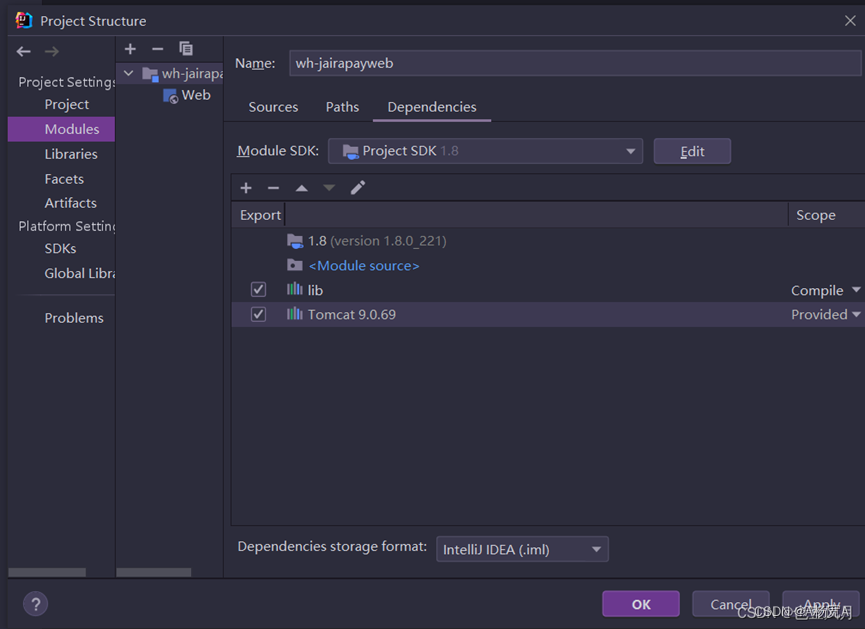
依次点击Dependencies ,+号,Library…
选中tomcat.(已在idea配置过tomcat)



3.配置lib
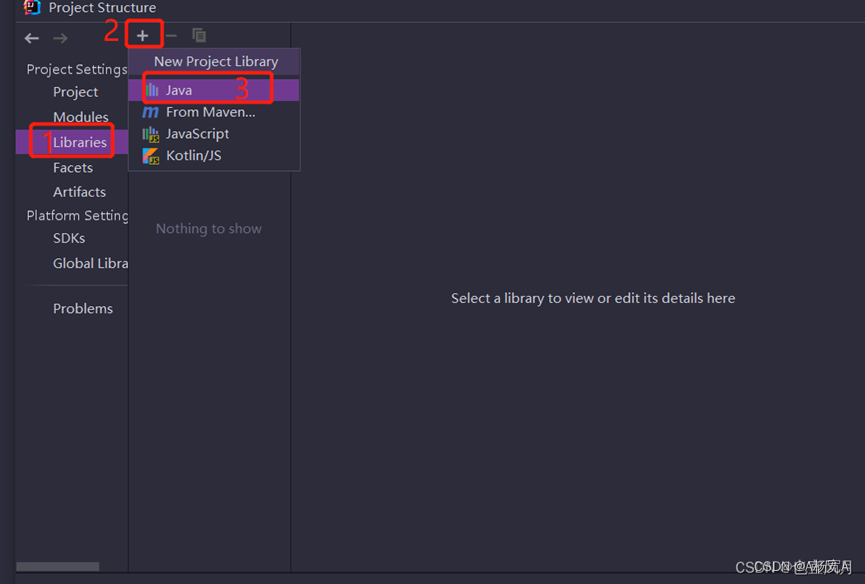
点击Libraries,点左侧+号。选java

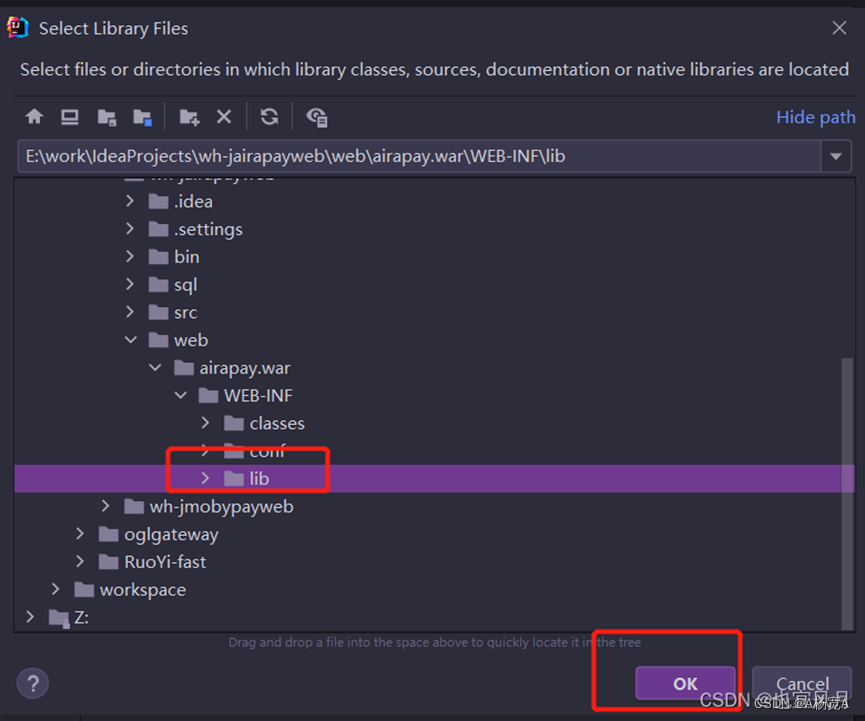
直接选中存放lib包的文件夹,点ok

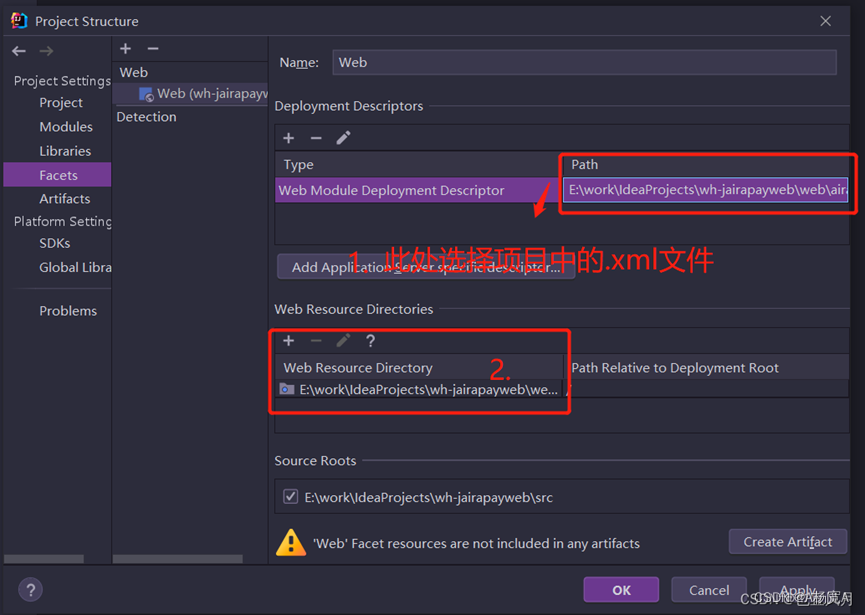
4.配置Facets
1.Web Moudle Deployment Descriptor 点小笔笔,选择项目中的.xml文件。


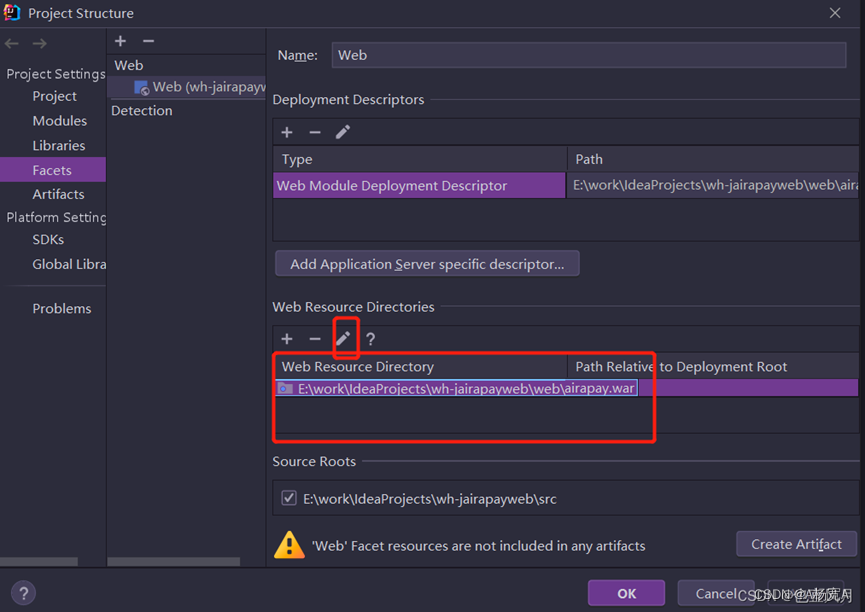
2.这一步很重要这一步很重要!
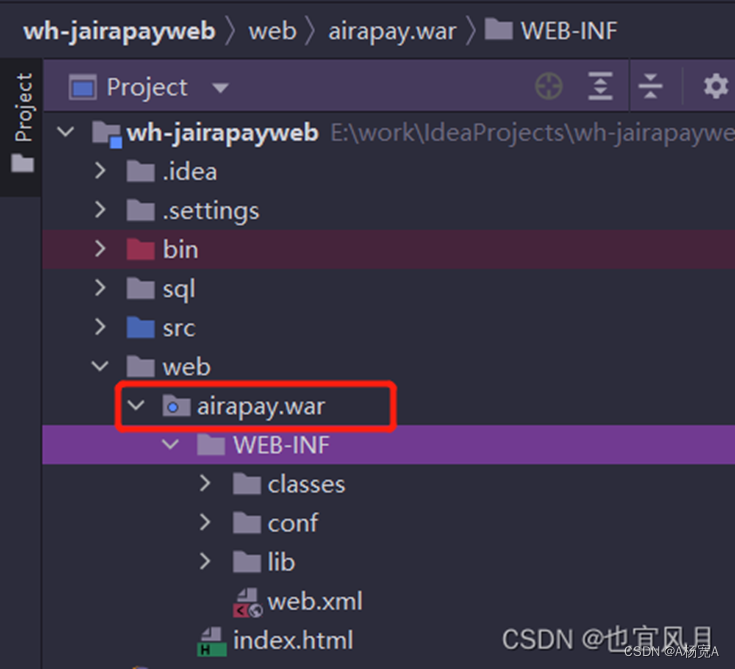
一般的教程在这里都是让放web项目的根目录或者webapps目录或者webcontent/webroot 目录,但我的项目并不是这个名字。而是在web文件夹下还新建了一个"项目名.war" 的文件夹,目录结构如下:

因此这一步直接选择web.xml所在文件夹的上级,即airpay.war。选择web/WEB-INF都会报错

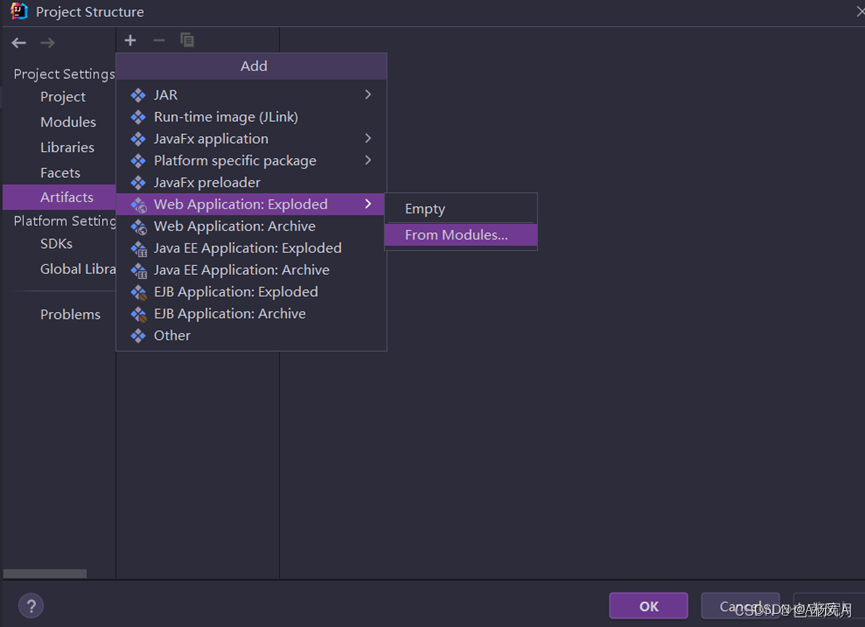
5.配置Arttifacts
如图依次点击,选择刚才配好的modules.

6.部署到tomcat
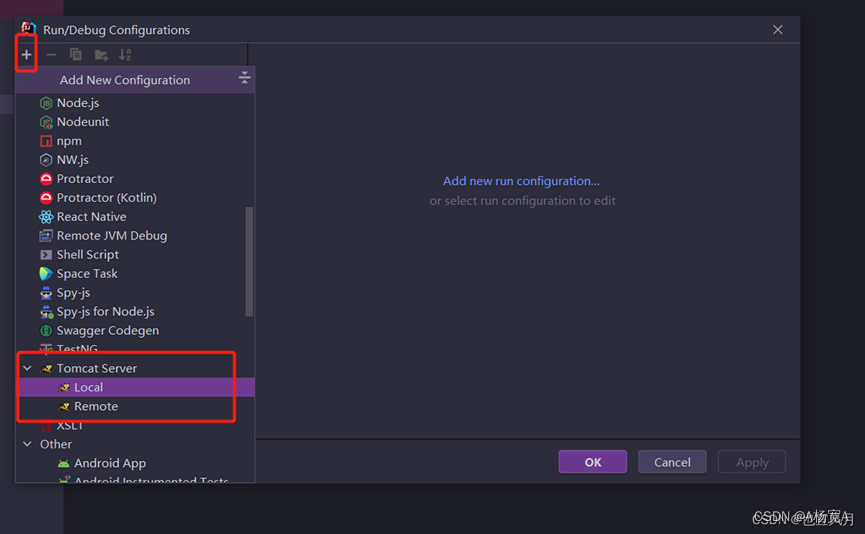
点击右上角,Add Configuration…


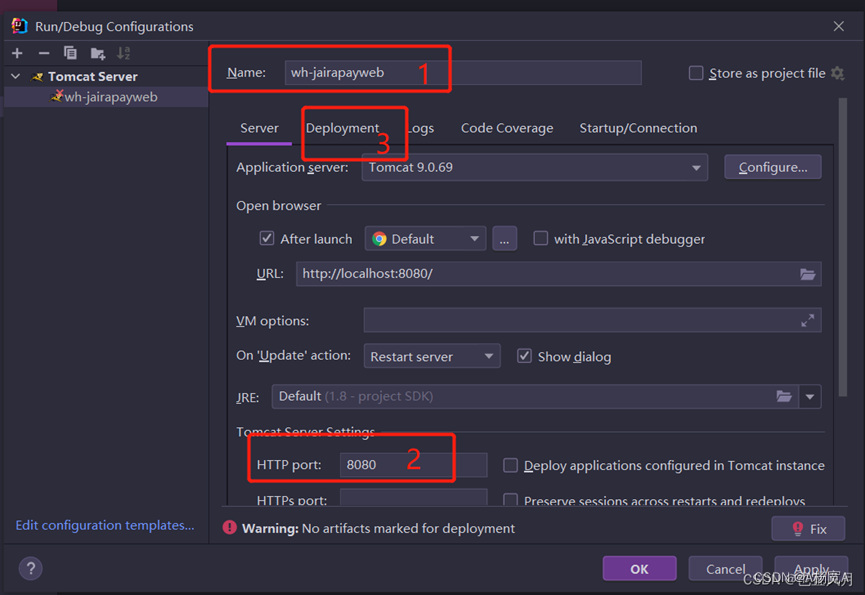
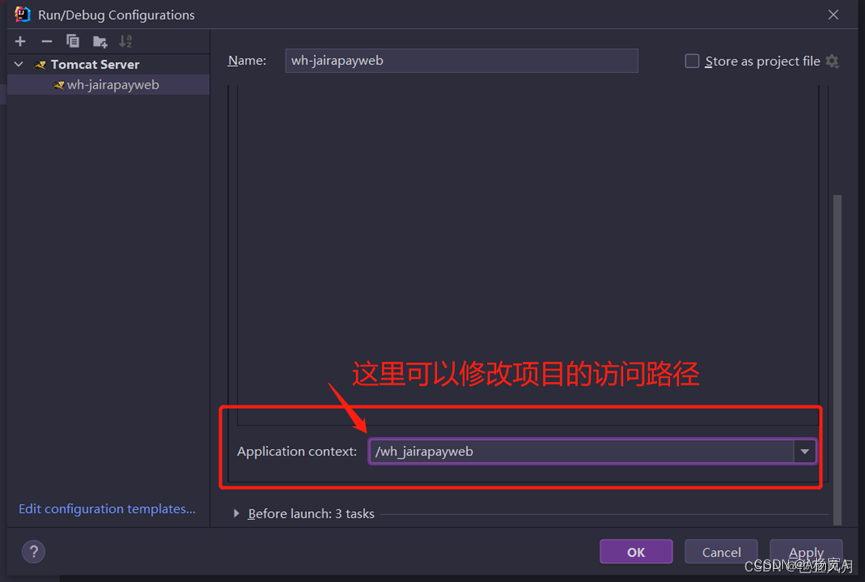
根据需要修改名字,端口号,然后点击Deployment.(那个Fix先不管他)

点击+号,选择之前配置好的Artifact.


OK.配置完成。点击绿色小三角就可以启动了






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








