文章目录
CSS: 层叠样式表(Cascading Style Sheets),通常存储在样式表中(.css文件).
- CSS的作用
- 定义如何显示HTML元素
- 解决内容与表现分离的问题
- 内容:主要指HTML中的元素
- 表现:主要指内容在浏览器中呈现的样式
一、基础语法
-
CSS声明
由选择器、声明块组成,其中声明块由属性和属性值组成。

二、CSS的使用方式
1、内联样式
放在html开始标签里,作为style的属性值,只对当前的标签有用,没有实现内容和表现分离,使用较少。
<p style="color: lightblue; font-weight: bold">这是一个段落内容.</p>
<p>这是另一个段落内容.</p>

2、外联样式1
在html的head部分通过style标签书写css样式,对选择器选择的标签都有效。
<head>
<style>
p {
color: orange;
font-weight: bold;
}
</style>
</head>
<body>
<p>这是一个段落内容.</p>
<p>这是另一个段落内容.</p>
</body>

3、外联样式2
将css的内容写到一个新的.css文件中,在html中通过link标签将该文件引入即可,效果与上一种一样,这种方式很好的实现了将内容和表现的分离,使用最多。
01.css文件
p {
color: orange;
font-weight: bold;
}
.html文件
<head>
<link type="text/css" rel="stylesheet" href="01.css">
</head>
<body>
<p>这是一个段落内容.</p>
<p>这是另一个段落内容.</p>
</body>
注意:当一个标签同时使用内联样式和外联样式时,内联样式起作用,即内联样式的优先级高于外联样式。
三、CSS 选择器
1、CSS 常用选择器
- id选择器: 由于标签id唯一,只能选择单个标签,使用较少
- class选择器: 使用较多
- 元素选择器: 使用较多
- 属性选择器:存在多种用法
<head>
<style>
/* id选择器 */
#p {
color: lightcoral;
font-weight: bold;
}
/* class选择器 */
.myclass {
color: lightgreen;
font-weight: bolder;
}
/* 元素选择器 */
span {
color: lightblue;
font-weight: normal;
}
/* 属性选择器 (这是最基本用法)*/
[title] {
color: lightgray;
font-weight: lighter;
}
</style>
</head>
<body>
<p id="p">这是第一个段落内容.</p>
<p class="myclass">这是第二个段落内容.</p>
<span>这是第三段文本内容.</span>
<p title="this is p.">这是第四个段落内容.</p>
</body>

- 属性选择器参考
| [attribute] | 用于选取带有指定属性的元素。 |
|---|---|
| [attribute=value] | 用于选取带有指定属性和值的元素。 |
| [attribute~=value] | 用于选取属性值中包含指定词汇的元素。 |
| [attribute|=value] | 用于选取带有以指定值开头的属性值的元素,该值必须是整个单词。 |
| [attribute^=value] | 匹配属性值以指定值开头的每个元素。 |
| [attribute$=value] | 匹配属性值以指定值结尾的每个元素。 |
| [attribute*=value] | 匹配属性值中包含指定值的每个元素。 |
2、基于关系的选择器
| 选择器 | 说明 |
|---|---|
| A E(后代选择器) | 元素A的任一后代元素E,后代元素指A的子元素,子元素的子元素,以此类推。(祖先元素和后代元素) |
| A > E(子元素选择器) | 元素A的任一子元素E,也就是直系后代。(父元素和子元素) |
| B + E(相邻兄弟选择器) | 元素B和元素E拥有相同的父元素(兄弟元素) |
- 后代选择器
<head>
<style>
span {
background-color: white;
}
div span { /* 后代选择器 */
background-color: DodgerBlue;
}
</style>
</head>
<body>
<div id="主角">
<span>儿子
<span>孙子</span>
</span>
</div>
<span>兄弟</span>
</body>

- 子元素选择器
<head>
<style>
span { background-color: white; }
div > span { /* 子元素选择器 */
background-color: DodgerBlue;
}
</style>
</head>
<body>
<div id="主角">
<span>大儿子
<span>孙子</span>
</span>
<span>二儿子</span>
</div>
<span>兄弟</span>
</body>

- 相邻兄弟选择器
<head>
<style>
#主角 + li {
color: red;
}
</style>
</head>
<body>
<ul>
<li id="主角">大哥</li>
<li>二哥</li>
<li>三哥</li>
</ul>
</body>

3、伪类
| 伪类 | 说明 |
|---|---|
| :link | 向未被访问的链接添加样式 |
| :hover | 当鼠标悬浮在元素上方时,向元素添加样式 |
| :active | 向被激活的元素添加样式 |
| :visited | 向已被访问的链接添加样式 |
<head>
<style>
body { background-color: white }
a:link { color: blue } /* 未访问链接 */
a:hover { color: red } /* 用户鼠标悬停 */
a:active { color: lightgreen } /* 激活链接 */
a:visited { color: lightgrey } /* 已访问链接 */
</style>
</head>
<body>
<a href="#">点我呀</a>
</body>

4、伪元素
| 伪元素 | 说明 |
|---|---|
| ::before | 会为当前元素创建一个子元素作为伪元素 |
| ::after | 用来匹配已选中元素的一个虚拟的最后子元素 |
<head>
<style>
q::before {
content: "«";
color: blue;
}
q::after {
content: "»";
color: red;
}
</style>
</head>
<body>
<q>BEFORE伪元素在前面,AFTER伪元素在后面</q>
对吗?
<q>再来一个</q>.
</body>

5、选择器的优先级
- 内联样式的优先级别高于外联样式
- 外联样式:id选择器级别最高,其次是类选择器、元素选择器和伪类
- 当一个样式设为 【 !important 】,其优先级最高
<head>
<style>
/* id选择器 */
#p { color: lightcoral;
}
/* class选择器 */
.myclass { color: lightgreen;
}
/* 元素选择器 */
p { color: lightblue !important;
}
</style>
</head>
<body>
<p id="p" class="myclass" style="color: lightslategray; font-weight: lighter">这是一个段落内容.</p>
</body>

四、CSS常用样式属性
1、背景样式
| 属性 | 说明 |
|---|---|
| background | 简写属性,作用是将背景属性设置在一个声明中 |
| background-color | 设置元素的背景颜色 |
| background-image | 把图像设置为背景 |
| background-position | 设置背景图像的起始位量 |
| background-repeat | 设置背景图像是否及如何重复 |
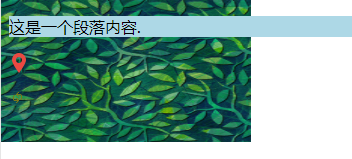
<head>
<style>
/* 设置背景为图片,并设置大小、是否重复 */
body {
background-image: url("imgs/bc.png");
background-repeat: no-repeat; /*不重复显示*/
background-size: 250px 142px;
}
/* 设置背景为纯色 */
#p1 {
background-color: lightblue;
}
/* 设置背景为图片 */
#p2 {
/*图片的显示大小*/
width: 20px;
height: 20px;
background-image: url("imgs/citypoint.png");
}
/* 设置背景为图片的一部分 */
#p3 {
width: 16px;
height: 16px;
background-image: url("imgs/ui-icons.png");
/*图片向左移64px,向右移80px*/
background-position: -64px -80px;
}
</style>
</head>
<body>
<p id="p1">这是一个段落内容.</p>
<!--p标签没有内容时,默认高度为0-->
<p id="p2"></p>
<p id="p3"></p>
</body>

2、文本样式
| 属性 | 说明 |
|---|---|
| color | 设置文本颜色 |
| text-align | 对齐元素中的文本 |
| text-decoration | 向文本添加修饰 |
| text-indent | 缩进元素中文本的首行 |
| vertical-align | 设置元素的垂直对齐 |
<head>
<style>
/* 设置文本颜色 */
#p1 {
color: lightcoral;
}
/* 设置文本左对齐 */
#p2 {
text-align: left;
}
/* 设置文本居中对齐 */
#p3 {
text-align: center;
}
/* 设置文本右对齐 */
#p4 {
text-align: right;
}
/* 设置链接样式去掉下划线 */
a {
text-decoration: none;
}
/* 设置文本的缩进 */
#p5 {
text-indent: 50px;
}
</style>
</head>
<body>
<p id="p1">第一段内容。</p>
<p id="p2">第二段内容。</p>
<p id="p3">第三段内容。</p>
<p id="p4">第四段内容。</p>
<a href="#">这是一个链接</a>
<p id="p5">第五段内容。</p>
</body>

3、字体样式
| 属性 | 说明 |
|---|---|
| font | 在一个声明中设置所有的字体属性 |
| font-family | 指定文本的字体系列 |
| font-size | 指定文本的字体大小 |
| font-style | 指定文本的字体样式 |
| font-weight | 指定字体的粗细 |
<head>
<style>
/* 设置字体系列 */
#p1 {
font-family: "Times New Roman"; /*本机中存在的字体*/
}
/* 设置自定义字体系列 */
@font-face {
font-family: 'FontAwesome'; /*设置自定义字体的名称*/
/*设置多个字体源,当前面的加载失败后,会向下尝试*/
src: url('font/fontawesome-webfont.eot?v=3.2.1');
src: url('../font/fontawesome-webfont.woff?v=3.2.1') format('woff'),
url('../font/fontawesome-webfont.ttf?v=3.2.1') format('truetype'),
font-weight: 400; /*加粗效果*/
font-style: normal;
}
#p2 {
font-family: FontAwesome;
}
#p3 {
font-size: larger;
font-style: italic;
font-weight: bolder;
}
</style>
</head>
<body>
<p id="p1">this is paragraph.</p>
<p id="p2">this is paragraph too.</p>
<p id="p3">这是一个段落内容.</p>
</body>

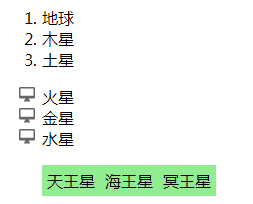
4、列表样式
| 属性 | 说明 |
|---|---|
| list-style | 用于把所有用于列表的属性设置于一个声明中 |
| list-style-image | 将图象设置为列表项标志 |
| list-style-type | 设置列表项标志的类型 |
<head>
<style>
/* 设置列表项的预定义样式 */
#u1 {
list-style-type: decimal;
}
/* 设置列表项的图片样式 */
#u2 {
list-style-image: url("imgs/mac.png");
}
/* 设置列表项水平方向排列 */
#u3 {
list-style-type: none;
}
#u3>li {
float: left;
display: inline-block;
background-color: lightgreen;
padding: 5px;
}
</style>
</head>
<body>
<ul id="u1">
<li>地球</li>
<li>木星</li>
<li>土星</li>
</ul>
<ul id="u2">
<li>火星</li>
<li>金星</li>
<li>水星</li>
</ul>
<ul id="u3">
<li>天王星</li>
<li>海王星</li>
<li>冥王星</li>
</ul>
</body>

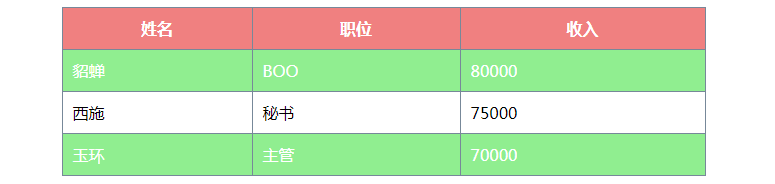
5、表格样式
| 属性 | 说明 |
|---|---|
| border | 设置表格边框 |
| border-collapse | 设置表格的边框是否被折叠成一个单一的边框或隔开 |
| width | 定义表格的宽度 |
| text-align | 表格中的文本对齐 |
| padding | 设置表格中的填充 |
<head>
<style>
table, th, td { /*组合选择器,多个选择器之间用逗号分隔即可*/
border: 1px solid lightslategray;
border-collapse: collapse; /*设为单边框效果*/
}
table {
width: 80%; /*表格占屏幕的比例*/
margin: 0px auto; /*上下外边距为0px, 左右外边距为auto,即居中*/
}
table th {
background-color: lightcoral; /*背景颜色*/
color: white; /*字体颜色*/
}
table th, table td {
padding: 10px; /*内边距*/
}
.info {
background-color: lightgreen; /*背景颜色*/
color: white; /*字体颜色*/
}
</style>
</head>
<body>
<table>
<tr>
<th>姓名</th>
<th>职位</th>
<th>收入</th>
</tr>
<tr class="info">
<td>貂蝉</td>
<td>BOO</td>
<td>80000</td>
</tr>
<tr>
<td>西施</td>
<td>秘书</td>
<td>75000</td>
</tr>
<tr class="info">
<td>玉环</td>
<td>主管</td>
<td>70000</td>
</tr>
</table>
</body>

五、CSS布局
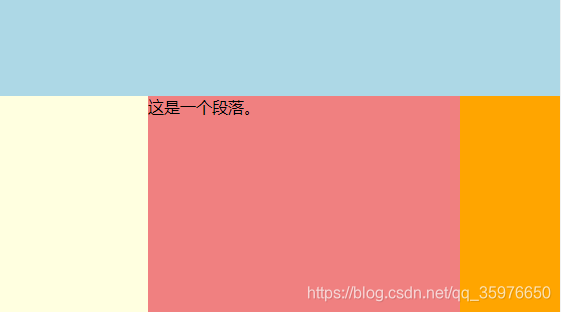
1、两行三列布局
<head>
<style>
html, body {
margin: 0; /*外边距*/
}
header {
height: 100px;
background-color: lightblue;
}
#container {
height: 500px;
background-color: lightgreen;
}
nav {
float: left; /*左浮动*/
width: 150px;
background-color: lightyellow;
height: 100%;
}
aside {
float: right; /*右浮动*/
width: 100px;
background-color: orange;
height: 100%;
}
article {
/*overflow 属性规定当内容溢出元素框时发生的事情。
* visible: 默认值。内容不会被修剪,会呈现在元素框之外。
* hidden: 内容会被修剪,并且其余内容是不可见的。
* scroll: 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
* auto: 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
* inherit: 规定应该从父元素继承 overflow 属性的值。
*/
overflow: hidden;
background-color: lightcoral;
height: 100%;
}
</style>
</head>
<body>
<header></header> <!--头部标签-->
<div id="container">
<nav></nav>
<aside></aside>
<article>这是一个段落。</article>
</div>
</body>

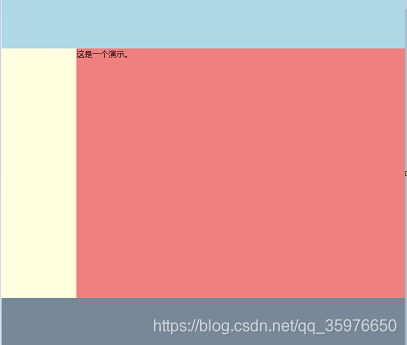
2、三行两列布局
<head>
<style>
html, body {
margin: 0; /*外边距*/
}
header {
height: 100px;
background-color: lightblue;
}
#container {
height: 500px;
background-color: lightgreen;
}
footer {
height: 100px;
background-color: lightslategray;
}
nav {
float: left; /*左浮动*/
width: 150px;
background-color: lightyellow;
height: 100%;
}
article {
/*margin-left: 150px;*/ /*左外边距*/
overflow: hidden;
background-color: lightcoral;
height: 100%;
}
</style>
</head>
<body>
<header></header>
<div id="container">
<nav></nav>
<article>这是一个演示。</article>
</div>
<footer></footer>
</body>

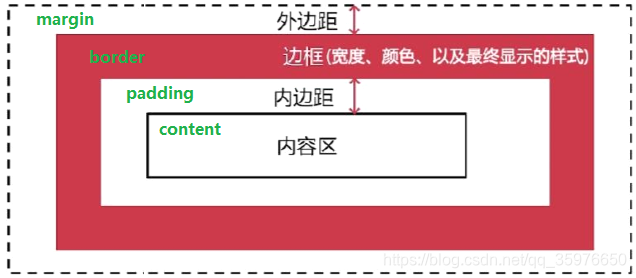
六、盒子模型

1、边框样式
| 属性 | 说明 |
|---|---|
| border | 简写属性,用于把针对四个边的属性设置在一个声明 |
| border-style | 用于设置元素所有边框的样式,或者单独地为各边设置边框样式 |
| border-width | 用于为元素的所有边框设置宽度,或者单独地为各边边框设置宽度 |
| border-color | 设置元素的所有边框中可见部分的颜色,或为4个边分别设置颜色 |
<head>
<style>
div {
width: 200px;
height: 100px;
background-color: lightgreen;
/*设置边框*/
border-width: 10px; /*宽*/
border-color: lightblue; /*颜色*/
border-style: solid; /*线型*/
/*上面三行可以通过border统一设置*/
/*border: 10px lightblue solid;*/
}
</style>
</head>
<body>
<div></div>
</body>

2、内边距样式
| 属性 | 说明 |
|---|---|
| padding | 使用缩写属性设置在一个声明中的所有填充属性 |
| padding-bottom | 设置元素的底部填充 |
| padding-left | 设置元素的左部填充 |
| padding-right | 设置元素的右部填充 |
| padding-top | 设置元素的顶部填充 |
<head>
<style>
#id1 {
width: 200px;
height: 100px;
background-color: lightgreen;
/*设置内边距*/
padding-top: 5px; /*上内边距*/
padding-right: 10px; /*右内边距*/
padding-bottom: 15px; /*下内边距*/
padding-left: 20px; /*左内边距*/
/*上面四行可以通过padding统一设置*/
/*padding: 10px;*/ /*上下左右都为10px*/
/*padding: 10px 20px;*/ /*上下 10px 左右 20px*/
/*padding: 10px 20px 30px;*/ /*上 10px 左右 20px 下 30px/
/*padding: 10px 20px 30px 40px;*/ /*上 10px 右 20px 下 30px 左 40px/
/*边框也可以通过上述方式设置*/
}
#id2 {
width: 200px;
height: 100px;
background-color: lightcoral;
}
</style>
</head>
<body>
<div id="id1">
<div id="id2"></div>
</div>
</body>

3、外边距样式
| 属性 | 说明 |
|---|---|
| margin | 简写属性,在一个声明中设置所有外边距属性 |
| margin-bottom | 设置元素的下外边距 |
| margin-left | 设置元素的左外边距 |
| margin-right | 设置元素的右外边距 |
| margin-top | 设置元素的上外边距 |
<head>
<style>
#id1 {
width: 200px;
height: 100px;
background-color: lightgreen;
/*设置外边距*/
margin: 50px;
/*单个设置和内边距一致*/
}
#id2 {
width: 200px;
height: 100px;
background-color: lightcoral;
}
</style>
</head>
<body>
<div id="id1"></div>
<div id="id2"></div>
</body>

























 1468
1468

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








