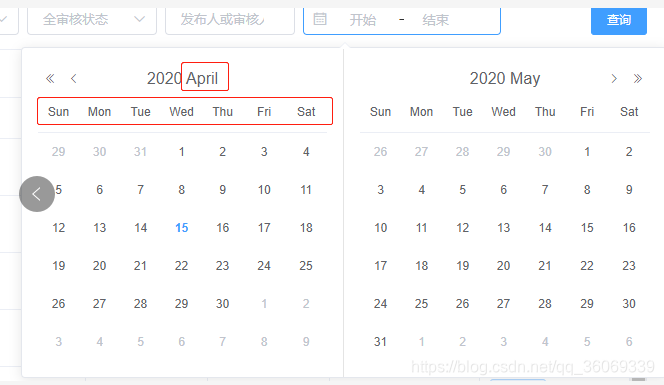
问题现象:日期控件显示的英文

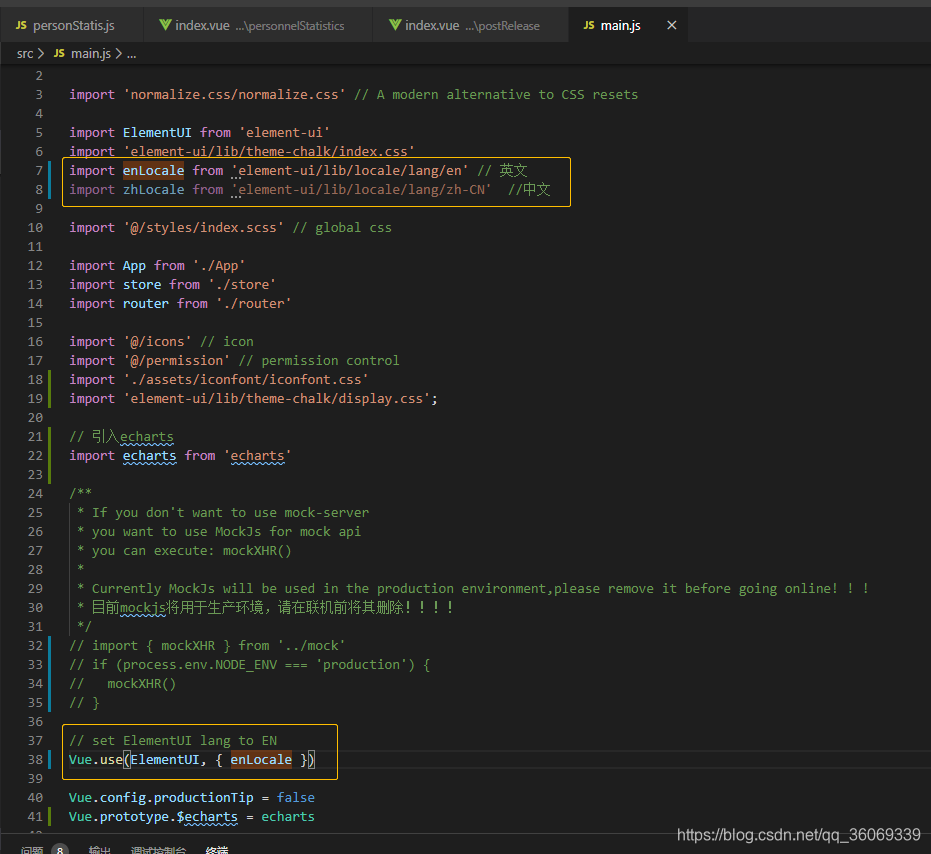
出现英文的原因:项目在main.js文件里设置的默认语言为英文。

改为中文的方法:
Vue.use(ElementUI, { zhLocale })
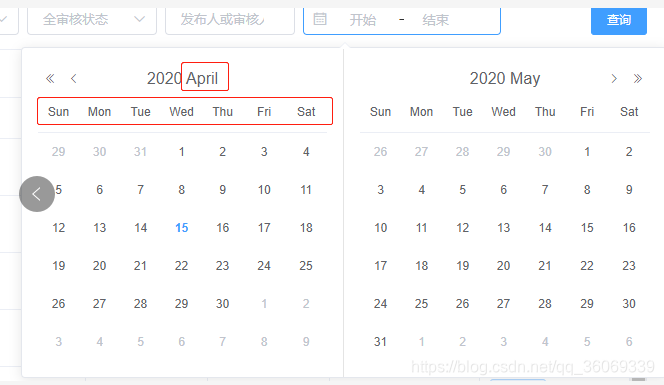
问题现象:日期控件显示的英文

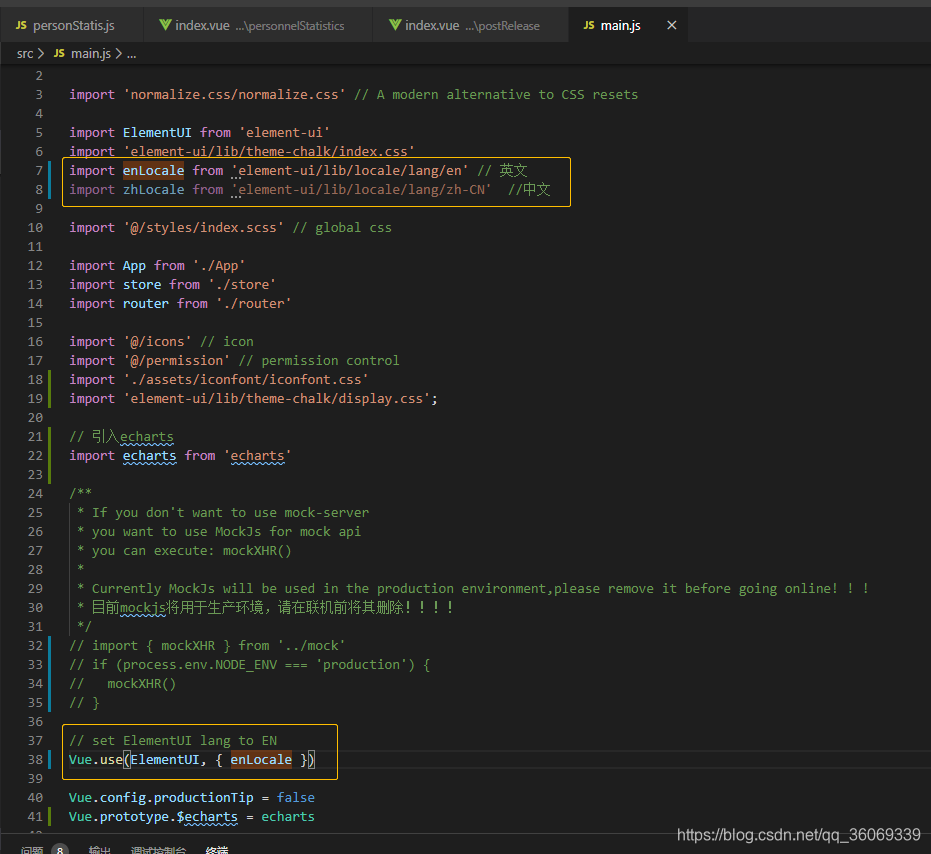
出现英文的原因:项目在main.js文件里设置的默认语言为英文。

改为中文的方法:
Vue.use(ElementUI, { zhLocale })
 1万+
1万+
 5421
5421