前言
最近做的一个表格,有改某个单元格的需求,经过研究完美实现此功能,以下简要介绍下实现过程:
所用前端工具
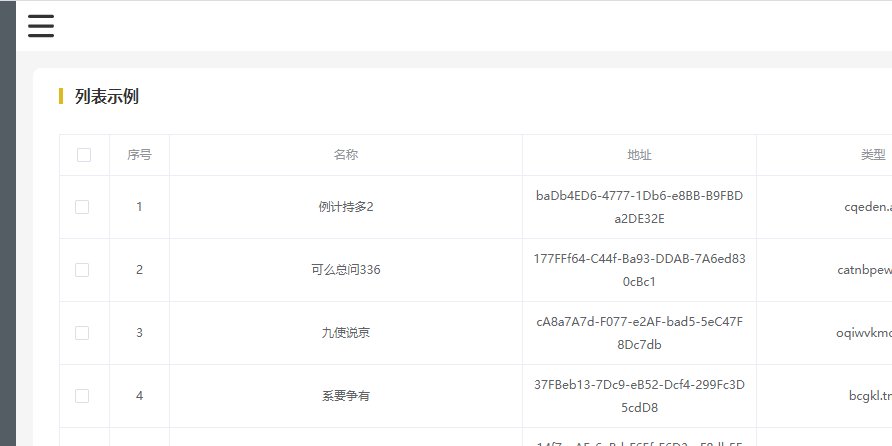
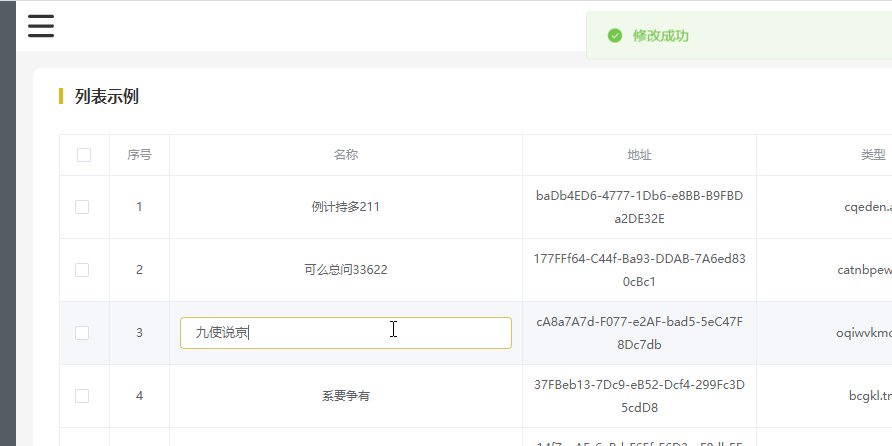
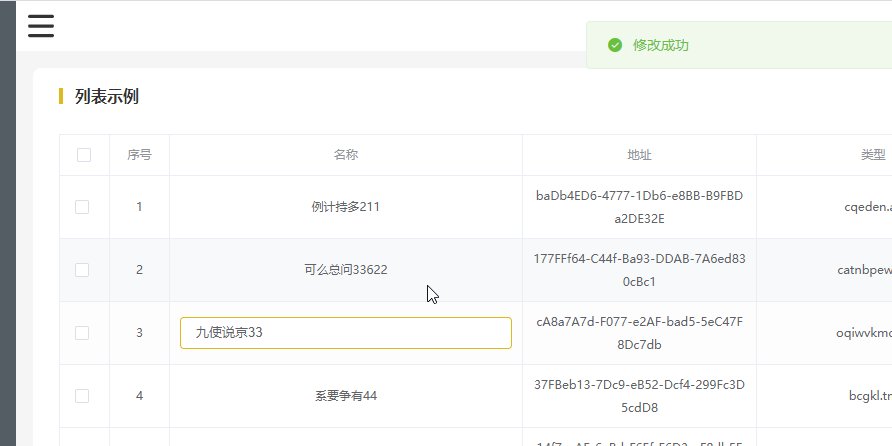
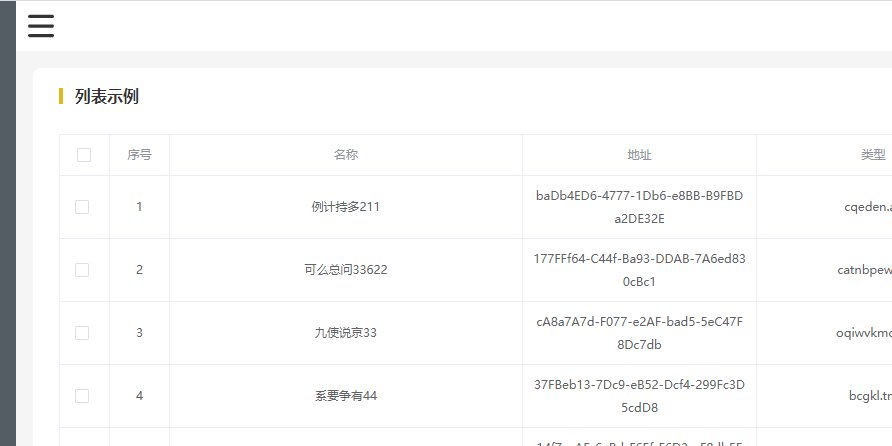
效果图

实现过程
不拖泥带水,先看代码,想知道为什么要这样写的看下面讲解部分
<el-table
:data="dataList"
border
v-loading="loadingFlag"
style="width: 100%;"
size="small"
@selection-change="selectChange"
>
<el-table-column type="selection" header-align="center" align="center" width="50"></el-table-column>
<el-table-column type="index" align="center" label="序号" width="60"></el-table-column>
<el-table-column
align="center"
label="名称"
min-width="120"
>
<!--关键代码-->
<template slot-scope="scope">
<el-input v-if="scope.row.isSelected" v-model="scope.row.name" @focus="focusEvent(scope.row)" @blur="blurEvent(scope.row)" v-focus></el-input>
<p @click="cellClick(scope.row)" v-else>{{scope.row.name}}</p>
</template>
</el-table-column>
<el-table-column label="地址" prop="mac" align="center"></el-table-column>
<el-table-column label="类型" prop="type" align="center"></el-table-column>
<el-table-column label="组" prop="group" align="center"></el-table-column>
<el-table-column label="域" prop="zoom" align="center"></el-table-column>
<el-table-column label="创建时间" prop="time" align="center"></el-table-column>
</el-table>
export default {
data () {
return {
dataList: [],
loadingFlag: true
}
},
components: {
PageTitle
},
directives: {
focus: {
inserted: function (el) {
el.querySelector('input').focus()
}
}
},
created () {
this.getList()
},
methods: {
getList () {
this.$http.get('/list').then(res => {
if (res.status === 200) {
this.loadingFlag = false
this.dataList = res.data.map(item => {
return {...item, isSelected: false}
})
console.log(this.dataList)
}
})
},
selectChange (e) {
console.log(e)
},
focusEvent (row) {
row.oldName = row.name
},
blurEvent (row) {
row.isSelected = !row.isSelected
if (row.name !== row.oldName) {
// 。。。此处代码省略(调用修改名称接口)
this.$message({
message: '修改成功',
type: 'success',
duration: 1000
})
}
},
cellClick (row) {
row.isSelected = !row.isSelected
}
}
}
内容讲解
methods中getList方法在拿到后台数据后给数组对象每一项中添加了同一个属性isSelected,即:
this.dataList = res.data.map(item => {
return {...item, isSelected: false}
})
- 有了
isSelected属性后我们可以控制每一项名称的<el-input>和<p>标签的显示隐藏,从而来实现点击单元格即自动聚焦修改名称
<template slot-scope="scope">
<el-input v-if="scope.row.isSelected" v-model="scope.row.name" @focus="focusEvent(scope.row)" @blur="blurEvent(scope.row)" v-focus></el-input>
<p @click="cellClick(scope.row)" v-else>{{scope.row.name}}</p>
</template>
focusEvent方法是为了记录用户聚焦该行前,该行的name值:
focusEvent (row) {
row.oldName = row.name
},
- 失去焦点时,比较
oldName和name是否相同
blurEvent (row) {
// 目的是为了让<el-input>标签隐藏
row.isSelected = !row.isSelected
if (row.name !== row.oldName) {
// 。。。此处代码省略(调用修改名称接口)
this.$message({
message: '修改成功',
type: 'success',
duration: 1000
})
}
},
- 接下来要讲为什么要用自定义指令
v-focus,当给<el-input>标签添加autofocus发现无效,然后看到网上提供的思路遂使用vue框架提供的directives:
directives: {
focus: {
inserted: function (el) {
el.querySelector('input').focus()
}
}
},
- 目的就是为了在点击
<p>标签的同时,显示<el-input>标签并使其聚焦 - 这里说明一下
cellClick事件之所以加在<p>标签上是防止点击<el-input>时也触发cellClick事件,如果加在它们的父级上会出现我说的这种情况。
总结
之所以要写这篇文章,是因为当想实现这个功能的时候发现网上没有一个讲的好的例子,所以花点时间记录一下,好记性不如烂笔头,也希望可以帮助到需要的人,觉得不错的点个赞再走吧!























 2181
2181











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








