文章目录
一、vue项目引入外部字体
1.网上下载字体包

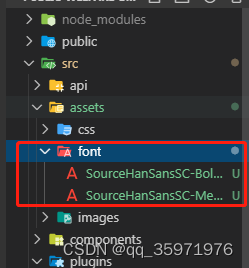
2.在项目中引入字体

3.然后在css文件夹 创建一个font.css文件,文件用于声明引入的字体,定义字体名称
@font-face {
font-family: 'Source Han Sans CN-Medium';
src: url('../font/SourceHanSansSC-Medium.otf');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'Source Han Serif SC-Bold';
src: url('../font/SourceHanSansSC-Bold.otf');
font-weight: normal;
font-style: normal;
}
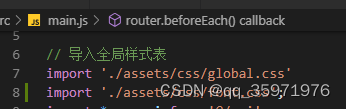
4.在main.js中引入font.css文件

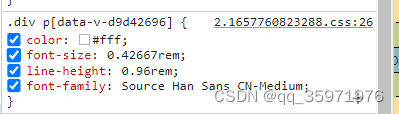
5.在css中使用























 674
674











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








