1 作用:如果你的网站有很多个页面,你就需要使用分页来为每个页面做导航。
例1 :以下实例演示了如何使用 HTML 和 CSS 来创建分页: 正常样式
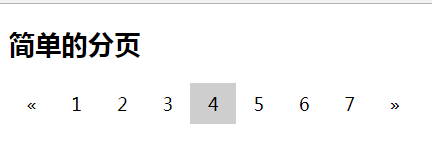
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style> ul.pages { display: inline-block; padding: 0; margin: 0; } ul.pages li {display: inline;} ul.pages li a { color: black; float: left; padding: 8px 16px; text-decoration: none; } ul.pages li a:hover{ background: #cecece; } </style> </head> <body> <h2>简单的分页</h2> <ul class="pages"> <li><a href="#">«</a></li> <li><a href="#">1</a></li> <li><a class="active" href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">6</a></li> <li><a href="#">7</a></li> <li><a href="#">»</a></li> </ul> </body> </html> ------图示:

例2: 圆角分页
ul.pages li a {
border-radius: 5px;
}
ul.pages li a.active {
border-radius: 5px;
}
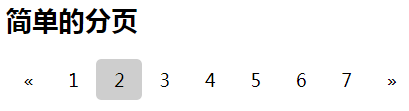
------图示:

例3 :鼠标悬停过渡效果
ul.pages li a { transition: background-color .3s; }
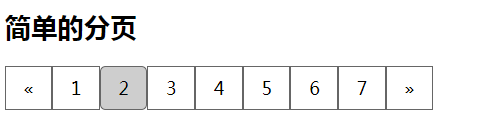
------图示:
例4 :带边框分页
ul.pages li a {
border: 1px solid #666666;
}
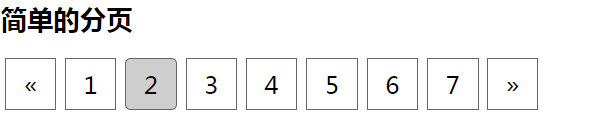
------图示:

例5 :分页间隔:
提示: 你可以使用 margin 属性来为每个页码直接添加空格:
ul.pages li a {
margin: 0 4px; }
例6:分页字体大小
ul.pages li a
{
font-size: 22px;
}

例7:左右分页
<li><a href="#">❮</a></li>
<li><a href="#">❯</a></li>






















 127
127











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








