一、主题美化
Peacock
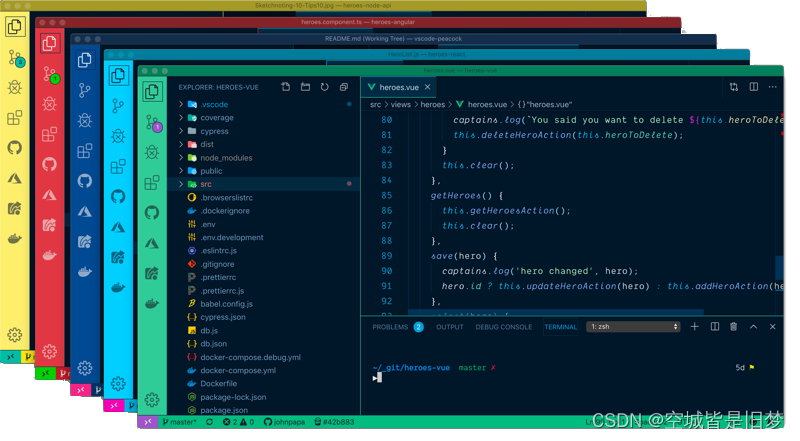
可以为 VScode 中的不同项目添加不同的颜色主题,方便区分不同项目。

效果图:

Material Theme
为 VScode 提供 Material Design 风格的主题。

Material Theme Icons
为 VScode 中的文件和文件夹添加 Material Design 风格的图标。

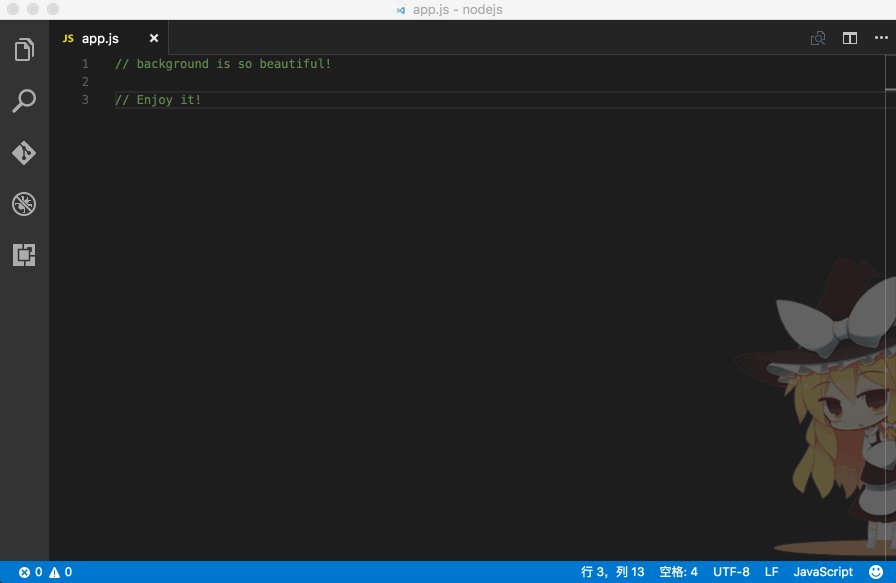
background
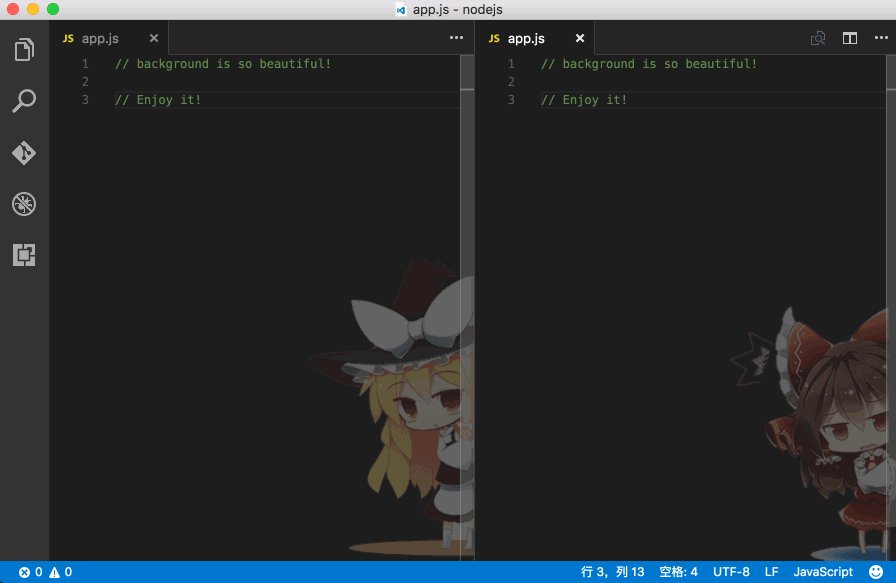
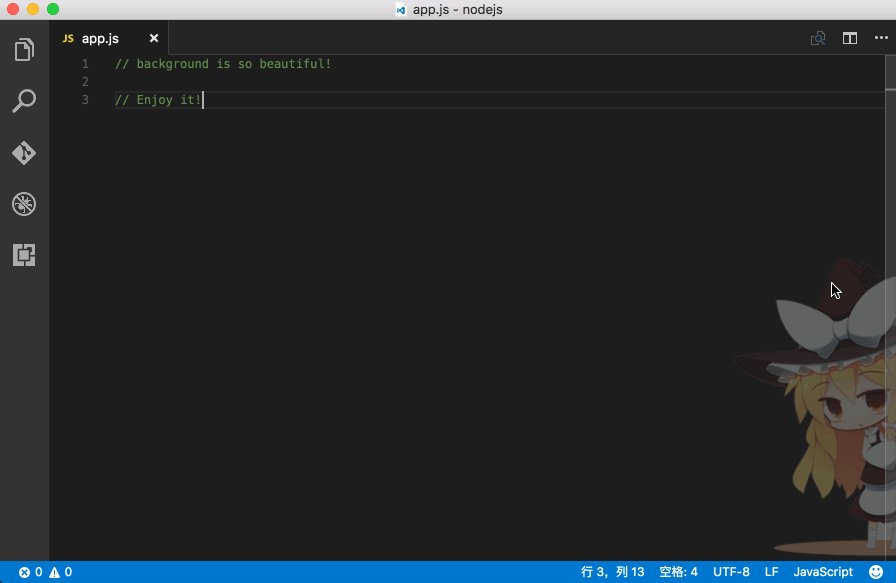
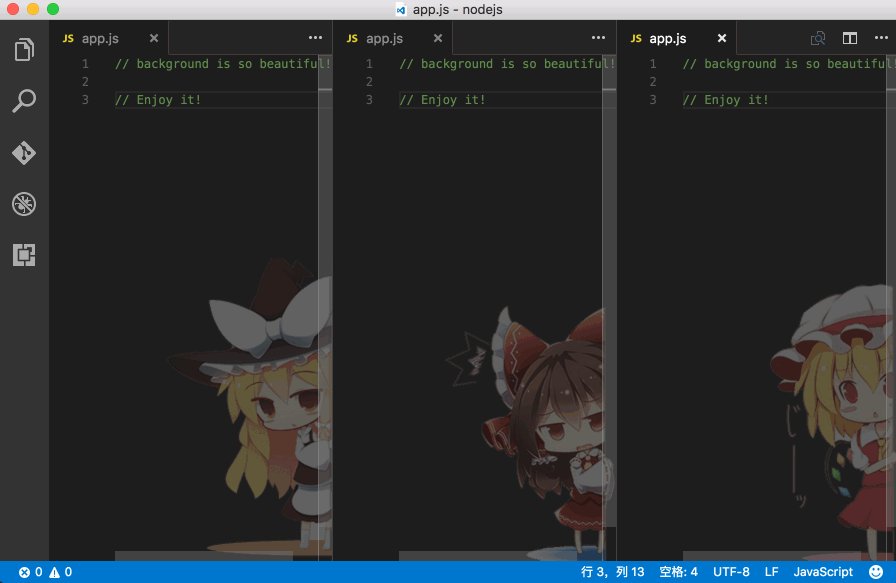
给 Visual Studio Code 添加背景,也可以自定义背景图片。

效果图:

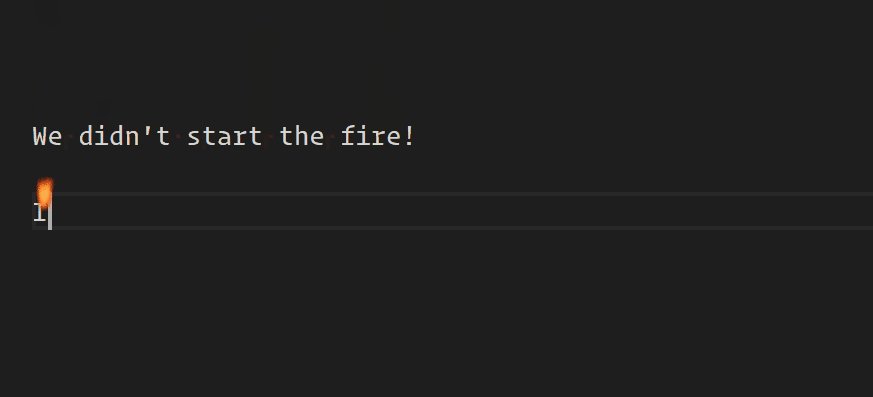
Power Mode
炫酷的敲代码插件。

效果图:

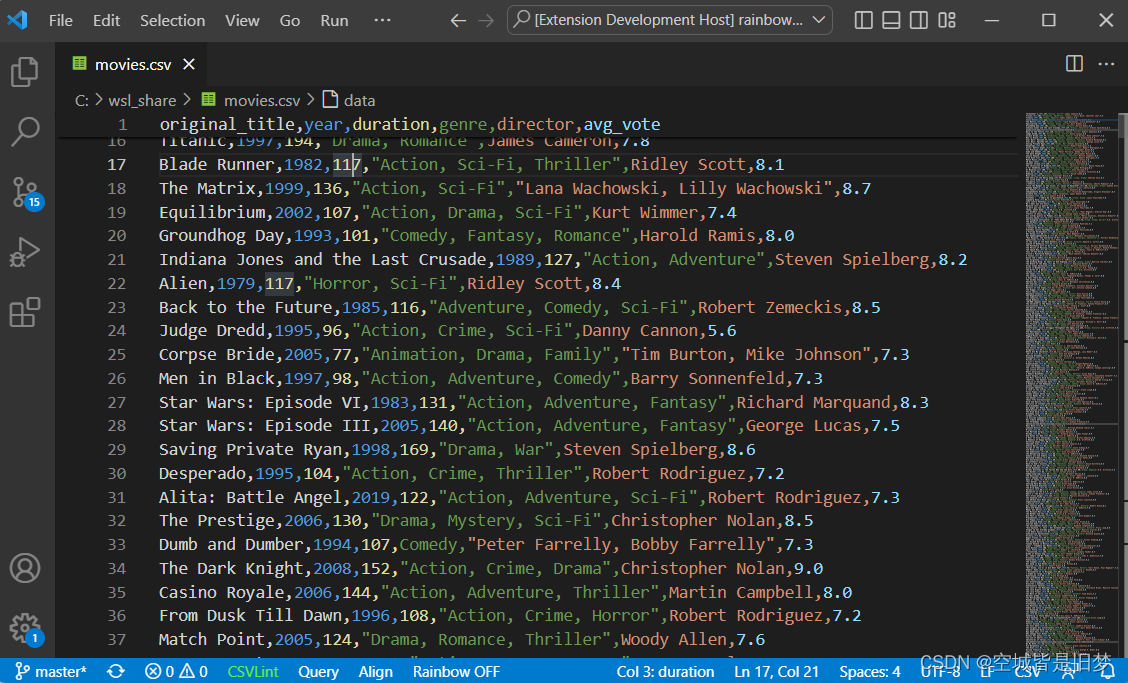
Rainbow CSV
对 CSV 文件进行语法高亮,方便查看和编辑。

效果图:

Indent Rainbow
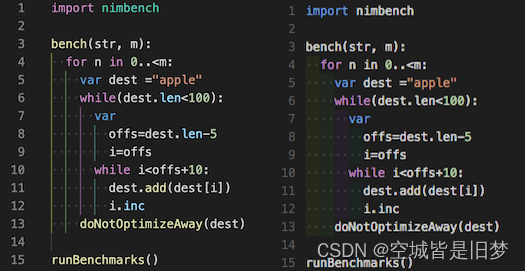
为缩进添加彩虹色条带,方便识别缩进层次。

效果图:

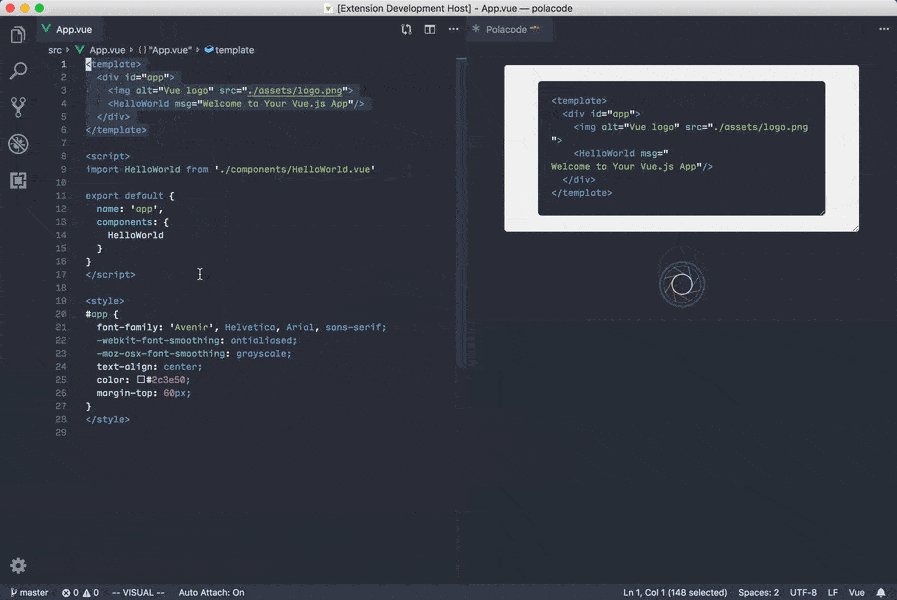
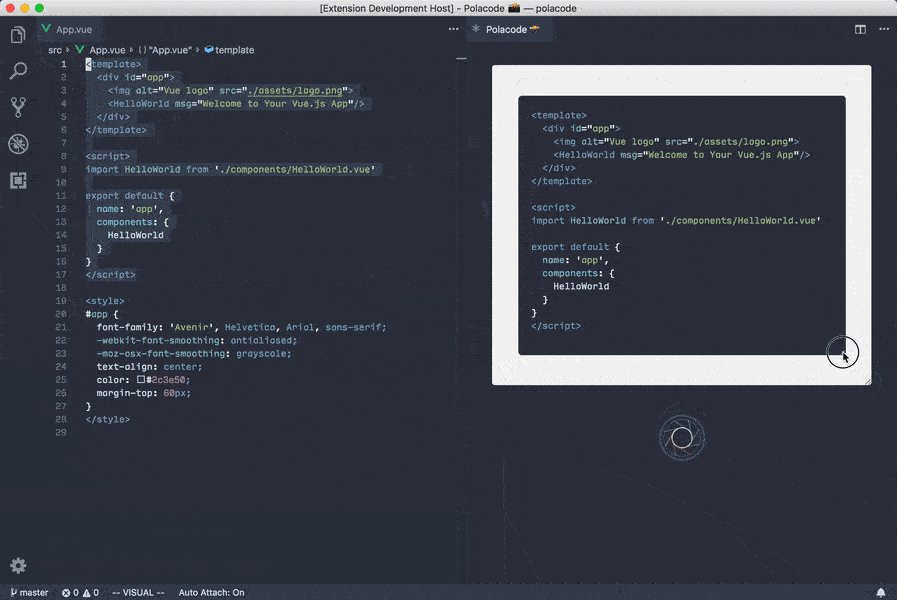
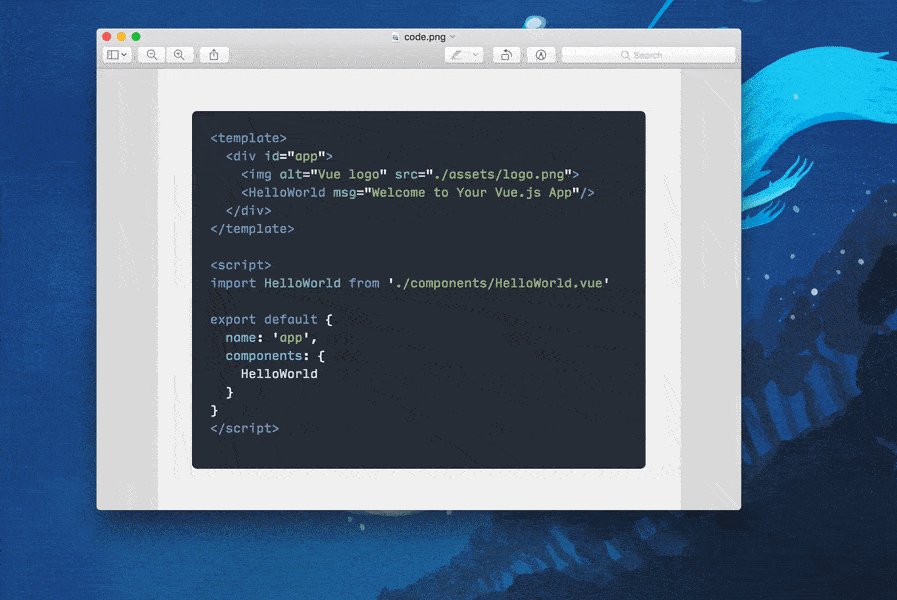
Polacode
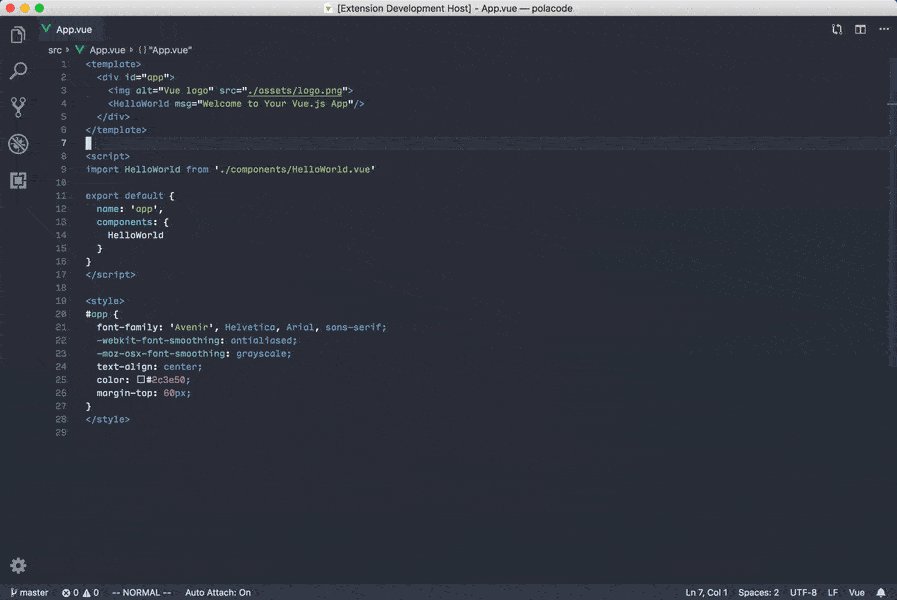
生成漂亮的代码截图的插件。

效果图:

二、检查格式化
ESLint
用于 JavaScript/TypeScript 代码的语法检查和格式化。

Prettier - Code formatter
代码格式化插件,支持多种语言。

Prettier ESLint
代码格式化。

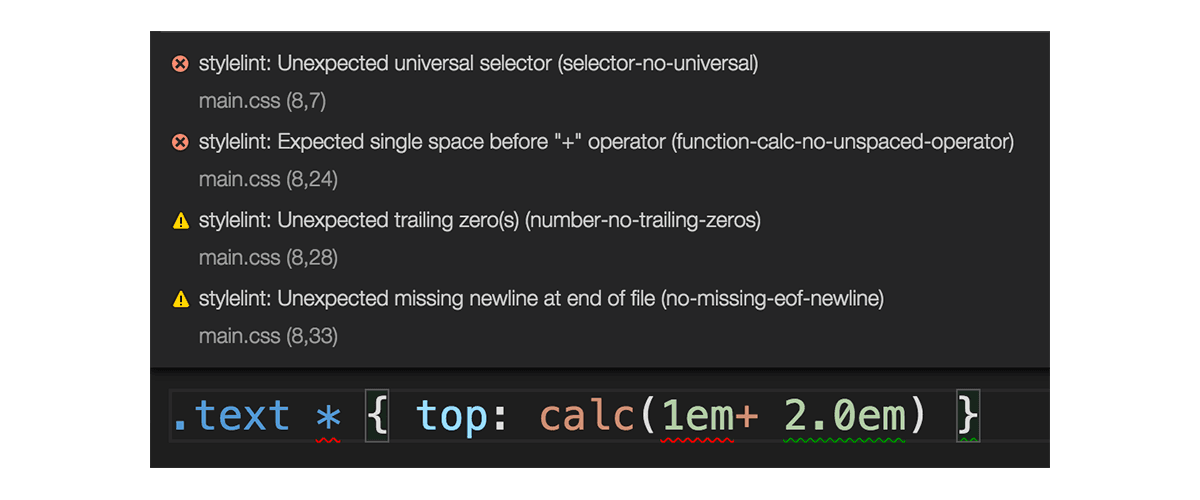
Stylelint
CSS代码检查工具,包括捕捉错误、最佳实践、控制可以使用的语言特性和强制代码风格规范。

效果图:

三、编程美化
Document This
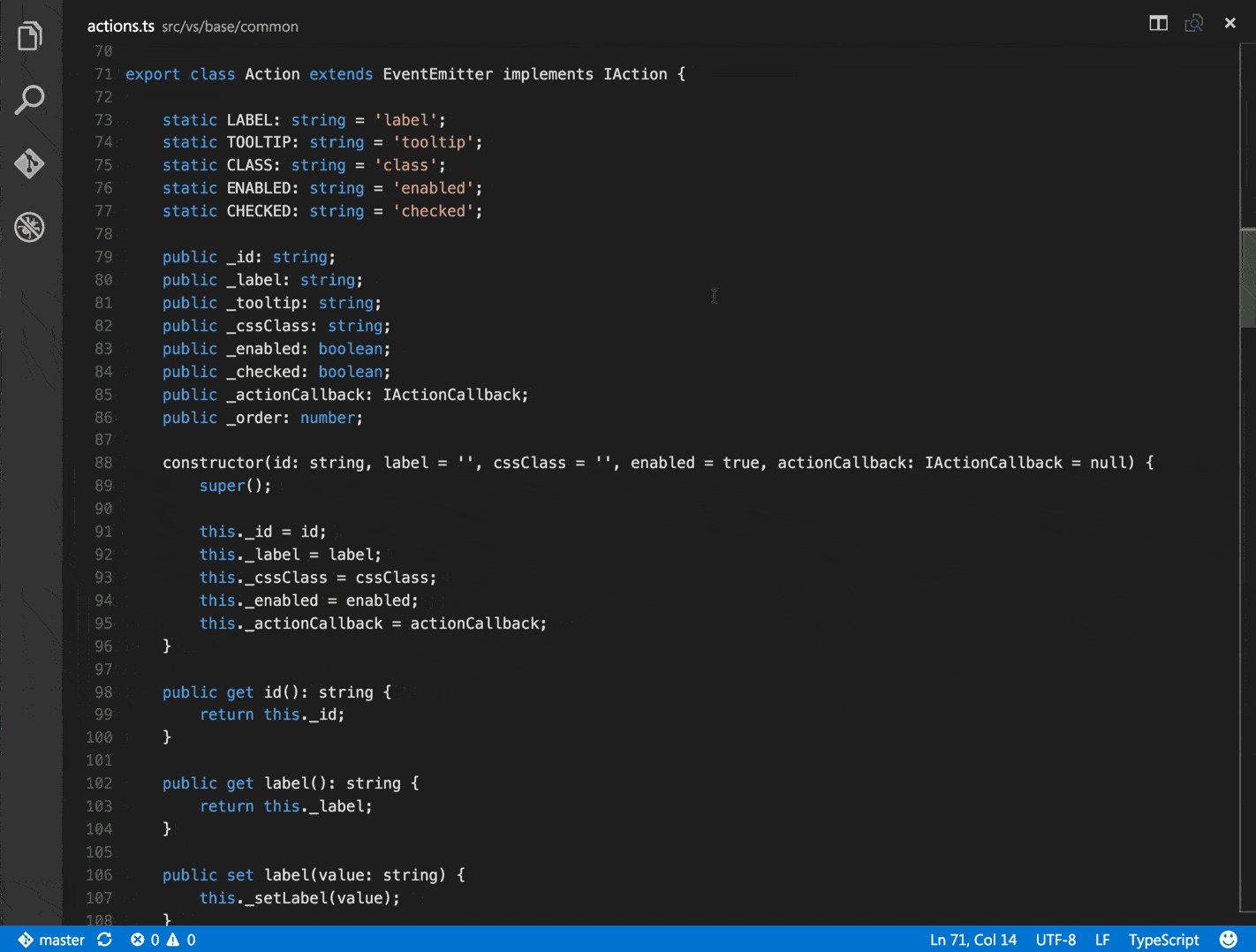
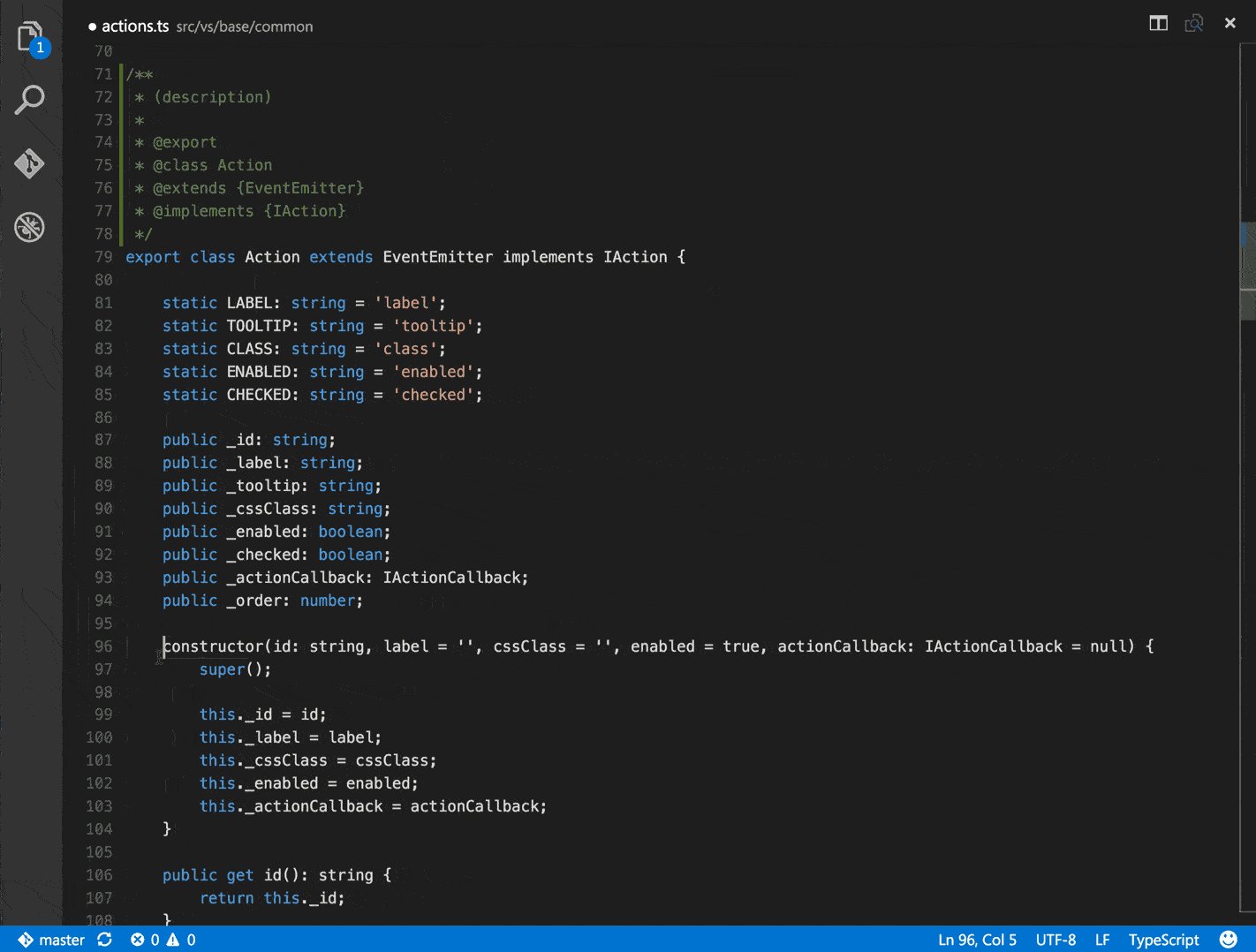
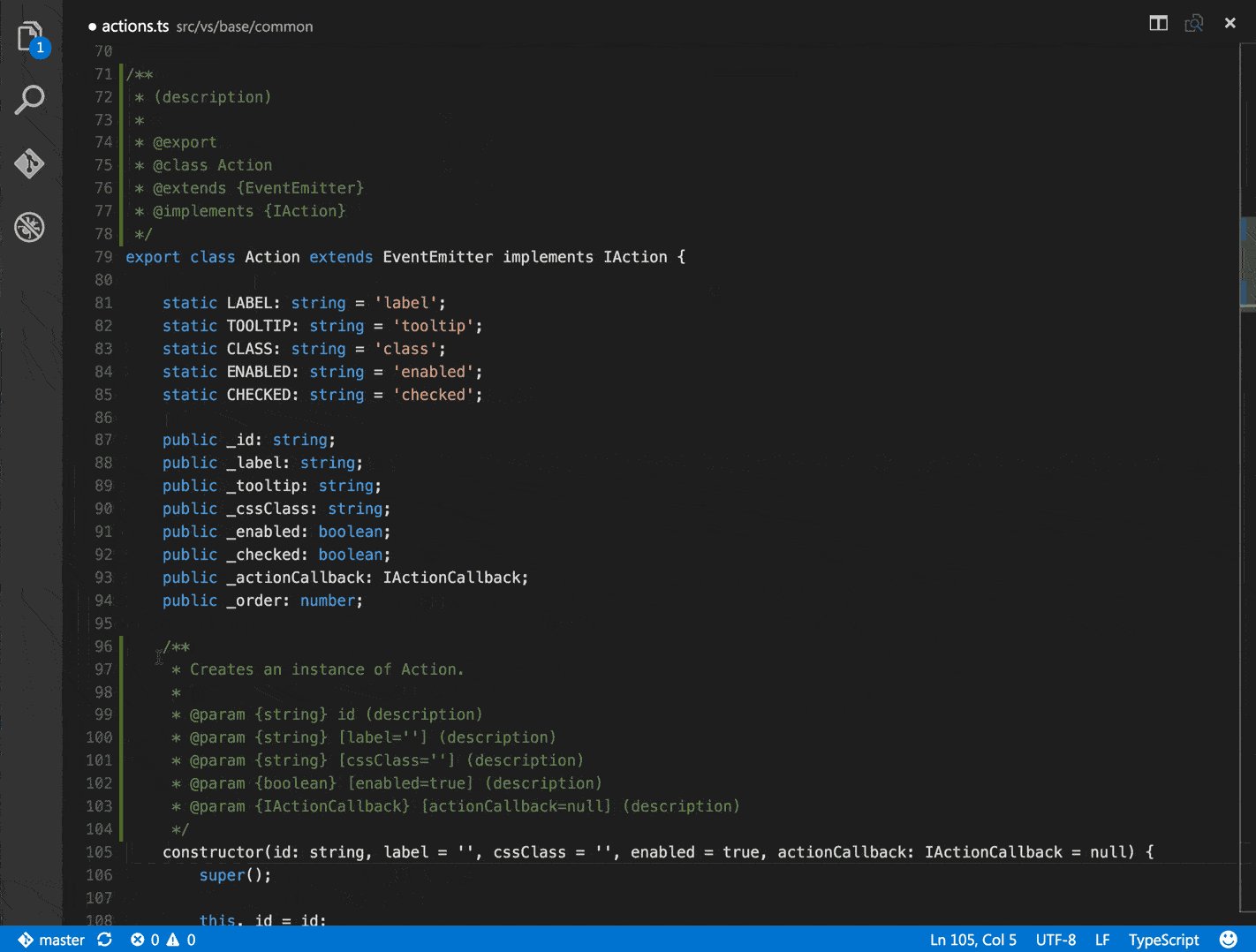
主要针对JavaScript 和 TypeScript 语言生成注释。

效果图:

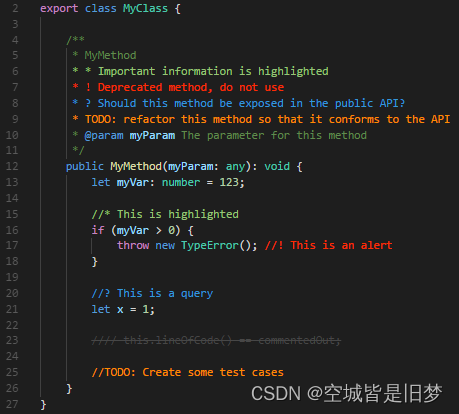
Better Comments
一款美化注释的插件,可以根据不同种类的注释,显示不同的颜色,一目了然,提高注释可读性。

效果图:

Rainbow Brackets
在代码中使用彩虹色高亮括号,方便识别括号嵌套层次。

效果图:

四、集成插件
Docker
集成 Docker 环境,方便在 VScode 中管理容器和镜像。

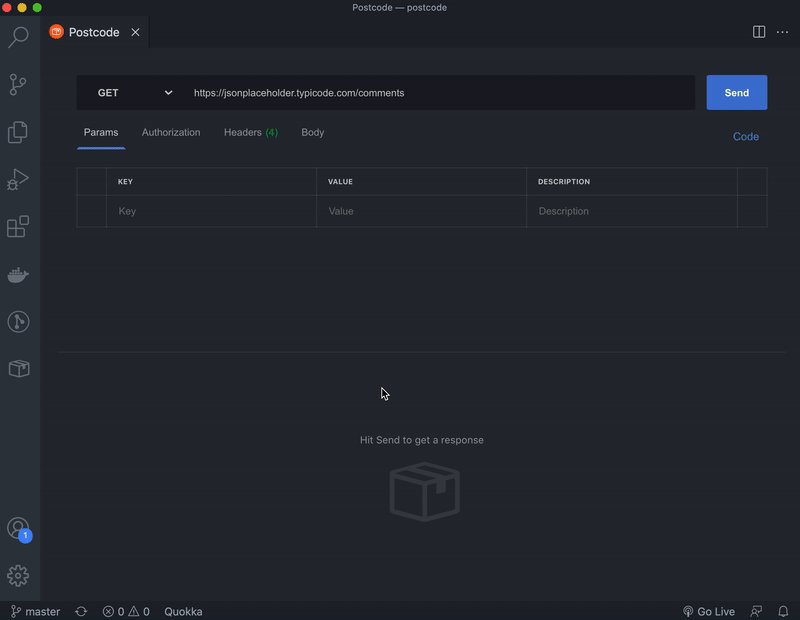
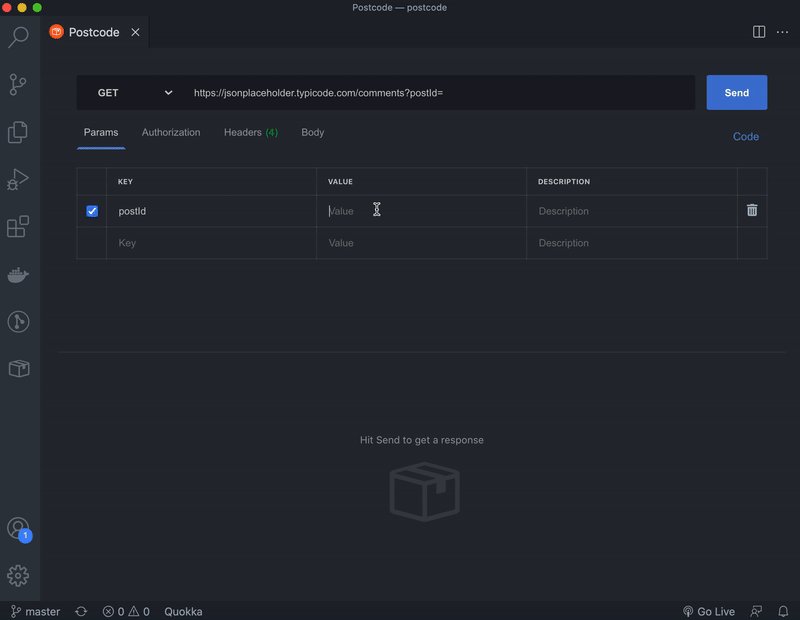
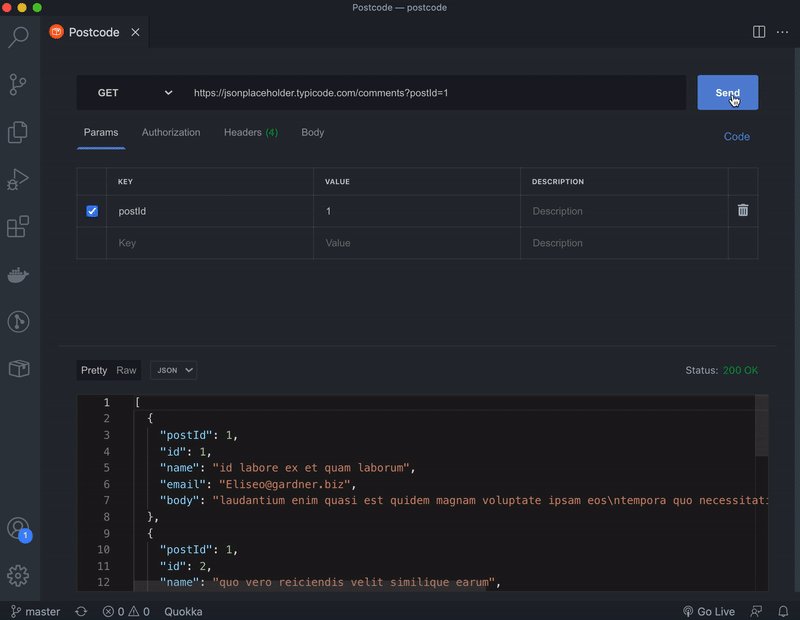
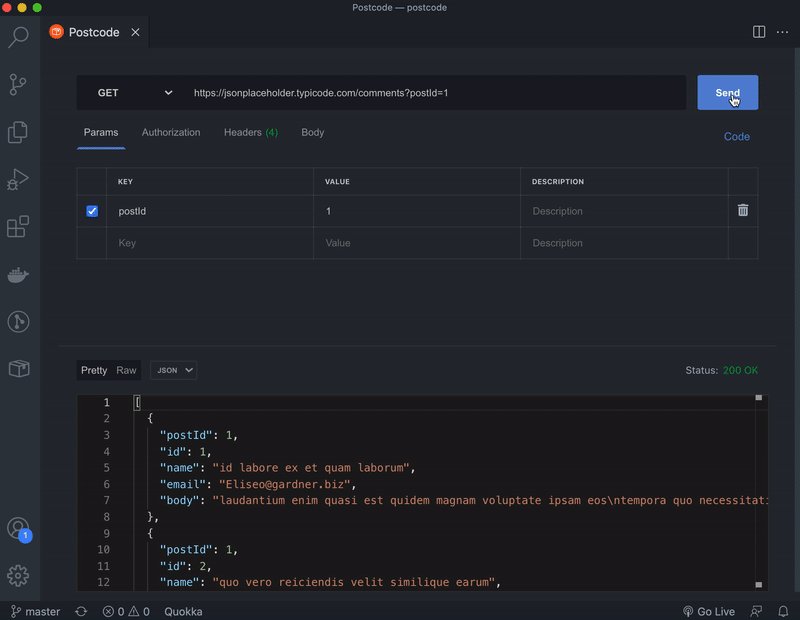
PostCode
在 vscode 里面使用 postman

效果图:

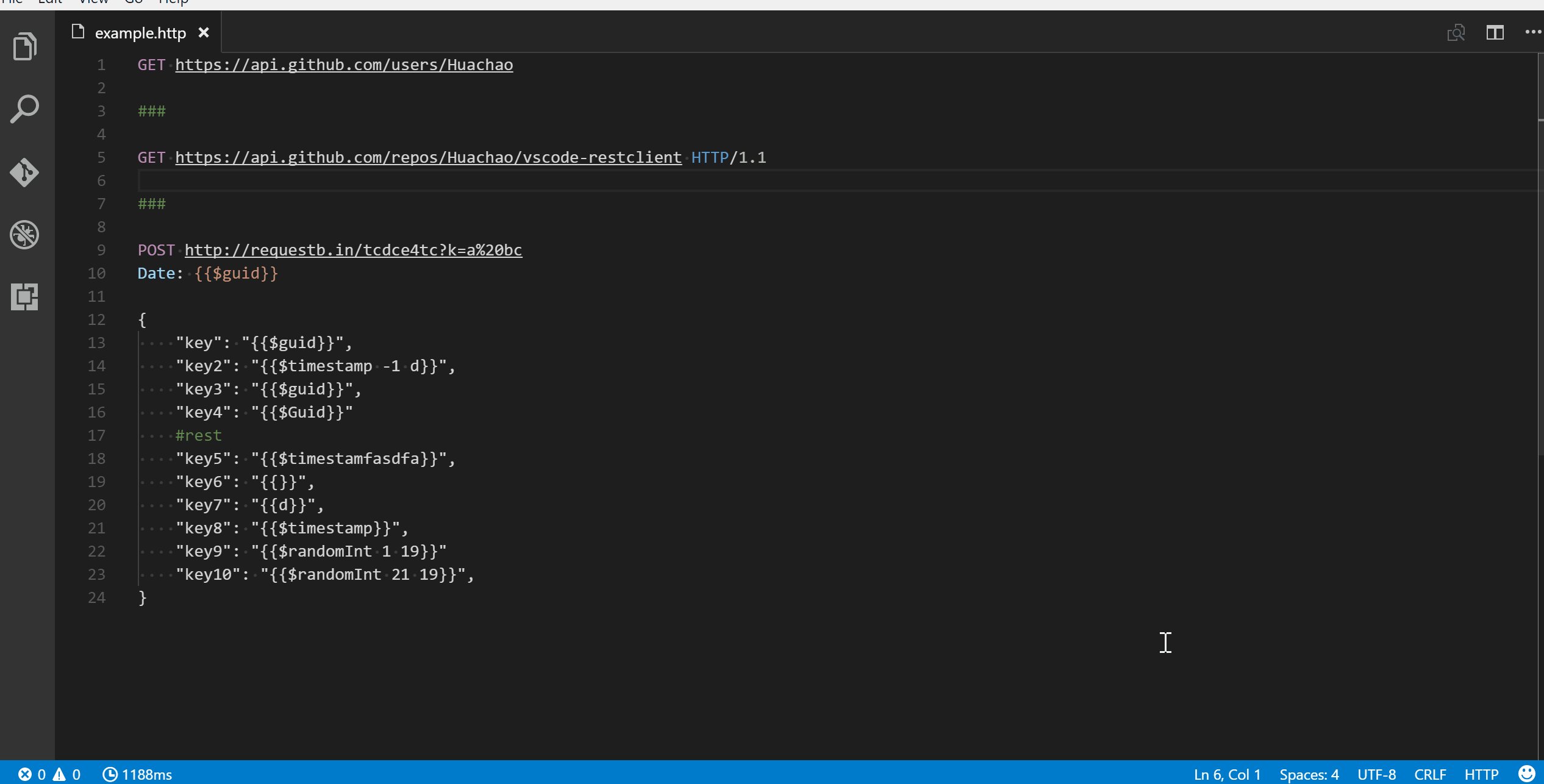
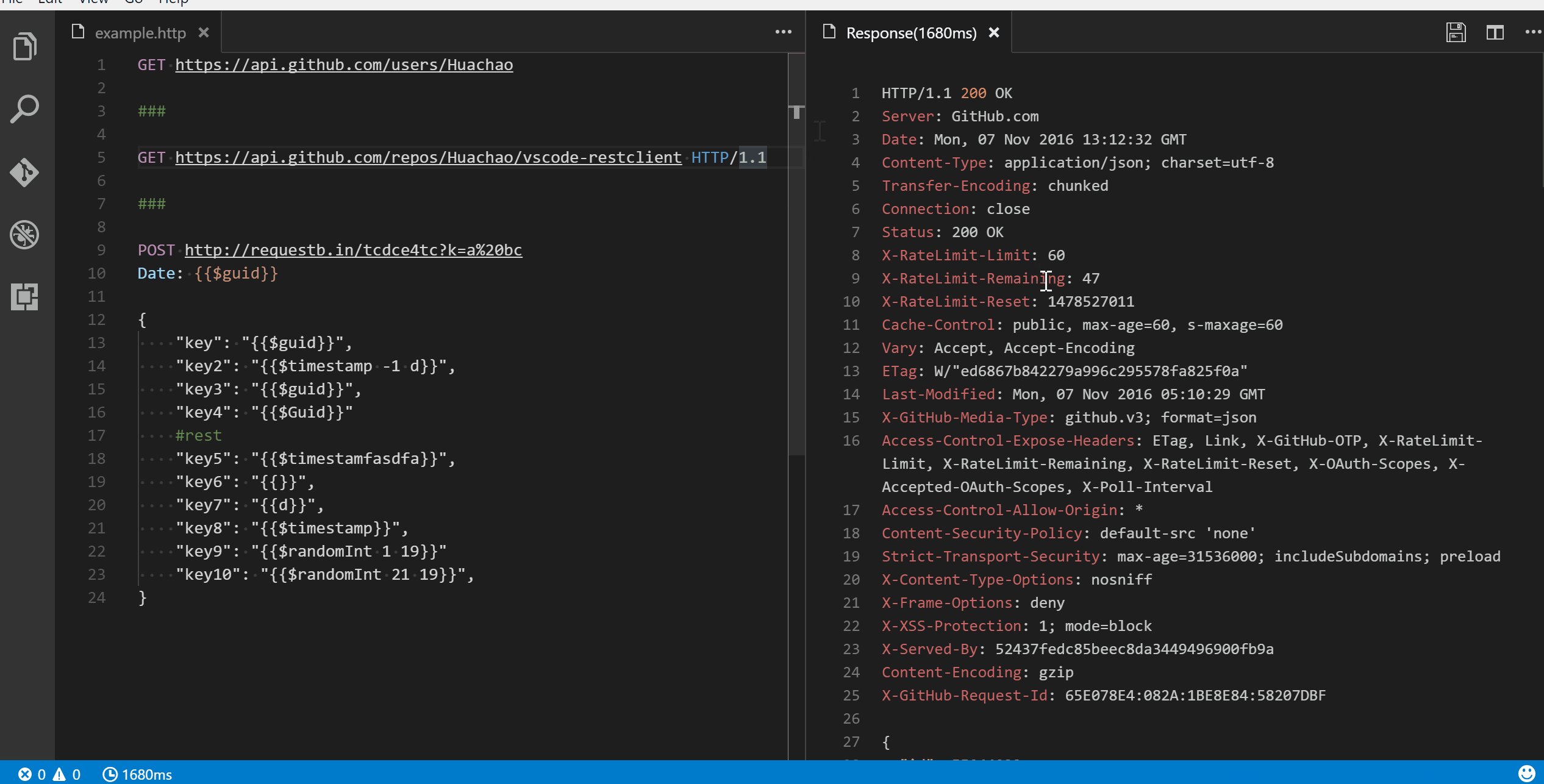
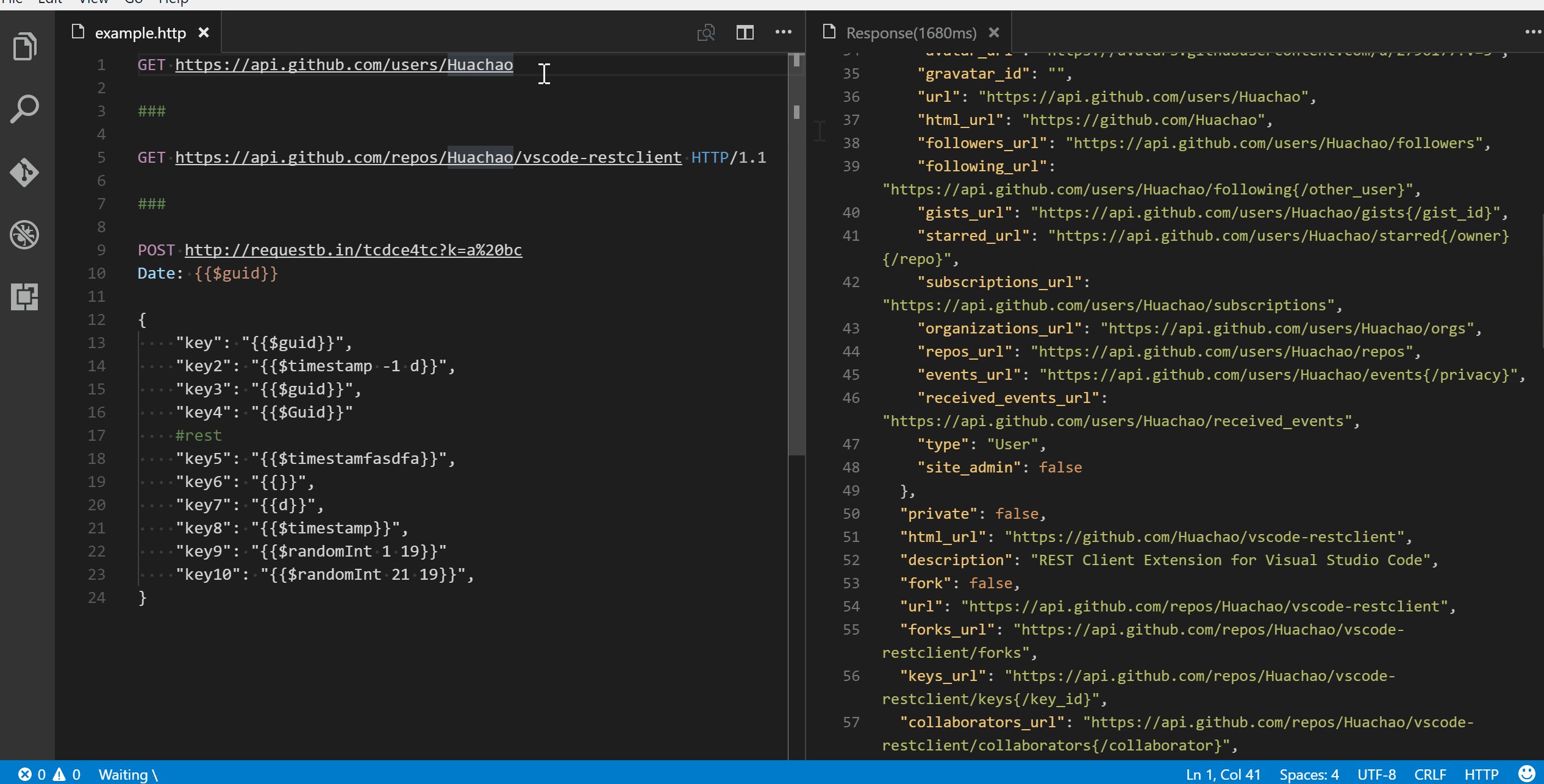
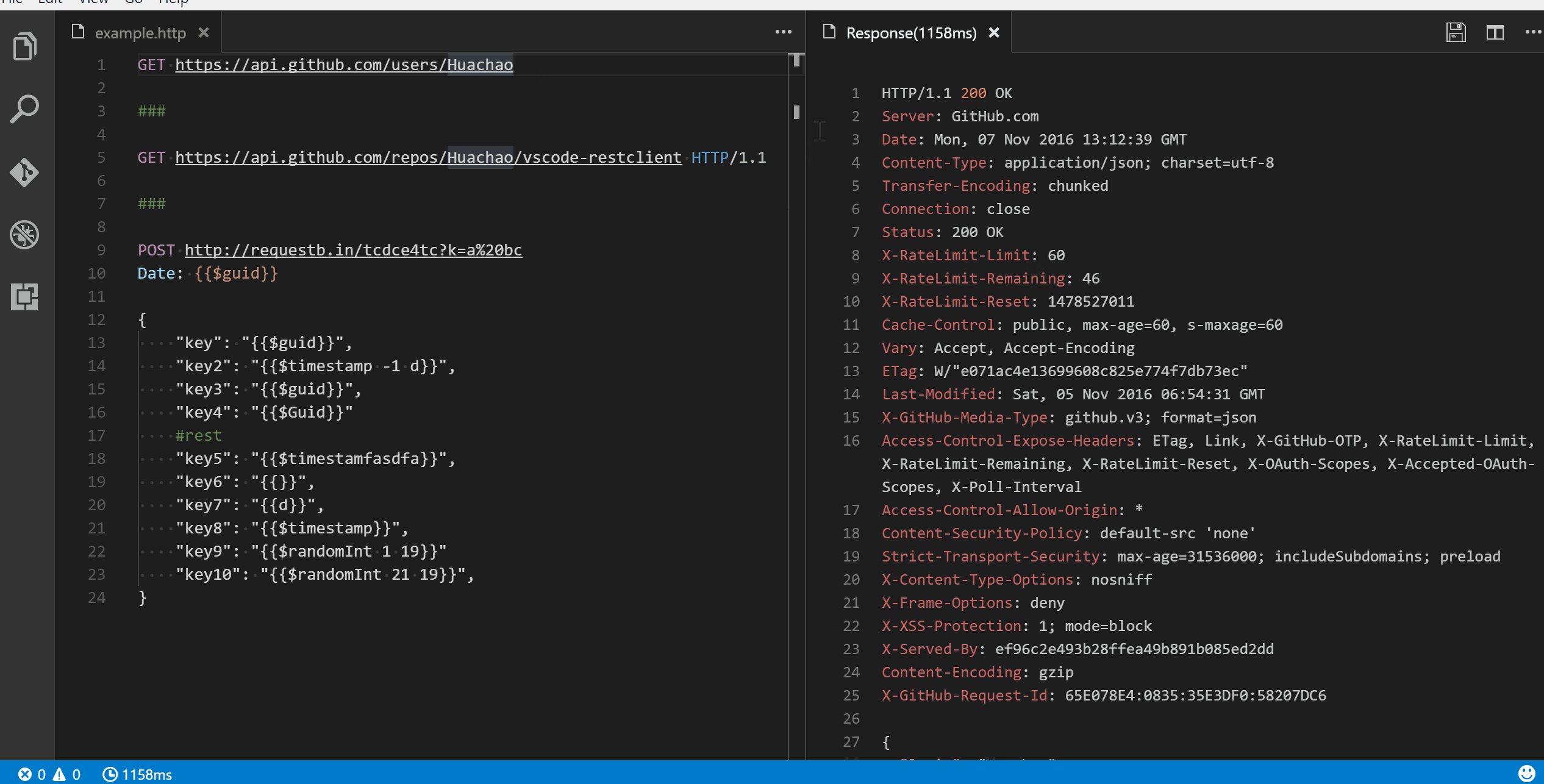
REST Client
可直接在 VScode 中发起 HTTP 请求,方便测试和调试 API。

效果图:

Live Server
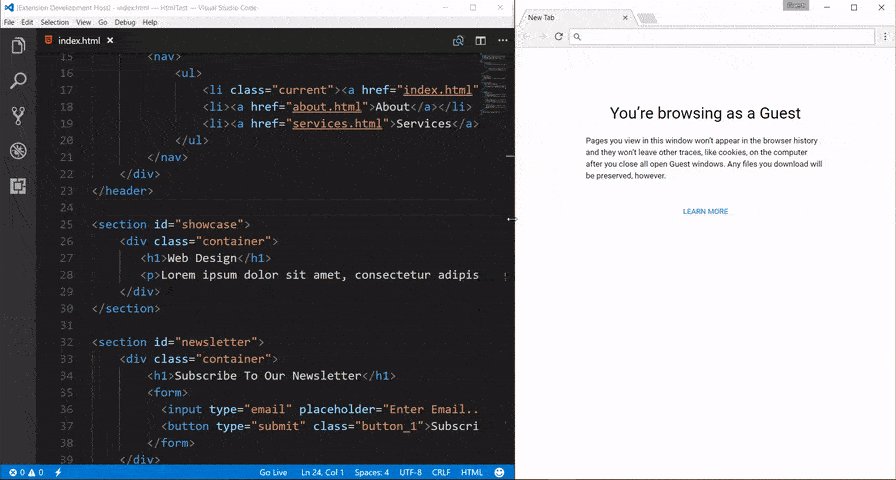
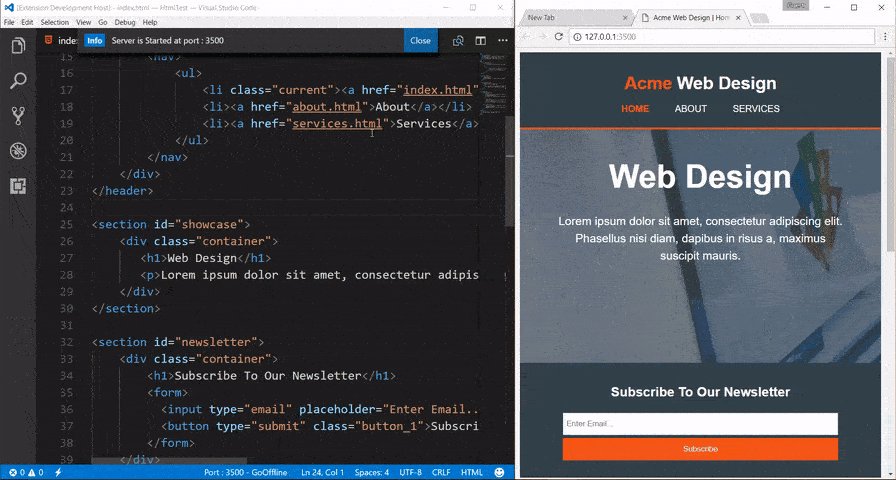
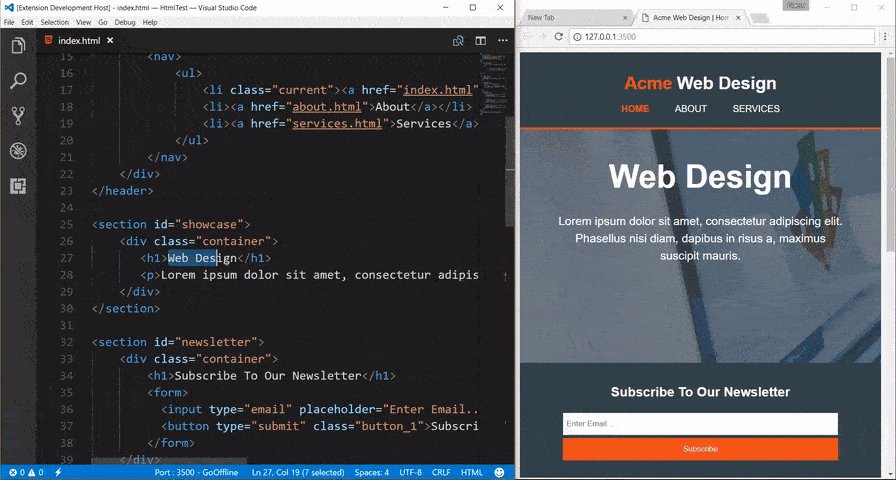
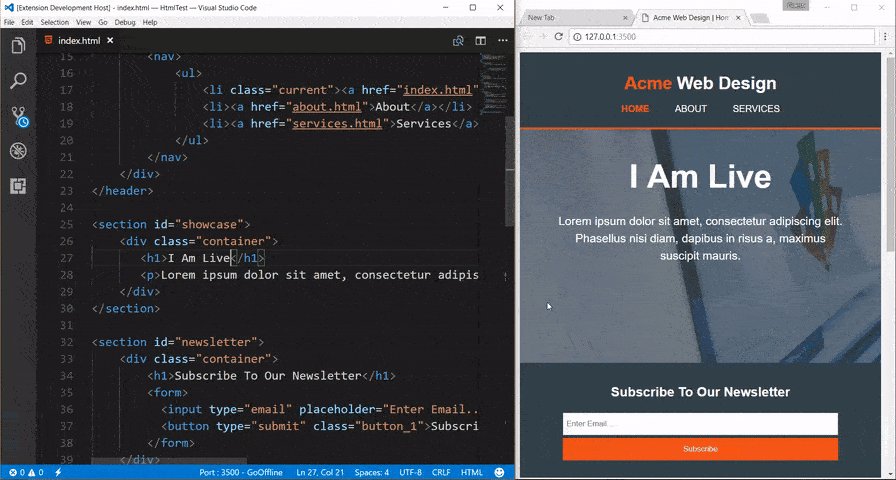
为 HTML、CSS 和 JavaScript 提供实时预览和自动刷新,在浏览器中实时预览静态网页的插件。

效果图:

Code Runner
支持多种编程语言的代码运行器。

Tabnine
AI 辅助自动补全插件,支持多种语言。

效果图:

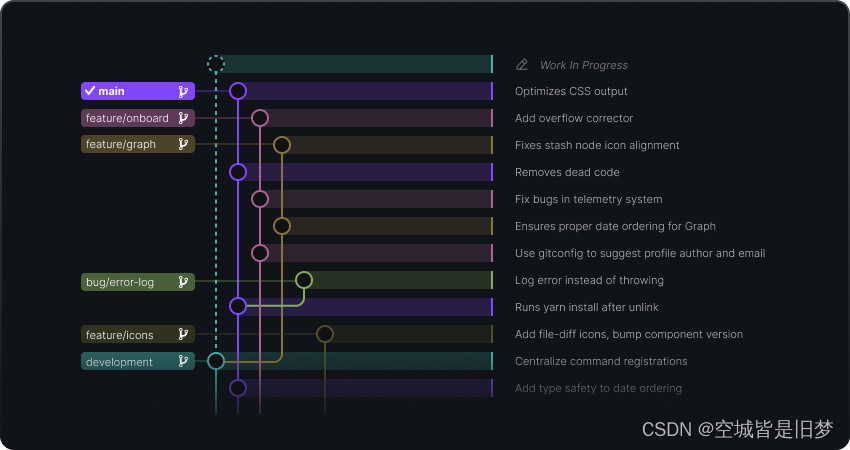
GitLens
用于集成 Git 功能,提供更多的 Git 信息和可视化操作。

效果图:

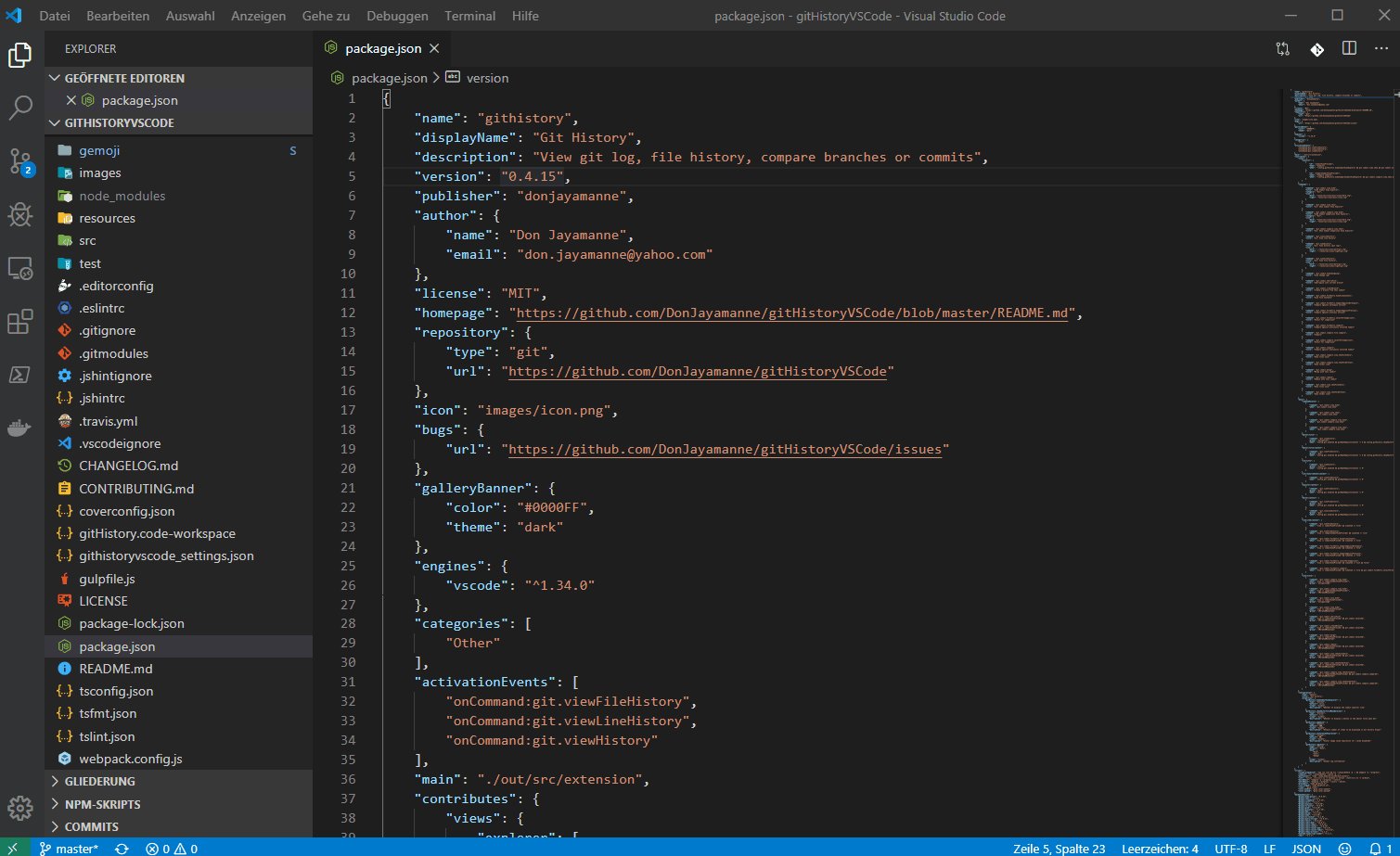
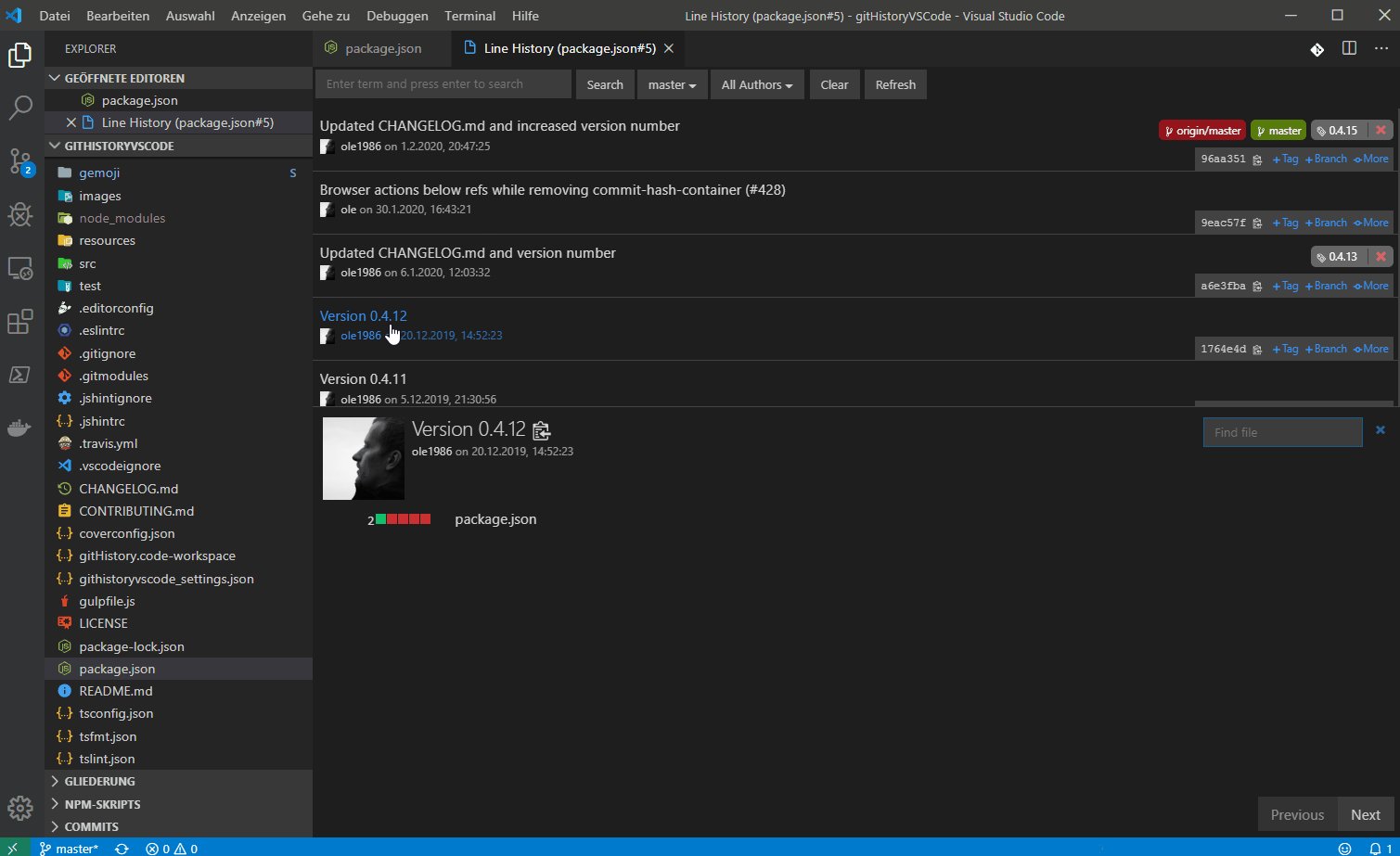
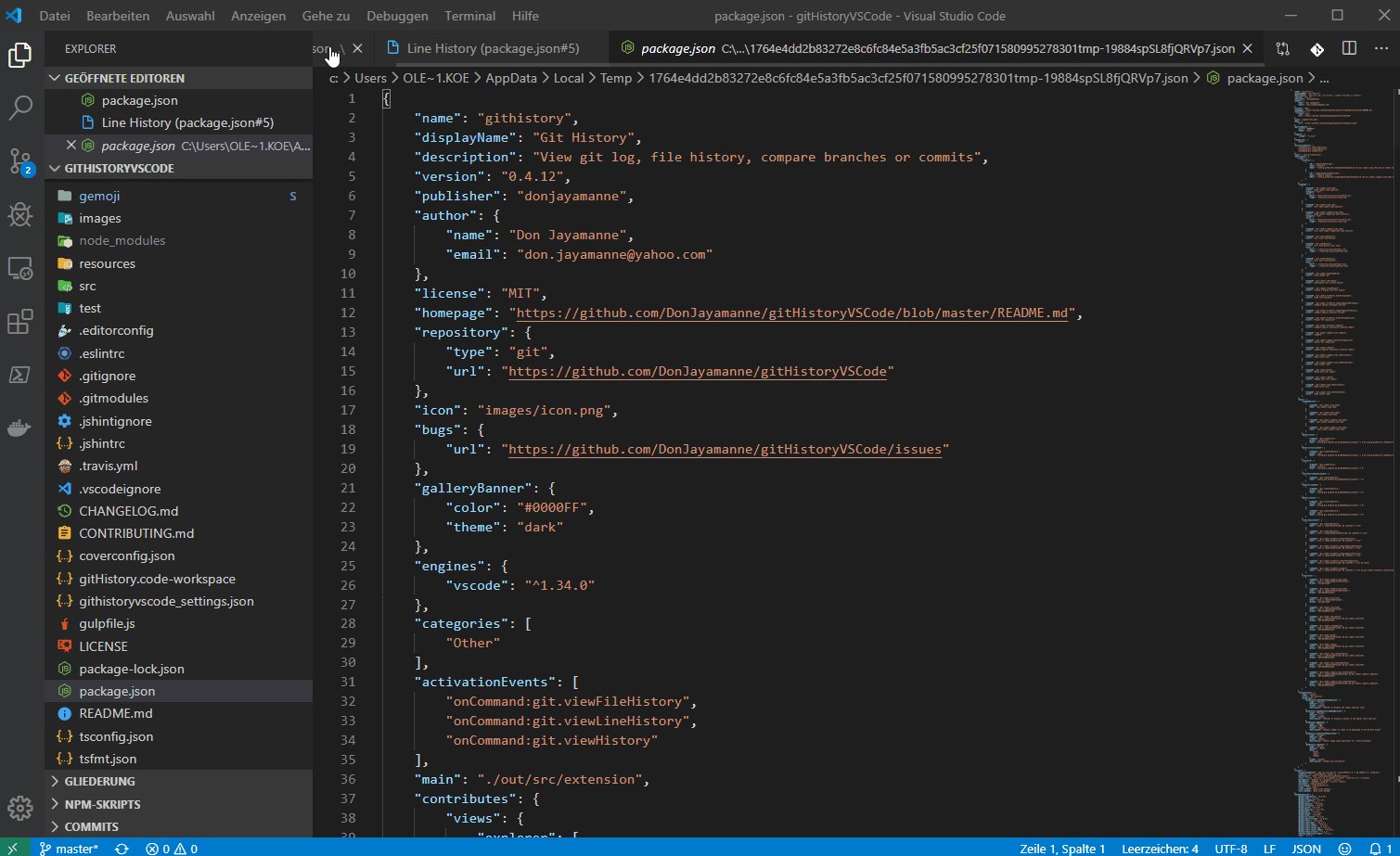
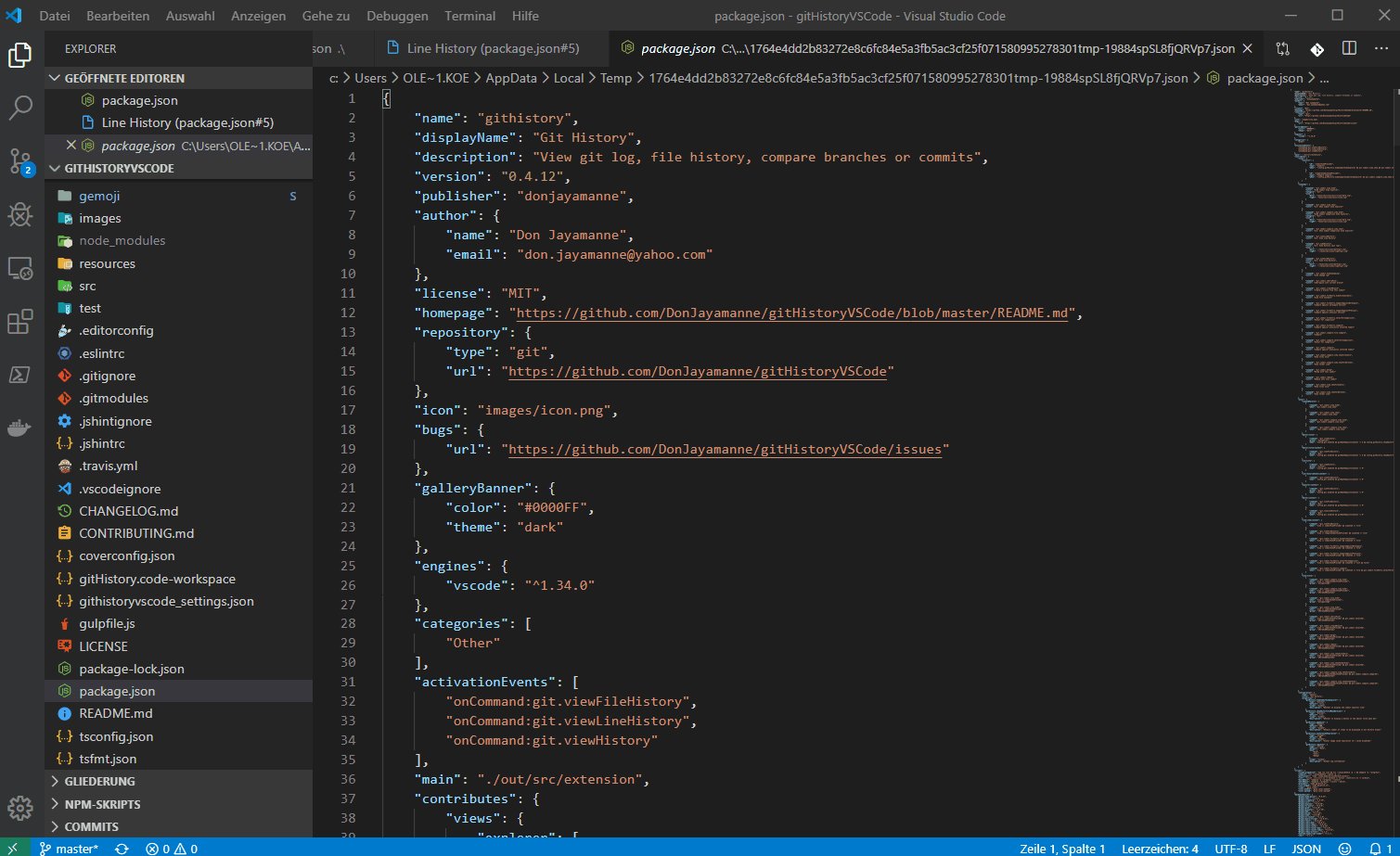
Git History
可以查看 Git 历史记录和提交详细信息。

效果图:

Remote Development
远程开发插件,可以在 VScode 中远程连接到远程主机或容器中开发。

效果图:

五、开发效率
Vetur/volar
vue/vue3语法高亮、智能感知、Emmet等, 包含格式化功能。

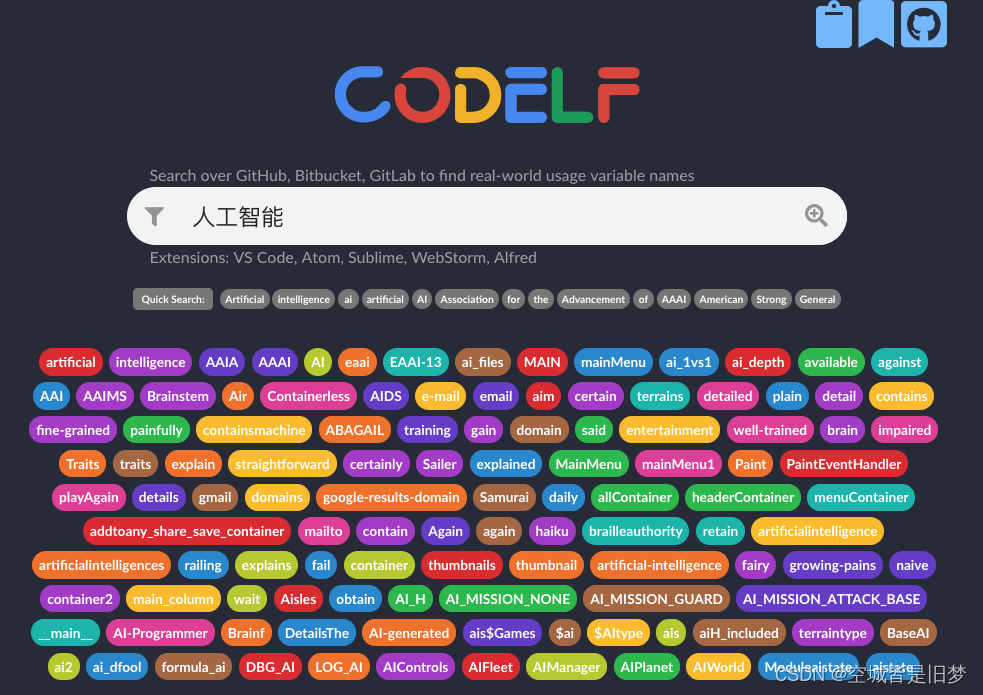
Codelf
变量命名神器
效果图:
WXML - Language Service
微信小程序 .wxml 文件代码高亮,标签、属性的智能补全(同时支持原生小程序、mpvue 和 wepy 框架,并提供 code snippets)。

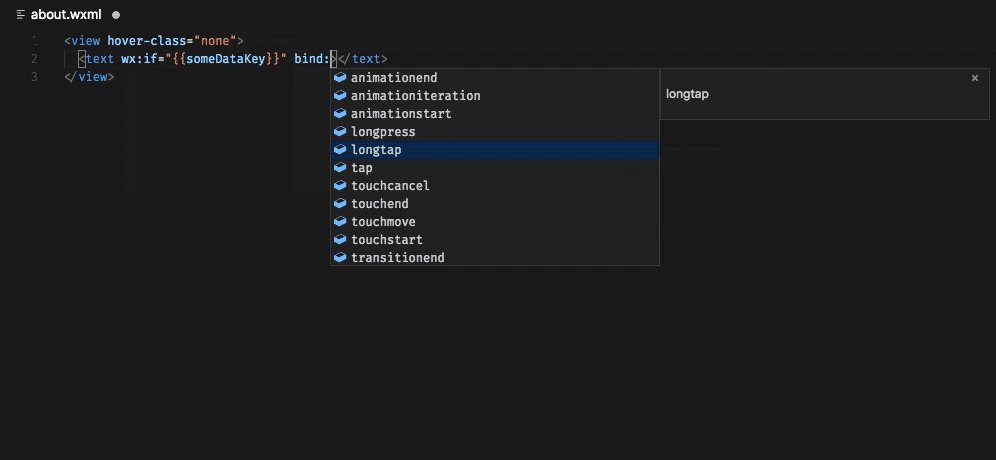
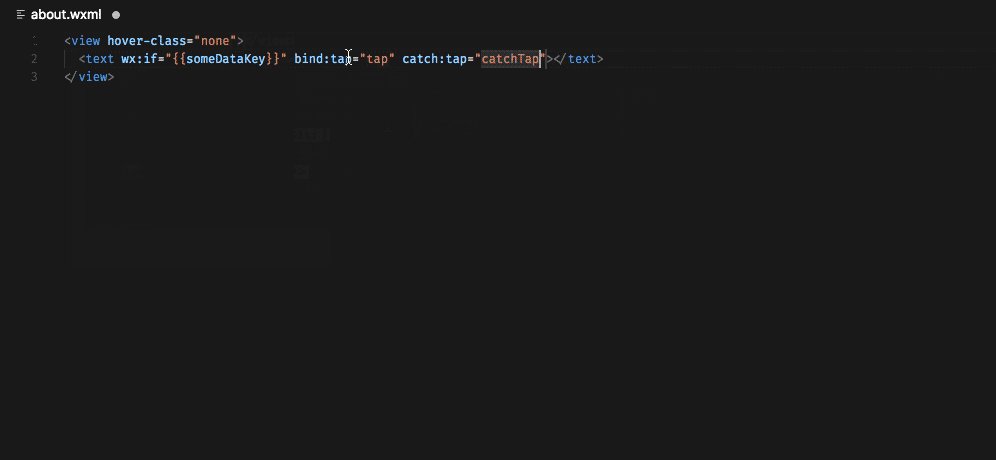
效果图:

XML Tools
XML 文件增强插件,提供 XML 文件的语法提示、自动补全、格式化等功能。

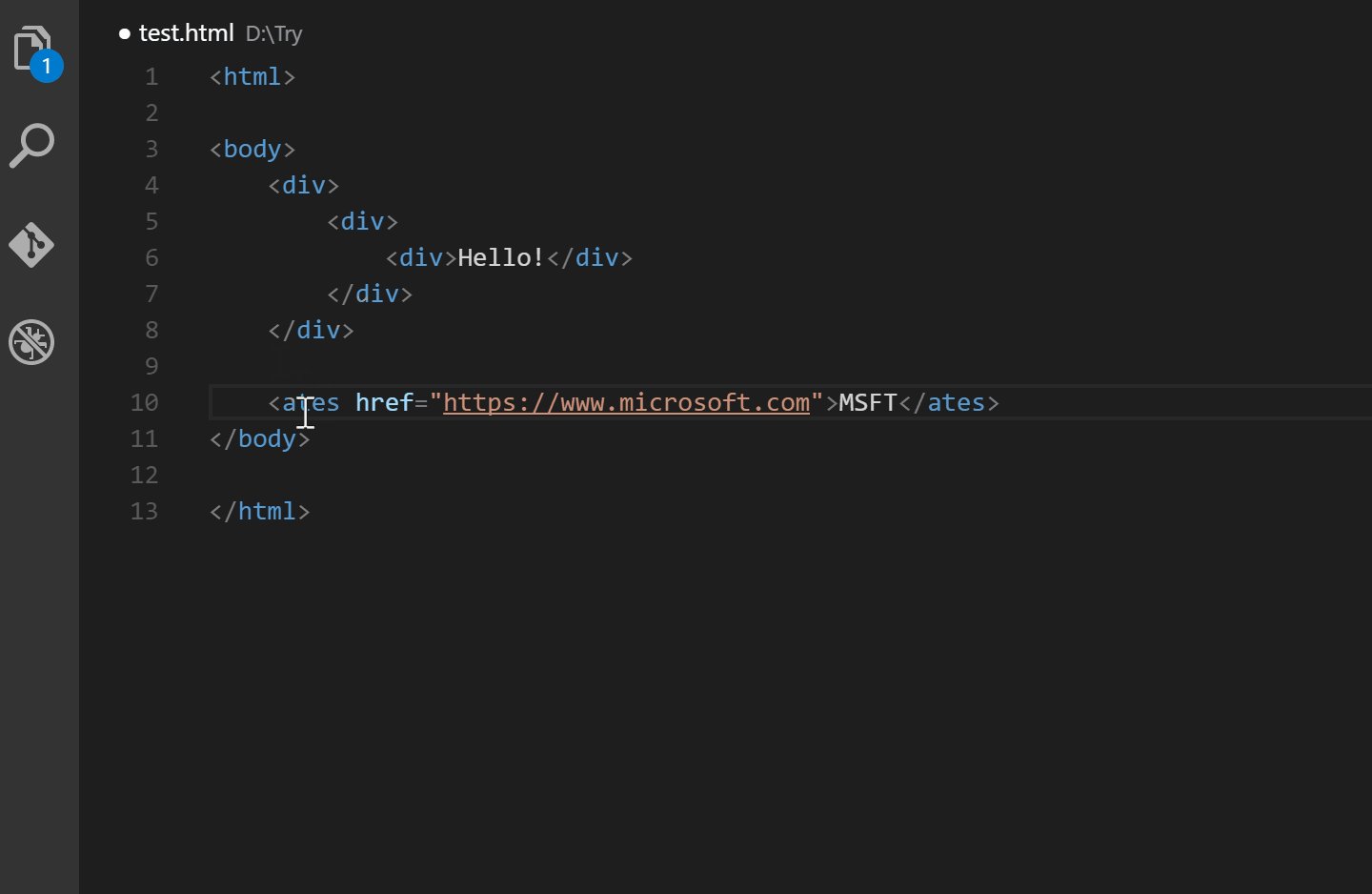
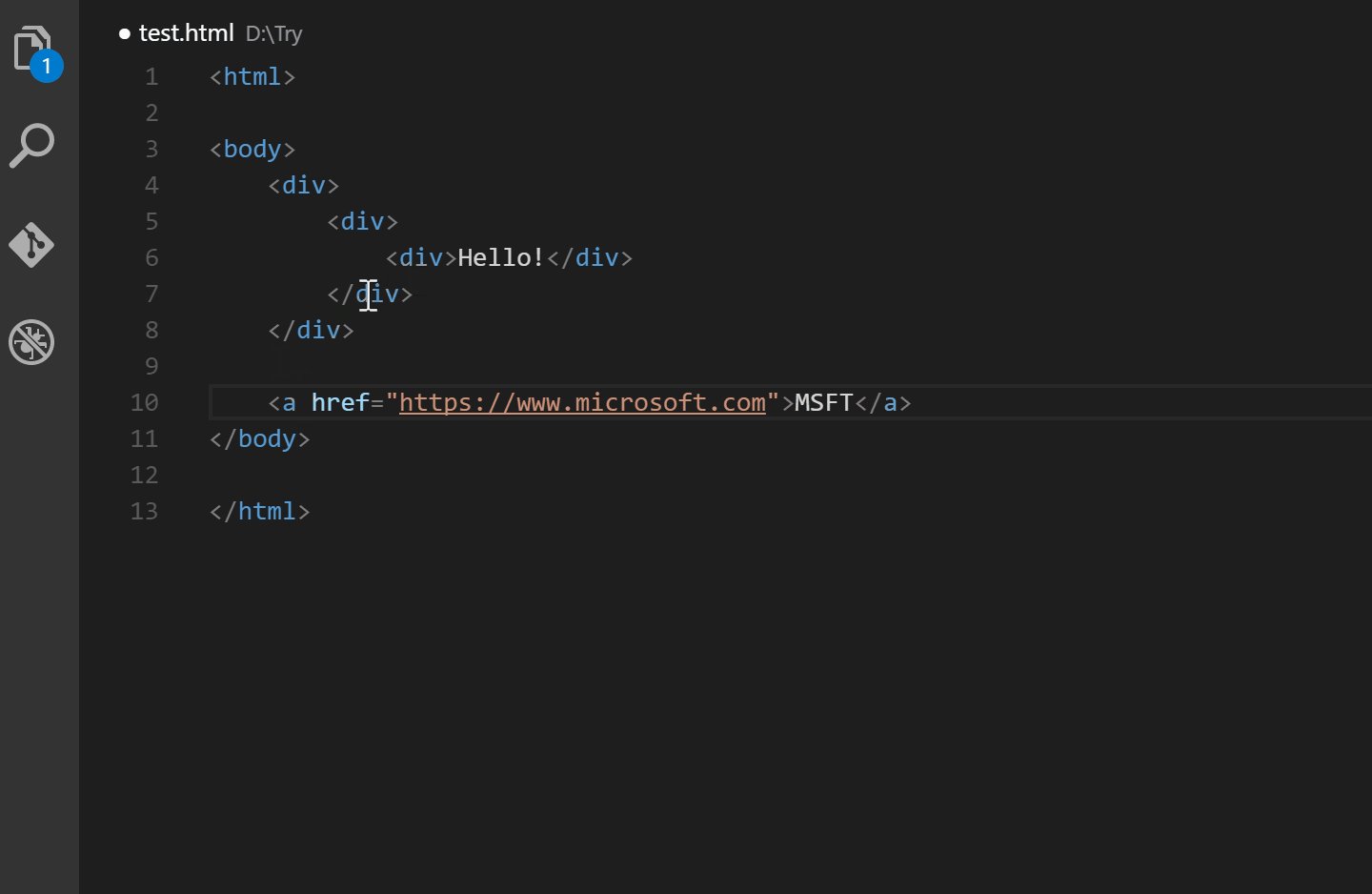
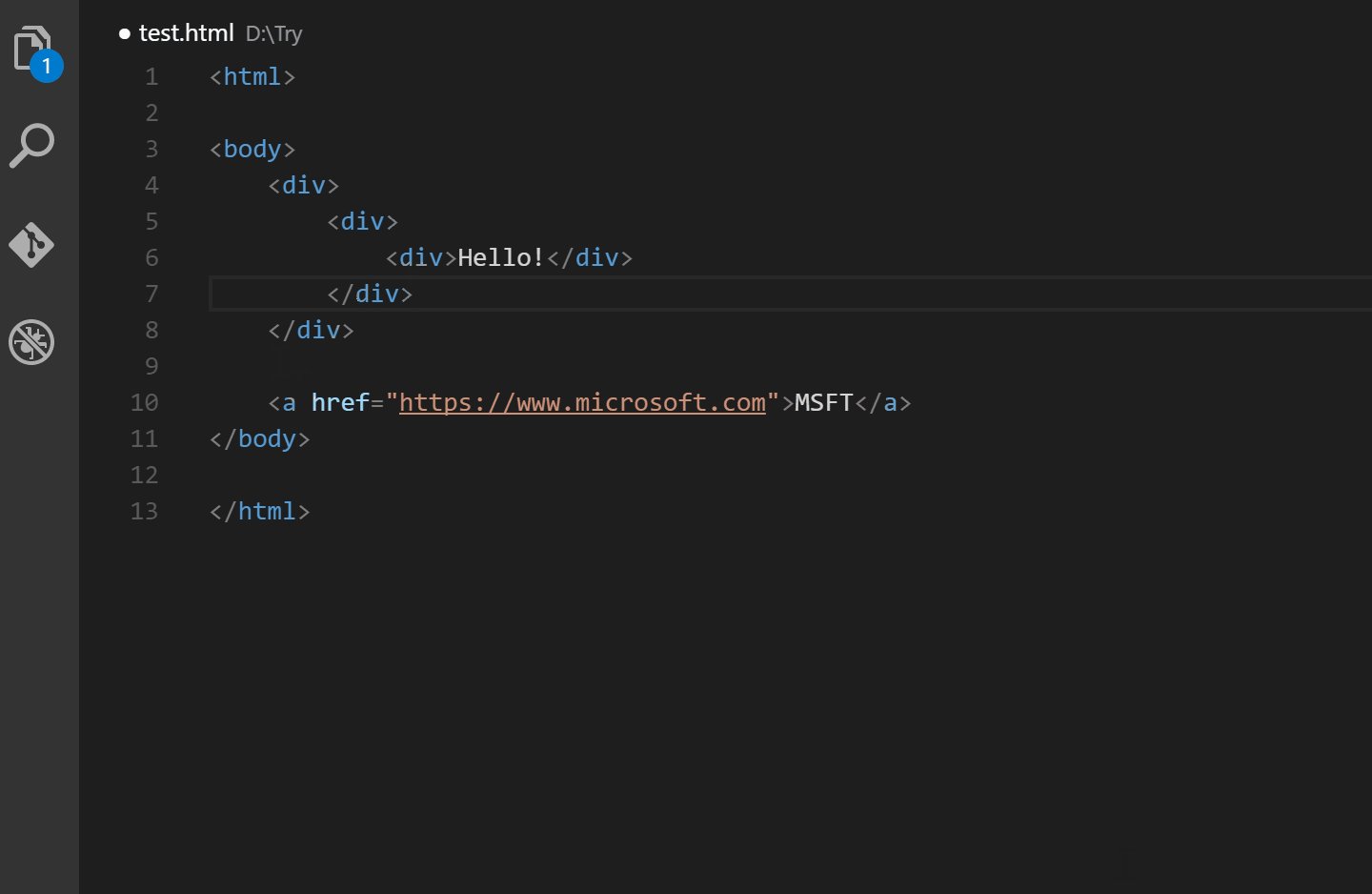
Auto Rename Tag
自动重命名成对的HTML标记,修改开始标签,结束标签会同步修改。

效果图:

json2ts

效果图:

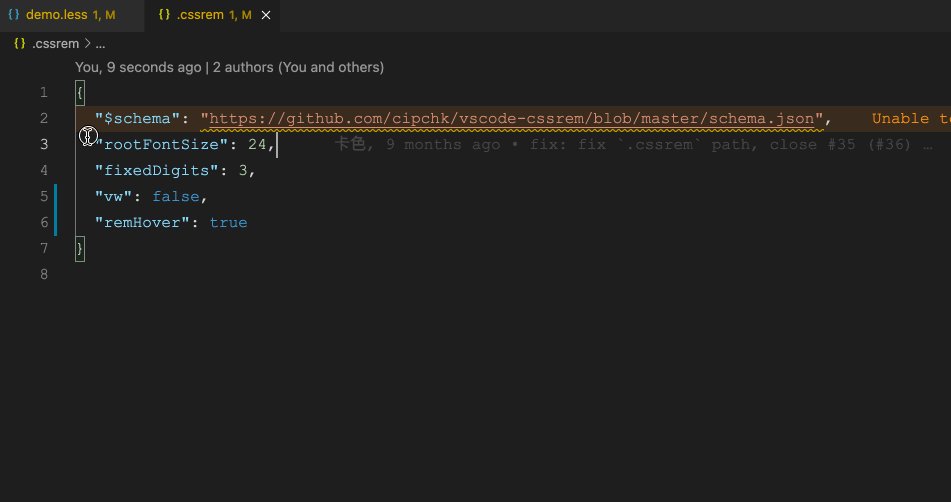
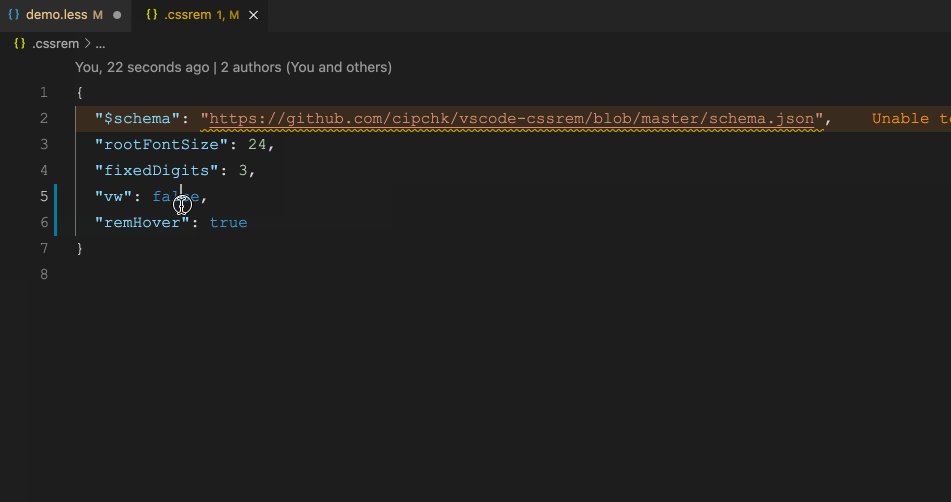
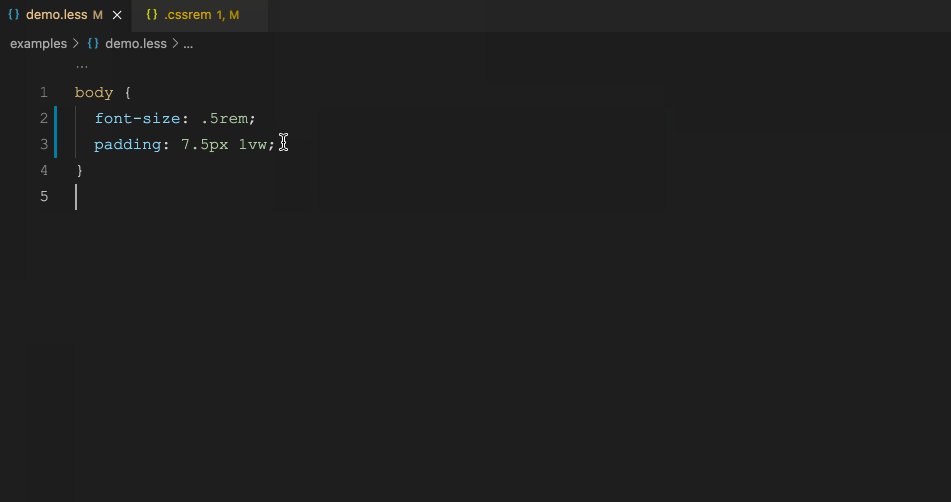
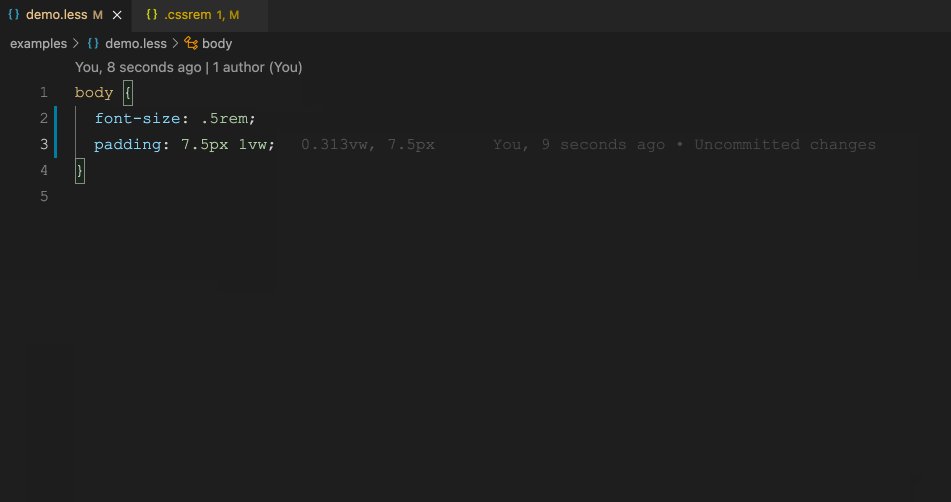
px to rem & rpx (cssrem)
自动换算单位的插件。很简单,出现提示以后回车即可。

效果图:

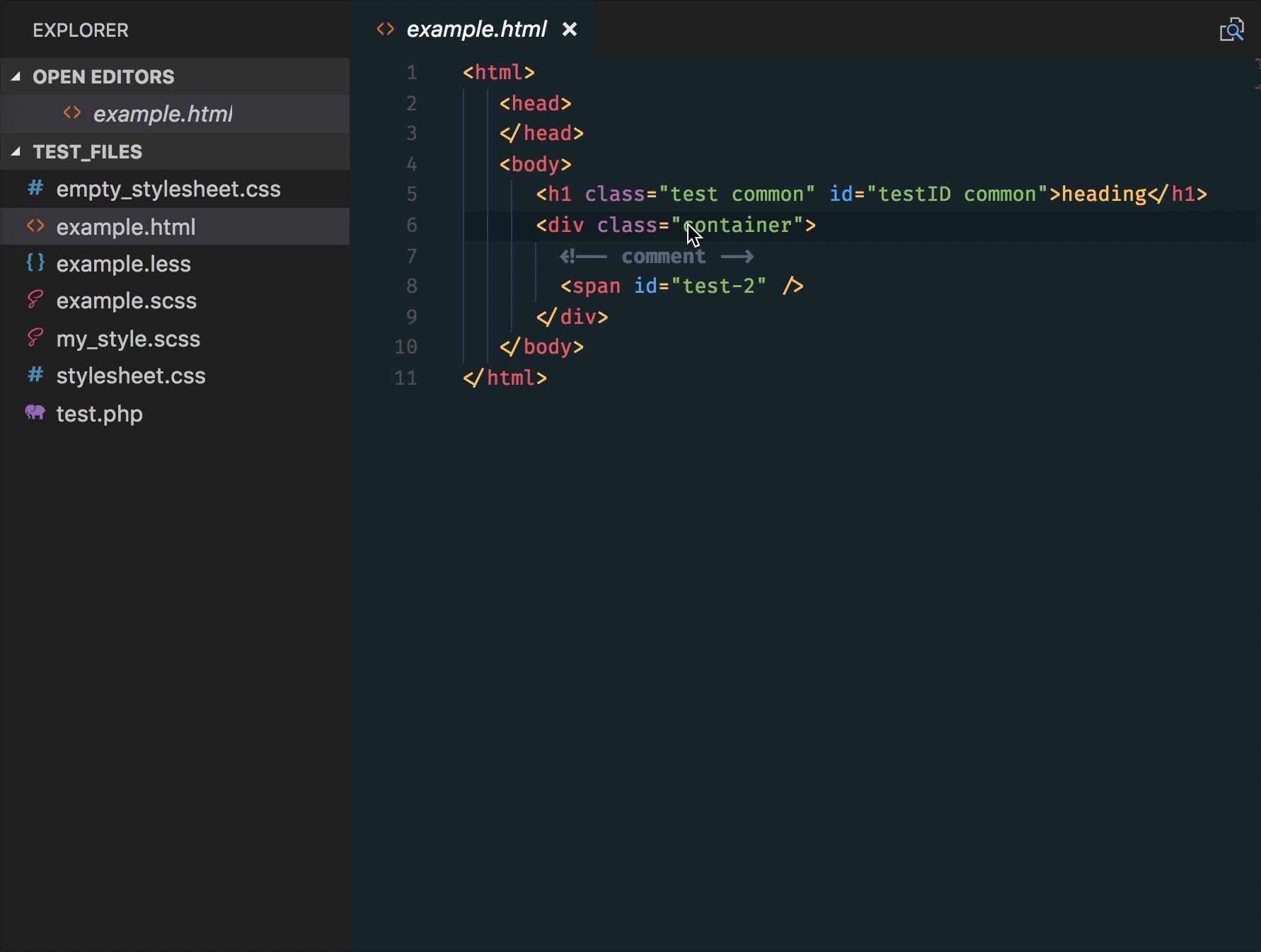
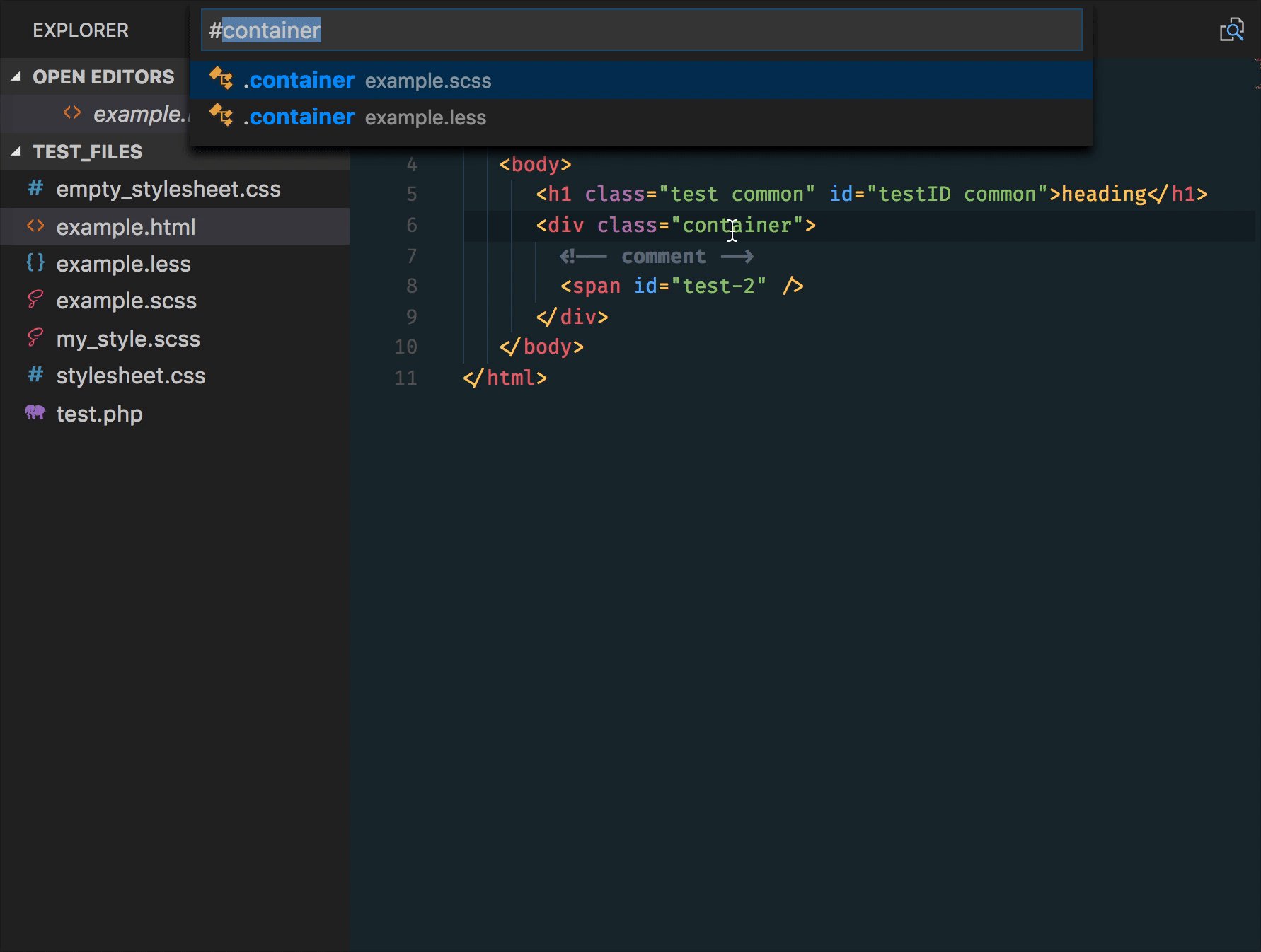
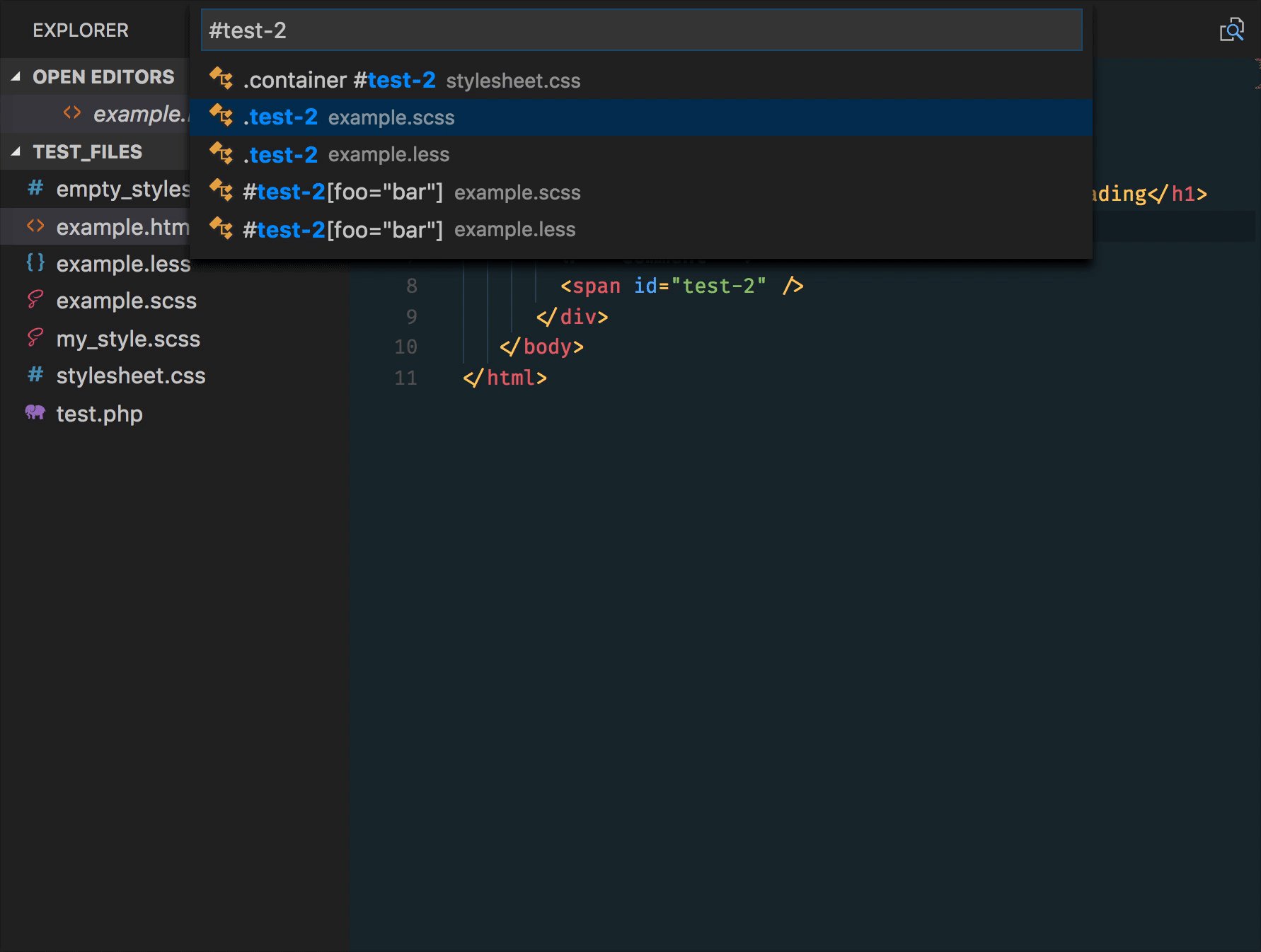
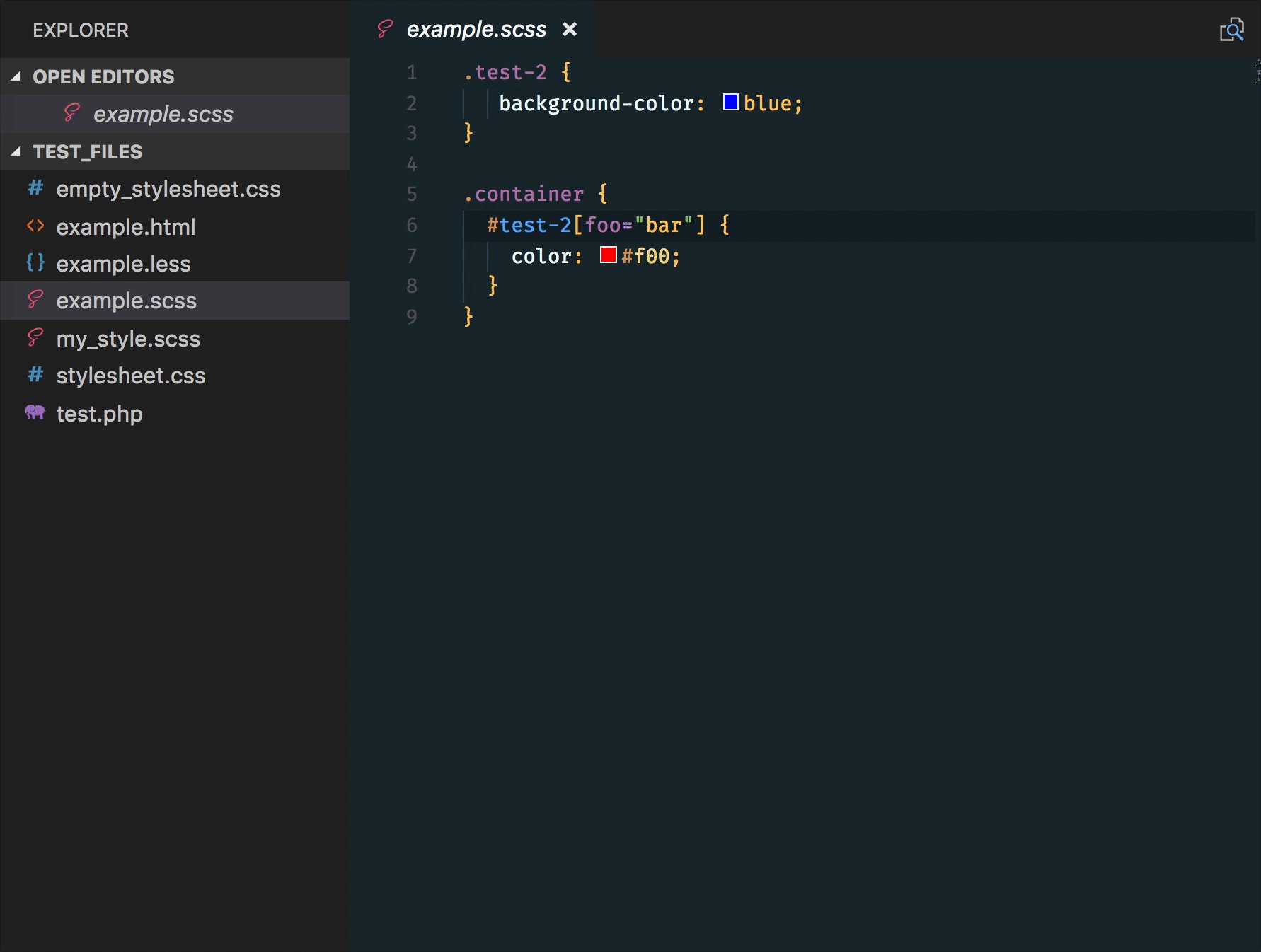
CSS Peek
可以通过点击类名迅速定位到样式的定义。但不支持less、stylus的嵌套

效果图:

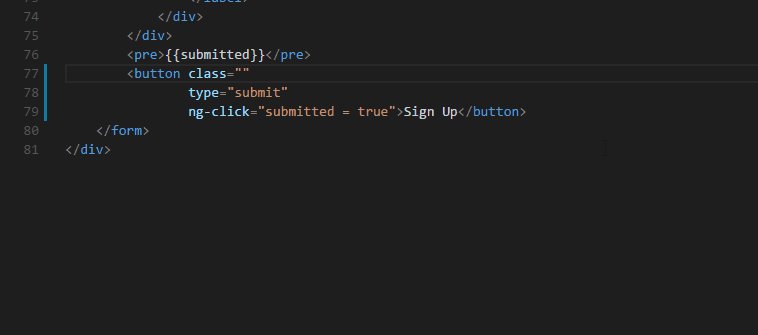
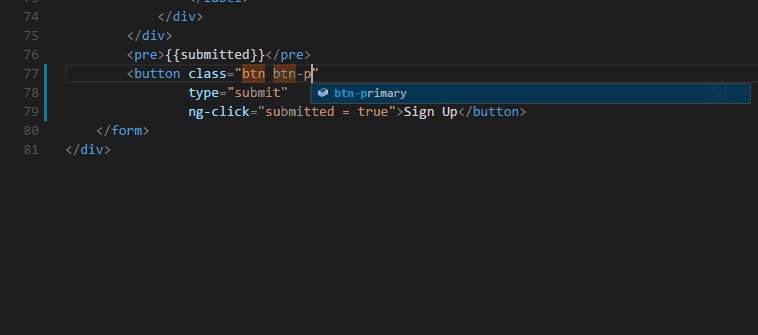
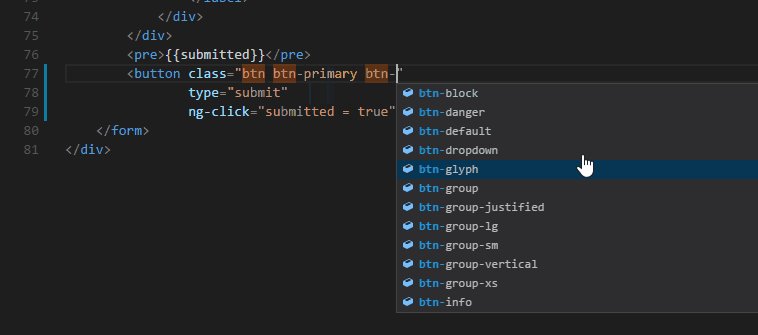
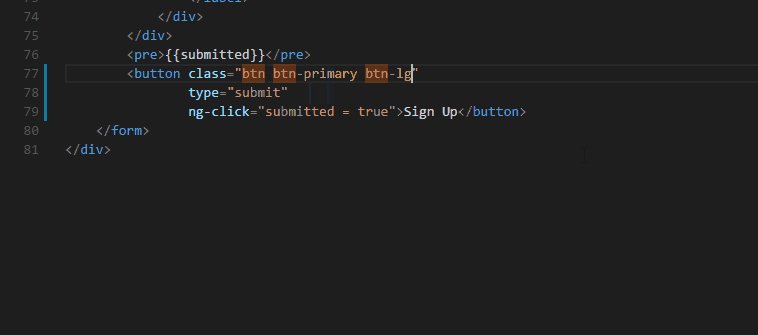
IntelliSense for CSS/SCSS/Less
提供 CSS、SCSS 和 Less 的语法提示和自动补全。

效果图:

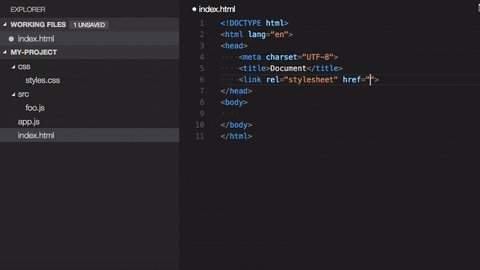
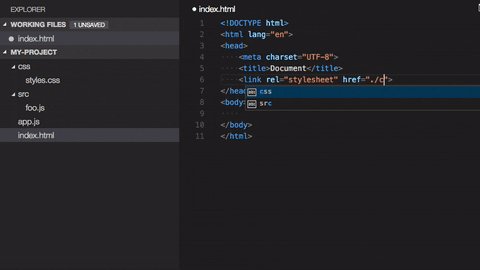
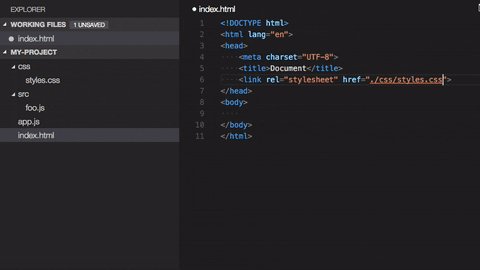
Path Intellisense
提供文件路径的自动补全和提示。

效果图:

Image preview
预览代码中图片的引用,鼠标移上去就会有小窗展示图片。

效果图:

Trailing Spaces
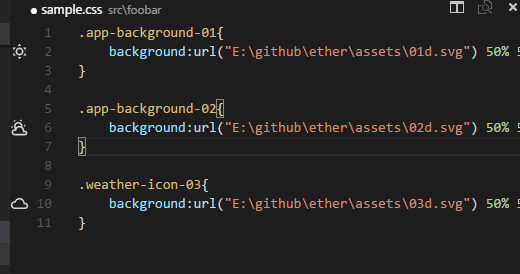
把尾随空格显示出来。

效果图:

Auto Close Tag
自动闭合 HTML/XML 标签的插件,避免输入错误的标签闭合造成的问题。

效果图:

HTML CSS Support
在 HTML 文件中提供 CSS 的语法提示和自动补全功能。

Bookmarks
为代码添加书签,方便在文件中快速跳转。

效果图:

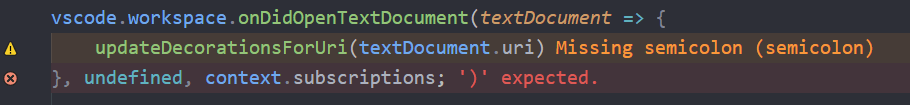
Error Lens
将编辑器诊断出的警告、错误、语法问题(提示的波浪线)等,以用颜色填充行背景的方式突出提示,并将诊断信息显示在尾部。

效果图:

Project Manager
项目管理,方便进入任何项目

效果图:

六、数据分析
VS Code Counter
统计代码总行数、注释行数、空白行数,以及使用的语言。

效果图:

Import Cost
在导入语句中显示导入模块的大小的插件。

效果图:

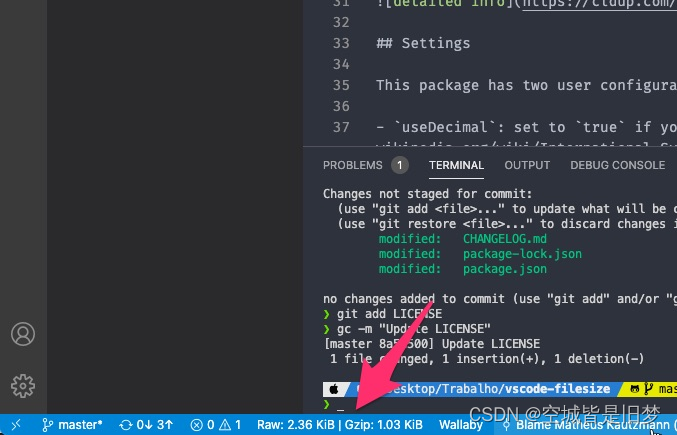
filesize
在状态栏中显示当前文件大小。

效果图:

七、学习一下
Code Spell Checker
检查代码中单词拼写是否正确,当单词不正常的时候,就会在下方出现波浪线进行提示,还可以自定义词典,忽略某个单词的检查等。

效果图:

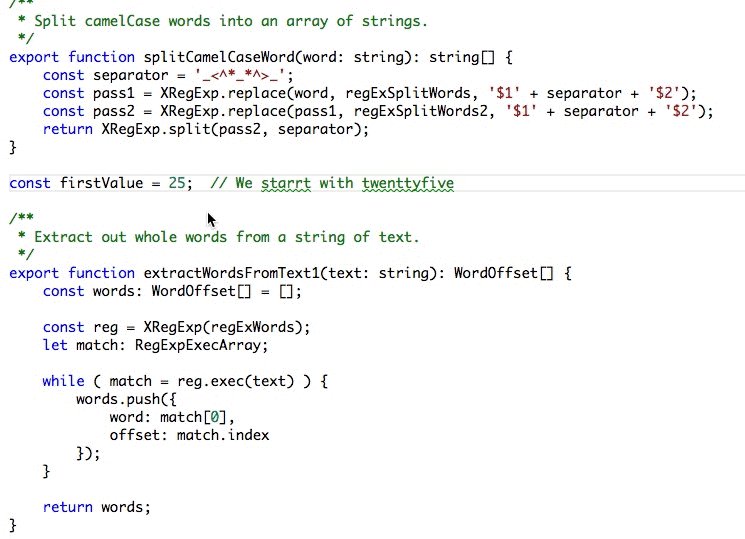
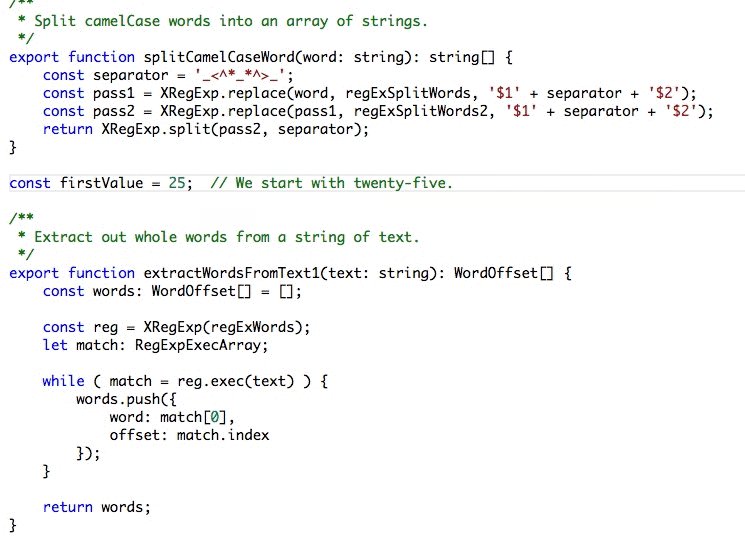
A-super-translate
划词翻译。鼠标停留选中几秒就会查看翻译内容。

效果图:

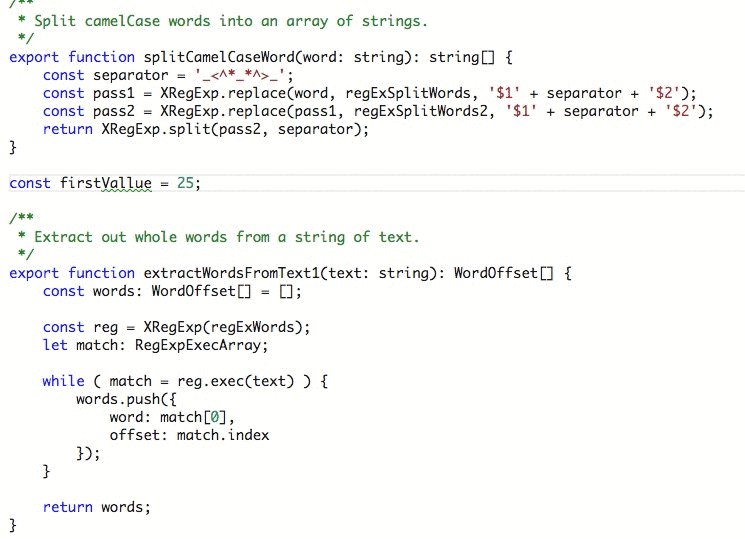
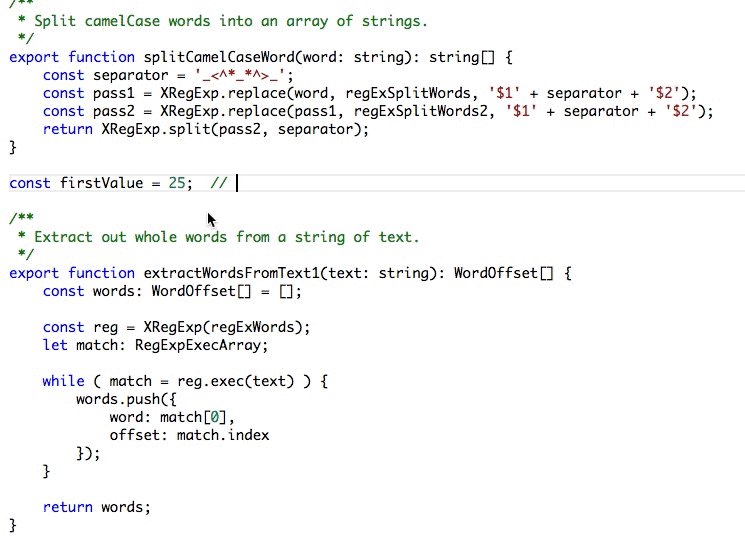
会了吧
打开源码可以自动分析所有包含的英语单词,并显示解释结果,先学单词再看代码

八、摸鱼神器
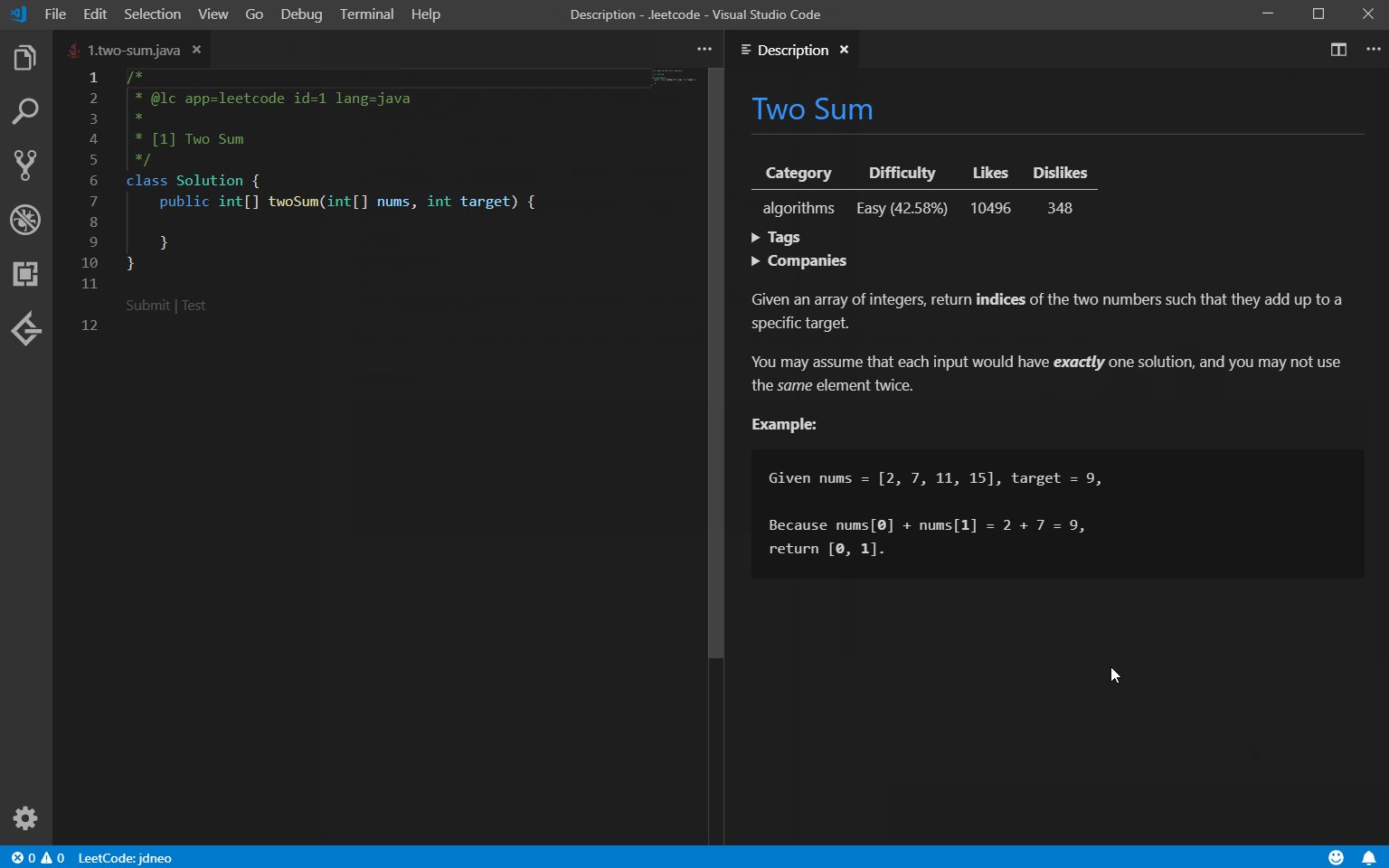
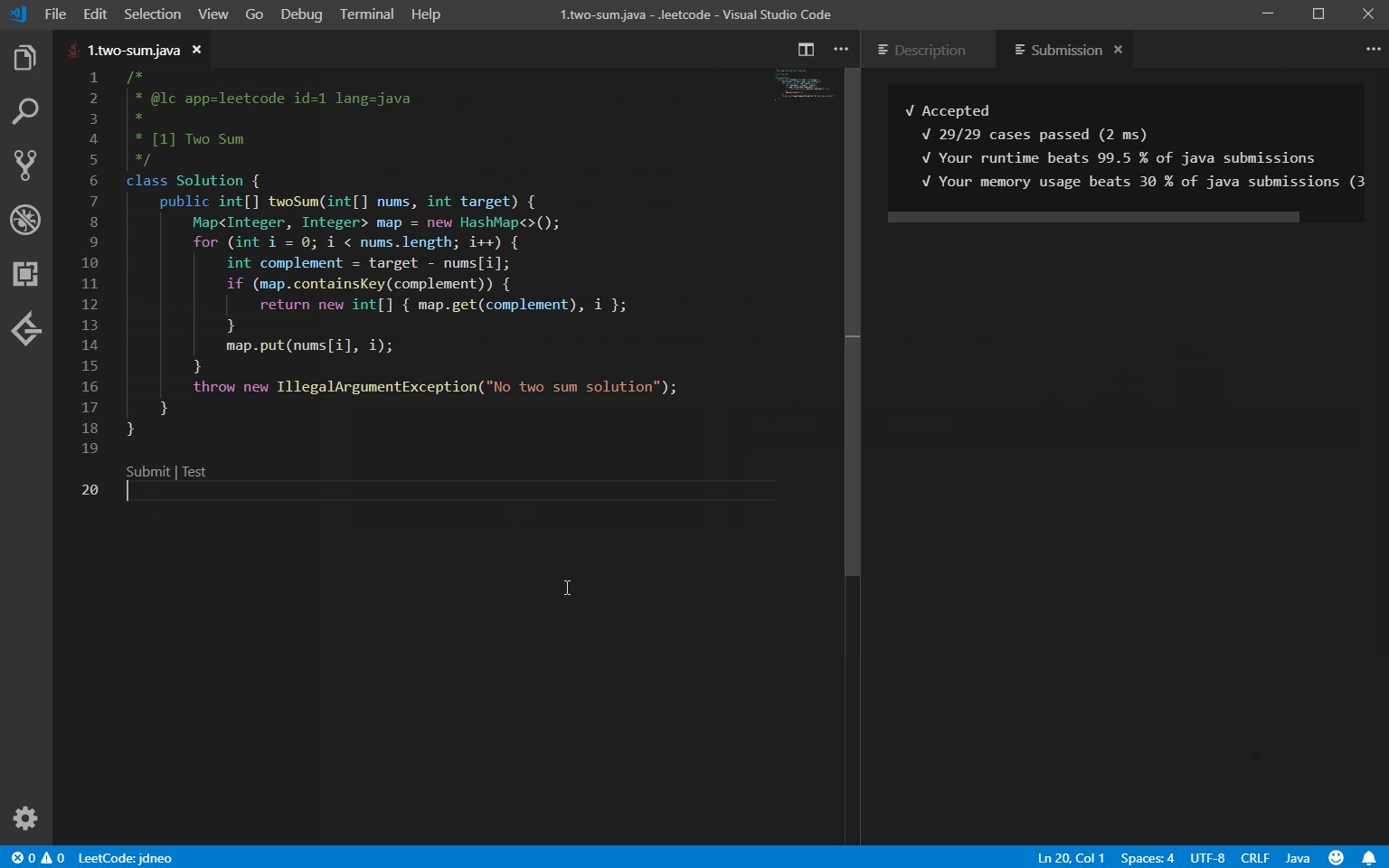
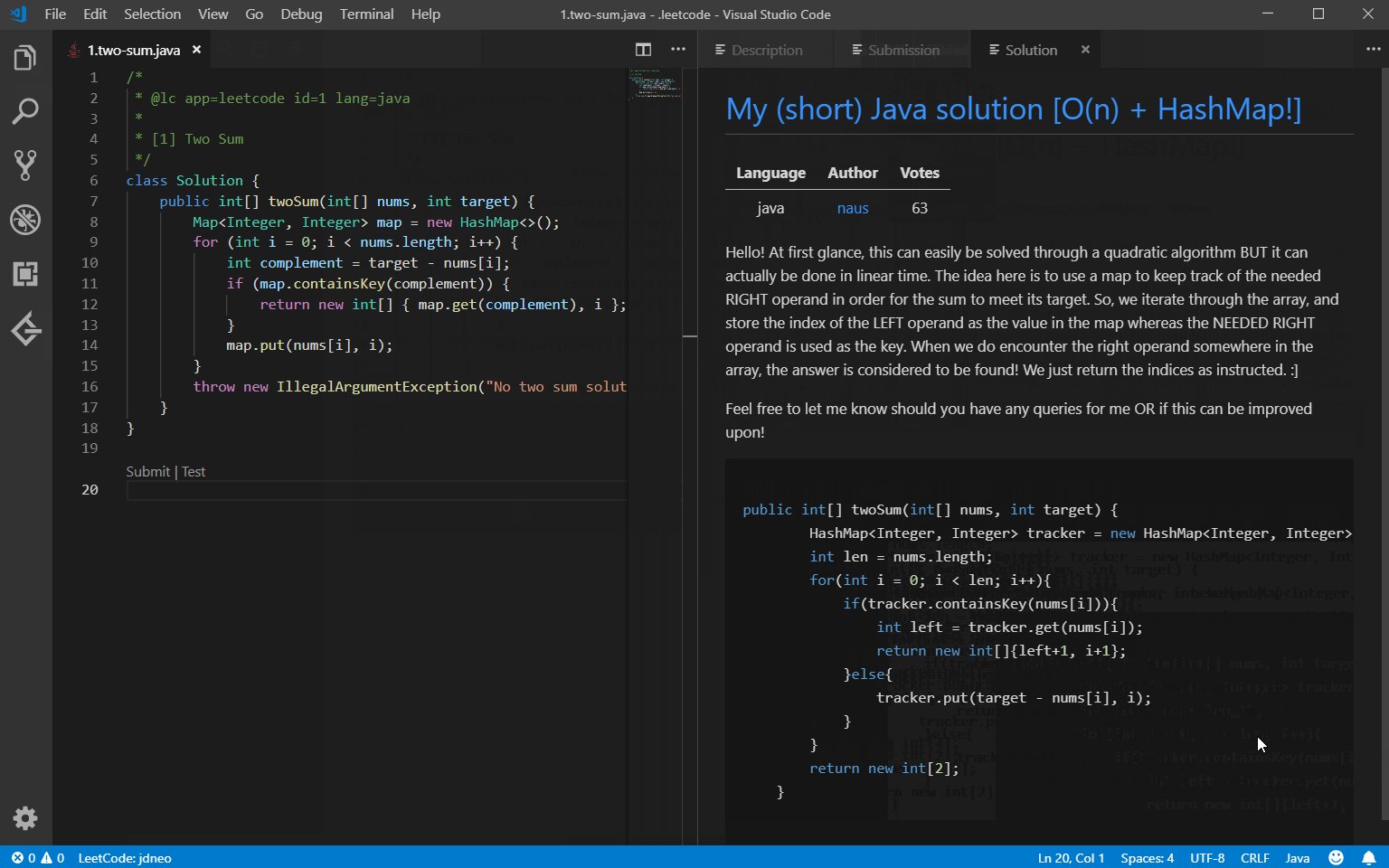
LeetCode
在线LeetCode刷题

效果图:

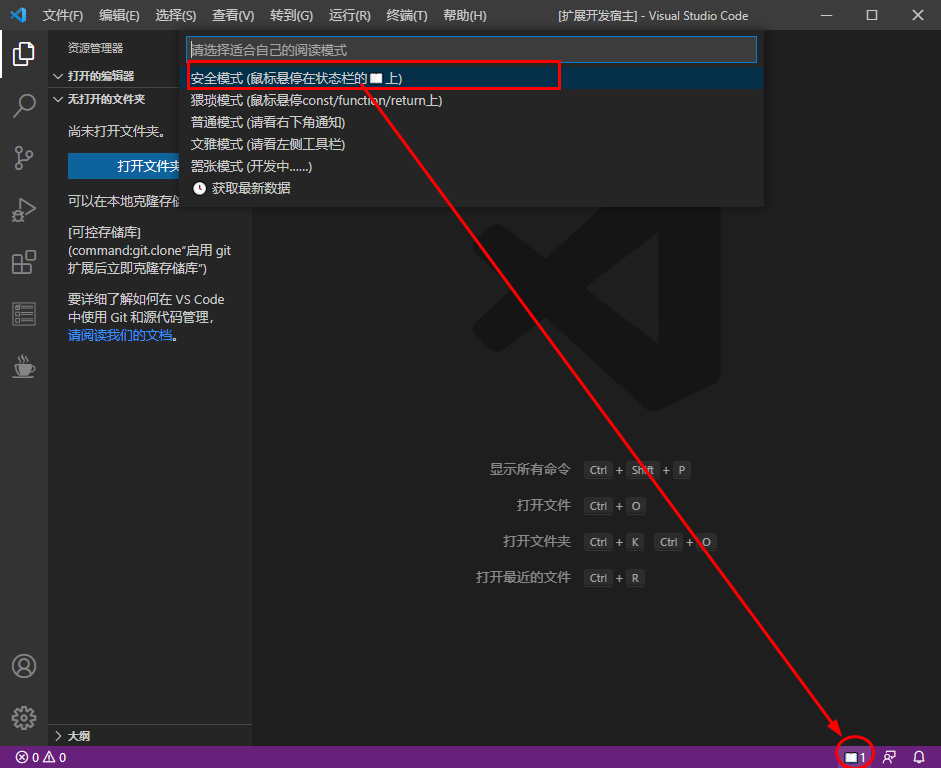
fisher
独创4种最隐蔽最安全摸鱼方式,其中猥琐模式/安全模式,极为隐蔽,瞒天过海,暗度陈仓。

效果图:

4399 on VSCode
玩一会 4399 小游戏, 放松身心, 劳逸结合, 更好地开始接下来的工作 。

效果图:

VSC Netease Music
网易云音乐程序员版,使用 Webview 实现,通过 HTMLAudioElement 播放音乐,不依赖命令行播放器

效果图:

韭菜盒子
VSCode 里也可以看股票 & 基金实时数据,做最好用的投资插件。

效果图:

Rainbow Fart
VSCode Rainbow Fart是一个在你编程时持续夸你写的牛逼的扩展,可以根据代码关键字播放贴近代码意义的真人语音。

九、其他
Partial Diff
查看哪里修改了代码、查看输出的日志信息有什么区别等等。

Chinese
为 VS Code 提供本地化中文界面。

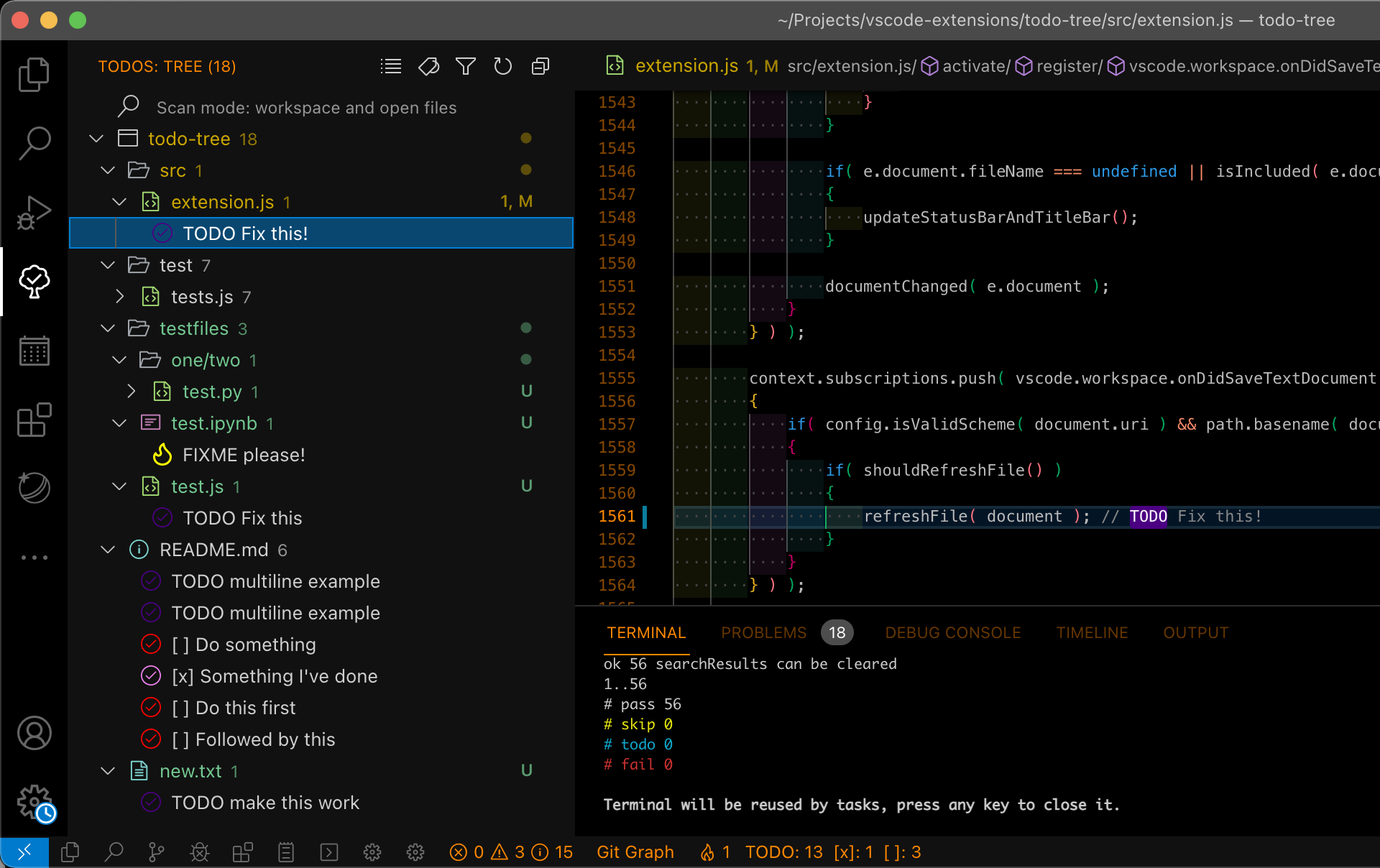
Todo Tree
可以扫描代码中的注释并生成待办事项列表,方便管理任务。

效果图:

Vim
为 VScode 添加 Vim 的编辑模式。

Markdown Preview Enhanced
提供更多的 Markdown 预览和导出选项,预览窗口内置于 vscode 中。

效果图:

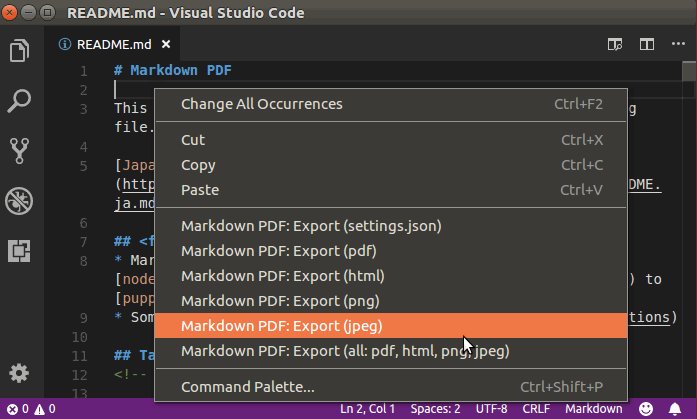
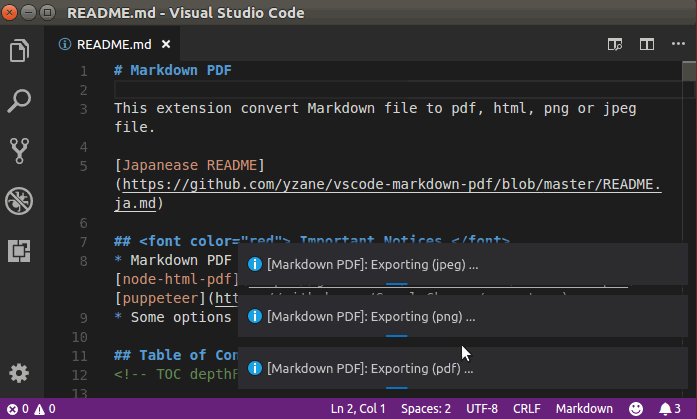
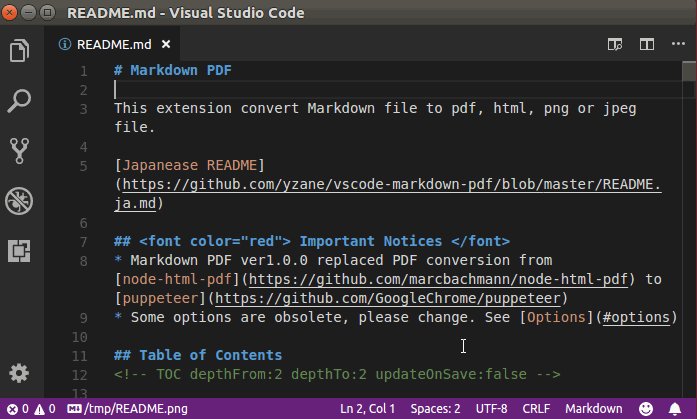
Markdown PDF
MarkdownPDF可将Markdown文件转换为pdf、html、png或jpeg文件

效果图:

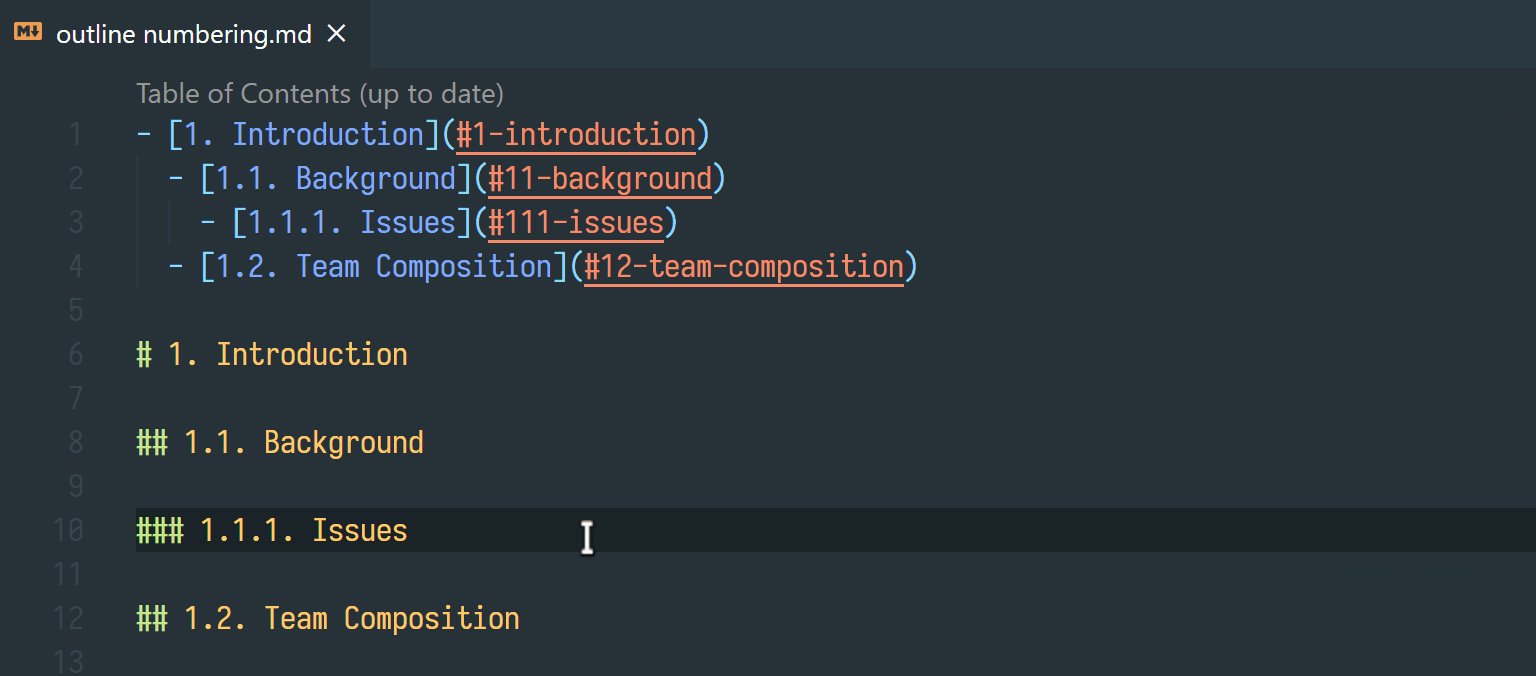
Markdown All in One
为 Markdown 提供语法高亮、预览、导出等功能。

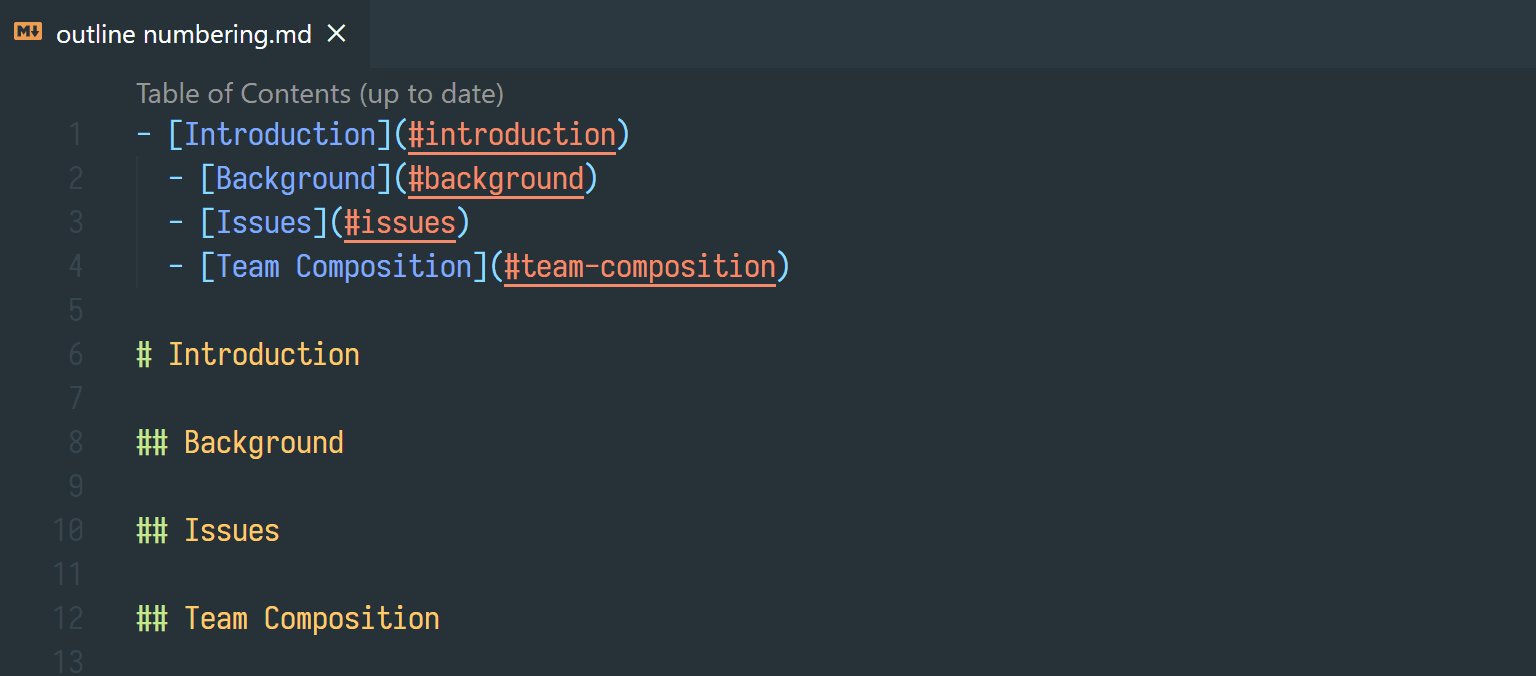
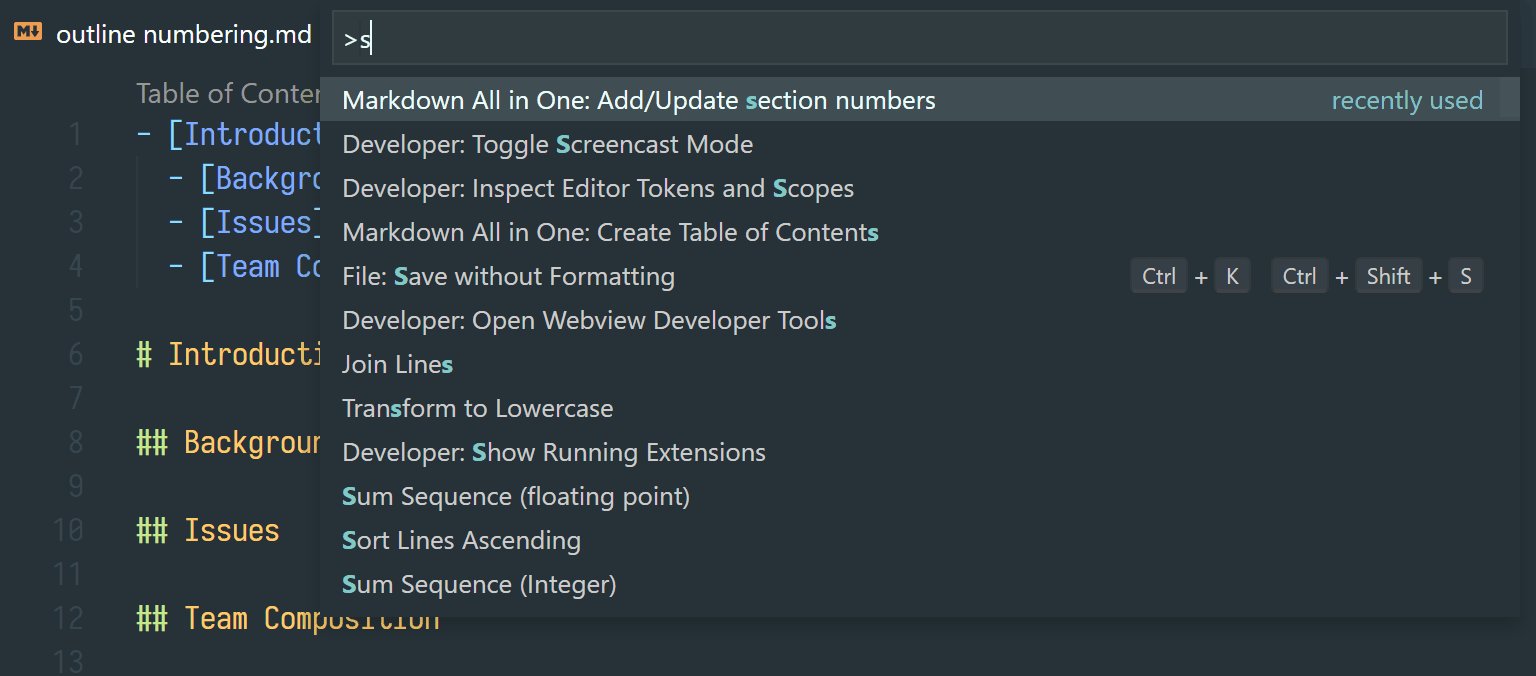
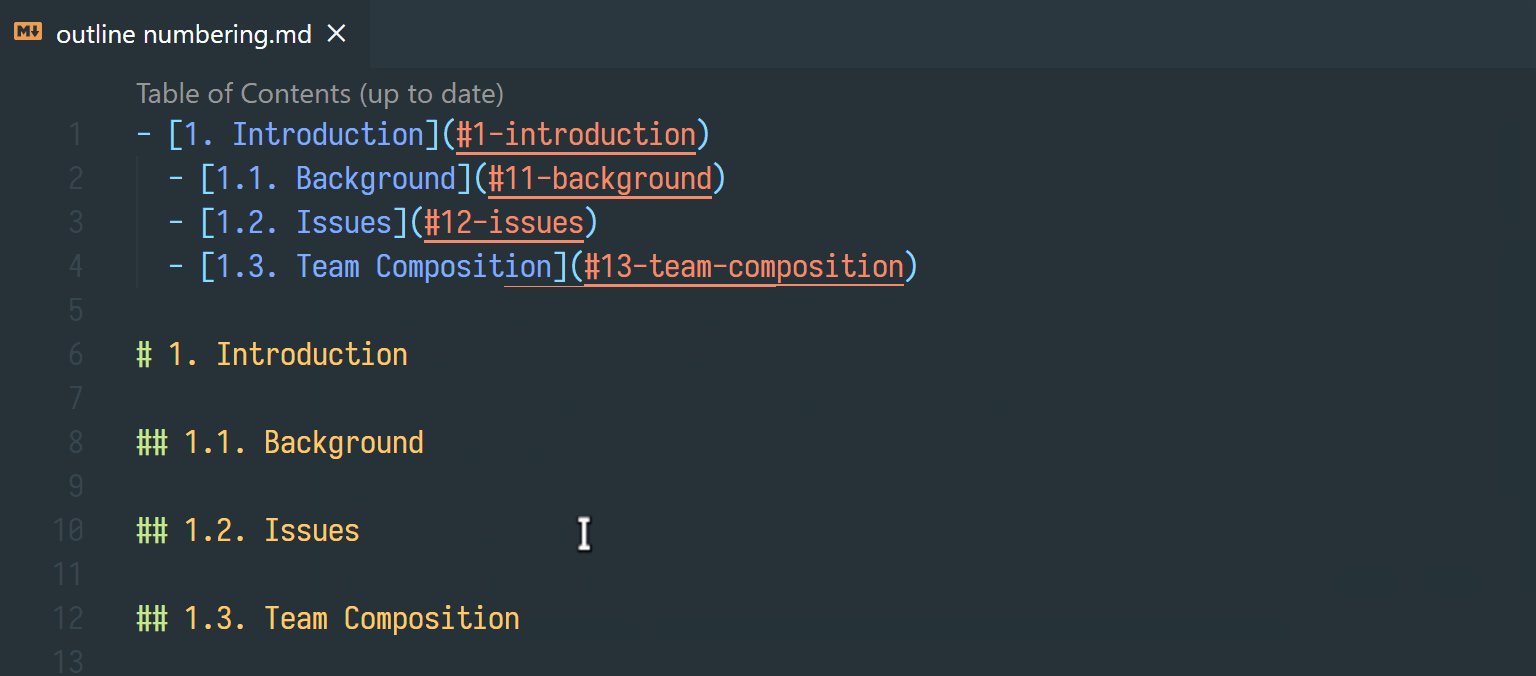
效果图:
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








