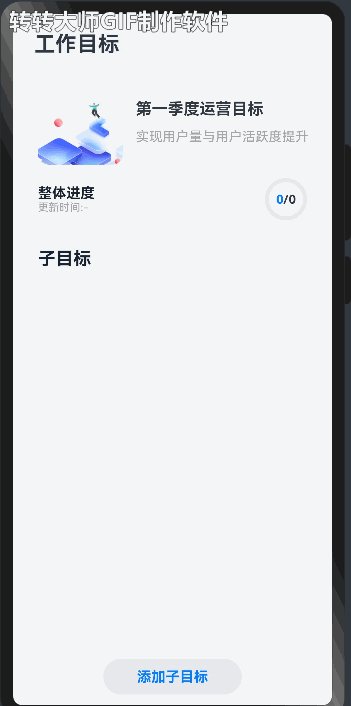
上一节已经完成了listItem数据的联动,添加数据后,可以更改进度条显示,并更新进度条数据至外部数据
细节完善:当进度条为100%时,当前数据透明度更改
import getCurrentTime from '../common/utils/DateUtil';
import DataModel,{ TaskItemBean } from '../viewModel/DataModel';
import ProgressEditPanel from './ProgressEditPanel';
@Component
export default struct TargetListItem {
taskItem?: TaskItemBean
@State latestProgress?: number = 0;
@State updateDate?: string = '';
@State isExpanded: boolean = false;
index:number = 0
aboutToAppear() {
this.latestProgress = this.taskItem?.progressValue;
this.updateDate = this.taskItem?.updateDate;
}
build() {
Column() {
this.TargetItem()
if (this.isExpanded){
...
}
...
.backgroundColor(Color.White)
.opacity(
this.latestProgress === 100 ? 0.4 : 1
)
}

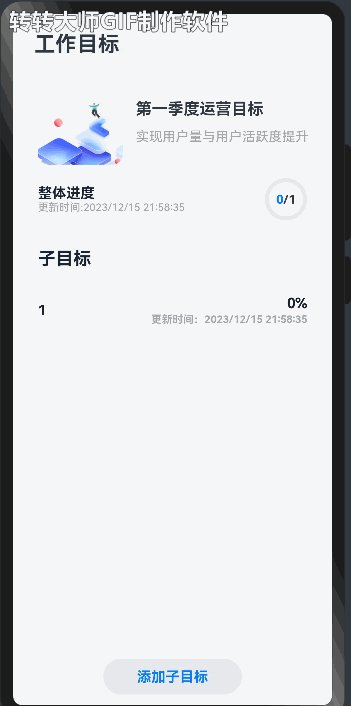
添加数据时,整体进度更改;
import AddTargetDialog from '../view/AddTargetDialog'
import TargetInformation from '../view/TargetInformation'
import TargetList from '../view/TargetList'
import DataModel, { TaskItemBean } from '../viewModel/DataModel'
import getCurrentTime from '../common/utils/DateUtil'
@Entry
@Component
struct Index {
...
@State@Watch('onProgressChanged') overAllProgressChanged: boolean = false;
onProgressChanged() {
this.totalTasksNumber = this.targetData.length;
this.completedTasksNumber = this.targetData.filter((item: TaskItemBean) => {return item.progressValue === 100}).length;
this.latestUpdateDate = getCurrentTime();
}
....
saveTask(taskName: string) {
...
this.overAllProgressChanged = !this.overAllProgressChanged;
}
...

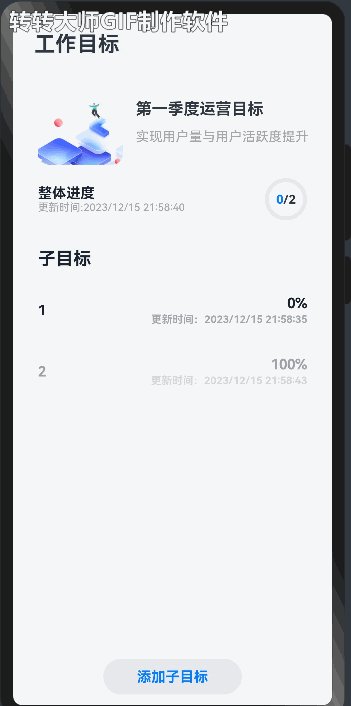
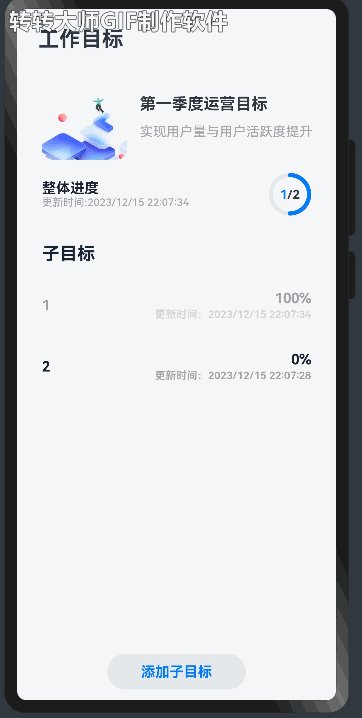
此时,我们发现,添加数据时,顶部的进度数据已经更新,但是,当进度条100%时,数据没刷新。
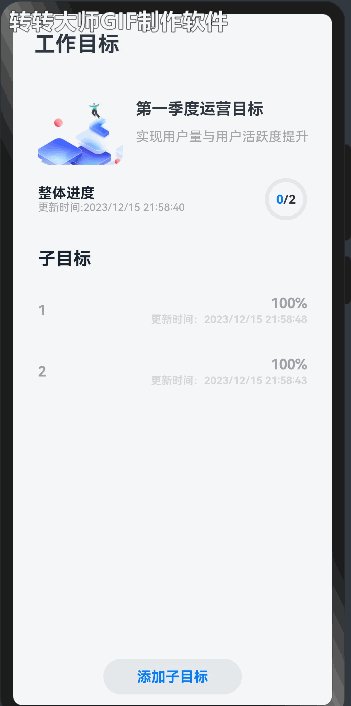
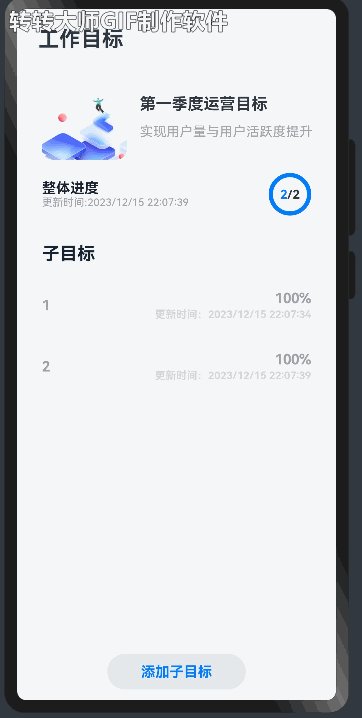
=> 进度条达到100%时,刷新整体进度已完成数据;
此时,需要用到跨组件传递数据,@Provide和@Consume
import AddTargetDialog from '../view/AddTargetDialog'
import TargetInformation from '../view/TargetInformation'
import TargetList from '../view/TargetList'
import DataModel, { TaskItemBean } from '../viewModel/DataModel'
import getCurrentTime from '../common/utils/DateUtil'
@Entry
@Component
struct Index {
...
@Provide @Watch('onProgressChanged') overAllProgressChanged: boolean = false;
...
思路:当进度条进度发生更改时,改变overAllProgressChanged的值,给父控件传递信号,父控件接收到信号,调用onProgressChanged方法,更新进度条已完成数。
import getCurrentTime from '../common/utils/DateUtil';
import DataModel,{ TaskItemBean } from '../viewModel/DataModel';
import ProgressEditPanel from './ProgressEditPanel';
@Component
export default struct TargetListItem {
...
@Consume overAllProgressChanged: boolean;
...
build() {
Column() {
this.TargetItem()
if (this.isExpanded){
ProgressEditPanel({
...
let result = DataModel.updateProgress(this.index, this.latestProgress, this.updateDate);
if (result) {
this.overAllProgressChanged = !this.overAllProgressChanged;
}
}
})
}
}
...

至此,我们发现listI的所有功能已完成。
ps:
官网案例还有新增数据时,有编辑功能,点击编辑,还有全选功能,就不更新了,可以慢慢尝试;
理清楚思路很重要,千万不要一个劲的CV!
同时,还可以对项目进行扩展,比如数据生成后,点击item可以更改之前输入的内容等。
总之:理清楚思路,明白先做什么,再做什么
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










