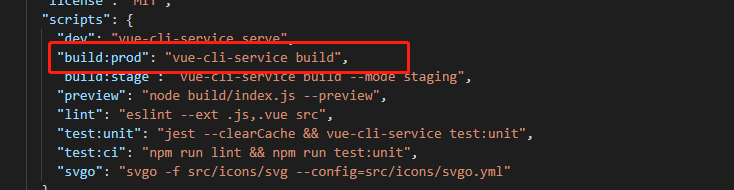
1、项目打包,在package.json中查看打包命令
2、运行打包命令
npm run build:prod3、将打包后的dist文件的复制到nginx/html文件
4、配置conf/nginx.conf
server {
listen 8089;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location /prod-api/ {
root D:\nginx-1.17.10\html\dist;
proxy_pass http://localhost:9600/;
index index.html index.htm;
}
}





















 2333
2333











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








