Slidable组件,默认滑动显示后是不会自动关闭的,这样导致滑动过的不会自动关闭,要实现像微信一样呢效果,哈哈,特简单。
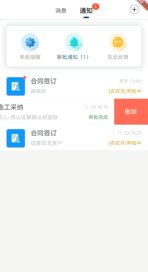
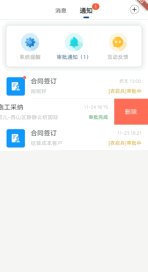
效果:

实现:
这里主要做左滑只显示一个的操作,list内容我就不写了。只要在你现有的list外层在包裹这个SlidableAutoCloseBehavior组件即可。eg:
SlidableAutoCloseBehavior(//包裹的组件
child: ListView.builder(
itemBuilder: (BuildContext context, int index) {
return Text('list内容');
},
itemCount: controller.conversationsList.length)
)
























 2671
2671











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








