一 、基于 Vue-CLI 3.x 创建项目
Vue CLI 环境要求:需要安装 Node.js 8.9以上版本
1、Vue CLI安装
1. 1全局安装 Vue-CLI
1 npm install -g @vue/cli@3.10.0
1.2 安装成功后,在命令行可以使用 vue 命令, 比如 查看版本
1 #大写V
2 vue -V
如果执行上面后,命令行提示 ‘vue’ 不是内部或外部命令
解决方法:配置环境变量
- 查看全局安装目录 nmp root -g
C:\Users\Administrator>npm root -g
D:\npm\node_modules
- 在 我的电脑 进入全局安装目录下,找到 vue.cmd
- 右键计算机,属性—》高级系统设置—》环境变量,将 vue.cmd 的路径加入环境变量,点击“确定”

- 重启命令行窗口, vue -V 执行正常。
2、Vue CLI创建项目
1、找到项目位置 在地址栏 直接 输入cmd 回车


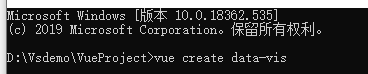
2、创建项目命令
vue create 项目名称

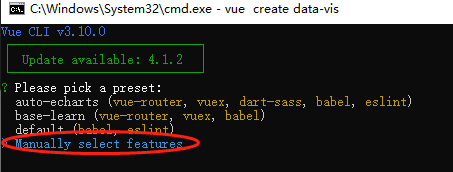
2.1 安装步骤 选择自定义回车

2.2 选择模块 空格选择 选择好后 回车

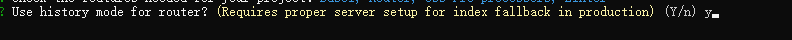
2.3 历史路由选择 y

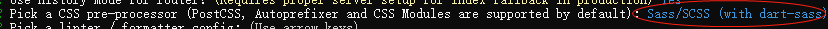
2.4 选择Sass/sCSS(with dart-sass)

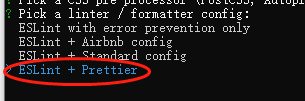
2.5 选择格式校验格则

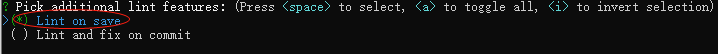
2.6 保存检验语法

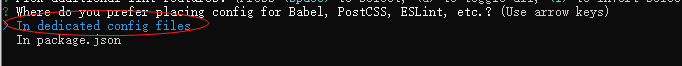
2.7 相关配置文件 分开每个配置一个文件

2.8是否保存这些预设置文件 y。并取名 方便下次直接生成。回车保存 生成项目

3、启动项目测试
npm run serve
建议使用vscode打开

二、初始化项目
1、更改标题

2、更改ICO图标
删掉以前的ico。直接拖进新的ico

3、忽略历史路由

4、配置vue.config.js
在根目录新建vue.config.js 并配置

module.exports = {
devServer: {
port: 8888, // 端口号,如果端口号被占用,会自动提升1
host: "localhost", //主机名, 127.0.0.1, 真机 0.0.0.0
https: false, //协议
open: true, //启动服务时自动打开浏览器访问
},
lintOnSave: false, // 关闭格式检查
productionSourceMap: false, // 打包时不会生成 .map 文件,加快打包速度
}
5、自动识别生产环境或开发环境

Vue.config.productionTip = process.env.NODE_ENV === "production";
console.log(process.env.NODE_ENV); // 开发环境 development, 生产环境 production
6、整合第三方库
- 安装 axios , 处理异步请求
npm i -S axios
- 安装 pubsub-js ,实现非父子组件间通信
npm i -S pubsub-js
- 查看 package.json 中是否有对应依赖
三、整合 ElementUI
1、ElementUI 安装
npm i -S element-ui
2、完整引入 ElementUI
在 data-vis\src\main.js 中导入 element-ui 和 element-ui/lib/theme-chalk/index.css ,
使用 Vue.use(ElementUI)
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';
Vue.use(ElementUI);
new Vue({
el: '#app',
render: h => h(App)
});
3、ElementUI 插件安装
1、在 VS Code 中安装 Element UI Snippets 插件,有 element 语法提示























 3313
3313











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








