配置GeoServer-2.18.0允许CORS跨域访问
(本文仅适用于使用GeoServer默认自带的Jetty发布的web服务)
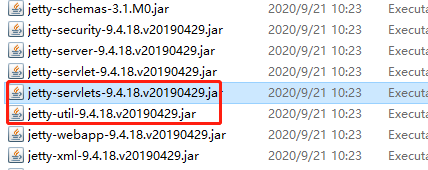
1.复制geoserver目录下的lib的里的geoserver\lib找jetty-servlets-XX.jar , jetty-util-xx.jar(xx表示不同的版本)两个jar包,将其粘贴至geoserver\webapps\geoserver\WEB-INF\lib\目录下;

2.去geoserver\webapps\geoserver\WEB-INF目录下找web.xml,进行如下修改:
把下面内容的注释去掉
Uncomment following filter to enable CORS in Jetty. Do not forget the second config block further down.
<filter>
<filter-name>cross-origin</filter-name>
<filter-class>org.eclipse.jetty.servlets.CrossOriginFilter</filter-class>
<init-param>
<param-name>chainPreflight</param-name>
<param-value>false</param-value>
</init-param>
<init-param>
<param-name>allowedOrigins</param-name>
<param-value>*</param-value>
</init-param>
<init-param>
<param-name>allowedMethods</param-name>
<param-value>GET,POST,PUT,DELETE,HEAD,OPTIONS</param-value>
</init-param>
<init-param>
<param-name>allowedHeaders</param-name>
<param-value>*</param-value>
</init-param>
</filter>
在其后添加以下数据:
<filter>
<filter-name>cross-origin</filter-name>
<filter-class>org.eclipse.jetty.servlets.CrossOriginFilter</filter-class>
<init-param>
<param-name>allowedOrigins</param-name>
<param-value>*</param-value>
</init-param>
<init-param>
<param-name>allowedMethods</param-name>
<param-value>GET,POST</param-value>
</init-param>
<init-param>
<param-name>allowedHeaders</param-name>
<param-value>x-requested-with,content-type</param-value>
</init-param>
</filter>
去找的平级标签,加上以下内容:
<filter-mapping>
<filter-name>cross-origin</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
然后重启geoserver即可

























 332
332











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








