雪碧图的定义: 把网页中一些背景图片整合到一张图片中,再利用background-image 和 background-position 精确定位出背景图片所在的位置。
使用雪碧图的规则: 静态图片,不随用户信息的变化而变化;小图片,图片容量比较小,大图不建议拼成雪碧图;加载量比较大的图片。一般情况下,雪碧图需要保存为PNG-24的文件格式。
雪碧图的优点: 减少加载网页图片时对服务器的请求次数;提高页面的加载速度。
雪碧图的缺点: 内存使用;拼图维护比较麻烦;使CSS的编写变得困难。
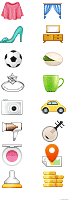
雪碧图的应用示例
雪碧图样例

以几个图标为例
html代码:
<li class="cat1"><i></i><







 本文介绍了CSS3雪碧图的概念,它将网页中的小背景图片整合到一起,通过CSS定位显示所需图片。雪碧图能减少服务器请求次数,提升页面加载速度。但同时,它也存在内存使用、拼图维护复杂和CSS编写难度增加等缺点。文中通过实例展示了如何使用雪碧图,并提供了HTML和CSS代码示例。
本文介绍了CSS3雪碧图的概念,它将网页中的小背景图片整合到一起,通过CSS定位显示所需图片。雪碧图能减少服务器请求次数,提升页面加载速度。但同时,它也存在内存使用、拼图维护复杂和CSS编写难度增加等缺点。文中通过实例展示了如何使用雪碧图,并提供了HTML和CSS代码示例。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








