<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>验证手机号</title>
<link rel="stylesheet" href="https://cdn.bootcss.com/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="col-md-12">
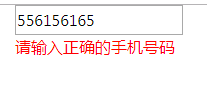
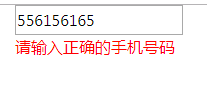
<input type="text" placeholder="手机号码登录" class="phone_num" />
<div class="po_phone_num" style="display: none; color:red;">请输入正确的手机号码</div>
</div>
<script type="text/javascript">
$(".phone_num").blur(function() {
var $phone_num = $(".phone_num").val();
var reg01 = /^1[3|4|5|7|8]\d{9}$/; //手机号
if(reg01.test($phone_num)) {
console.log("手机号正确");
$(".po_phone_num").css("display", "none");
} else {
$(".po_phone_num").css("display", "block");
}
})
</script>
</body>
</html>























 484
484











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








