一、直接参考下面的帖子,什么代码都不用改,直接复制粘贴,3秒实现效果,完美!
1、仅实现拖拽的效果:
https://www.cnblogs.com/lh-web/p/12383355.html
2、实现拖拽、拉伸、双击全屏的效果
Element,el-dialog弹出层拖拽及拉伸、双击全屏_vue3 modal 最大化-CSDN博客
二、踩坑、填坑
我的项目使用的是第2个方案,之后发现了一个问题。
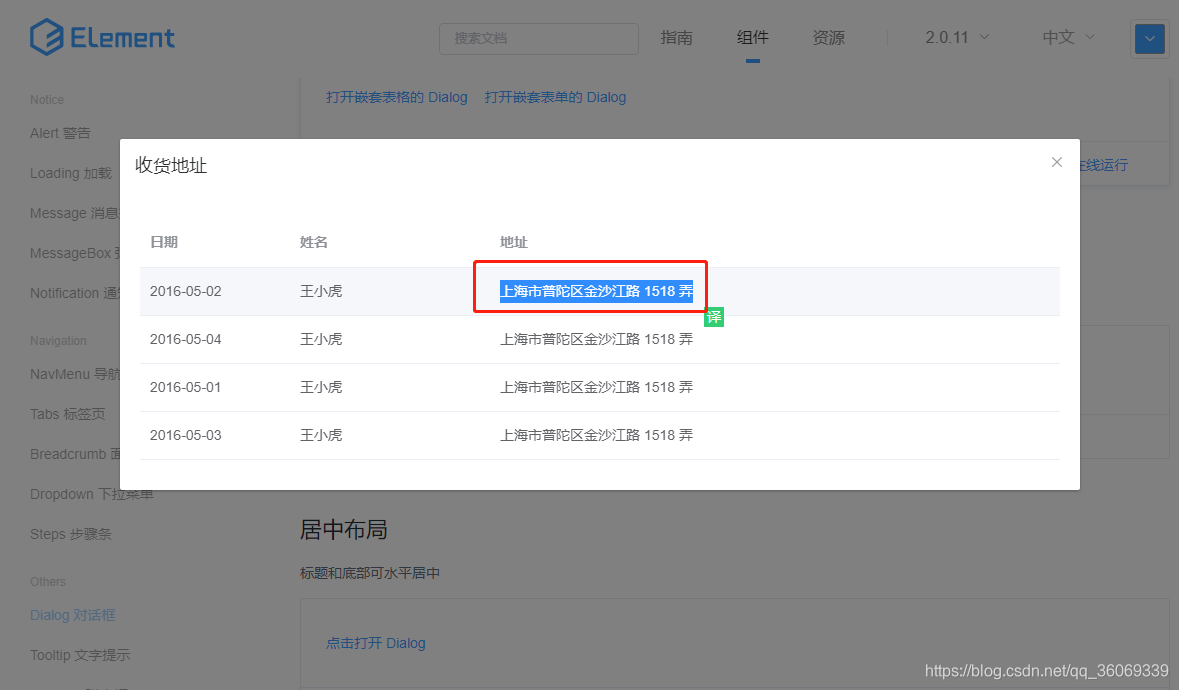
一开始使用elementUI的Dialog的时候是可以鼠标选择弹窗里的文本的。效果如下图:

按照上文说的方案2给弹窗增加了拖拽、拉伸的效果之后,弹窗内的文本无法选取了。
解决方案:
主要是这段代码造成的:

改成 dragDom.style.userSelect = 'text'; 就可以了。























 677
677











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








