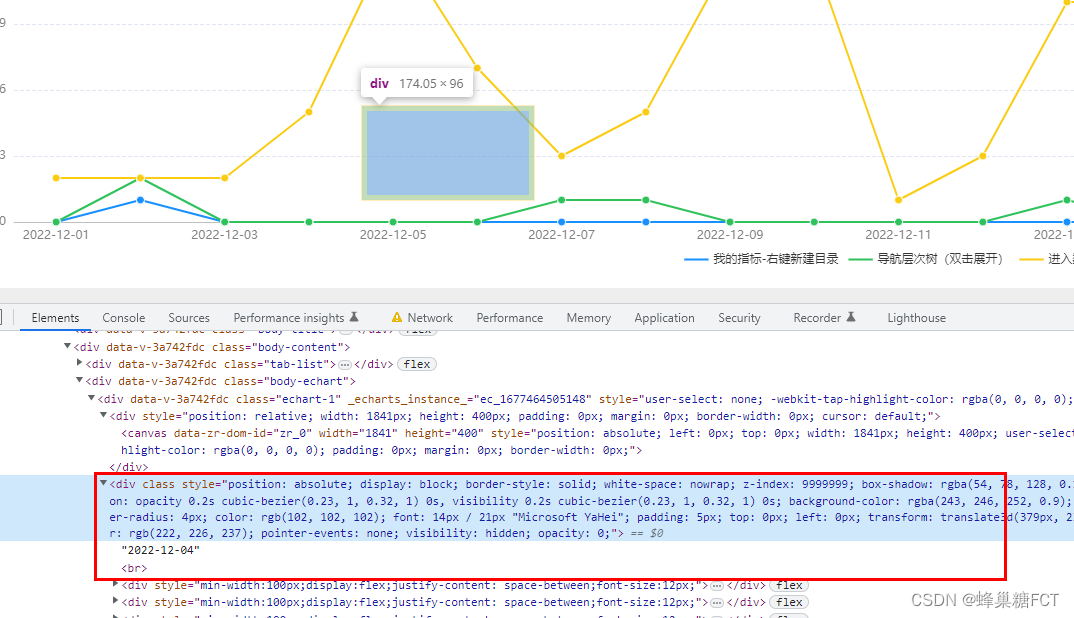
在打开f12时查看图表元素看到图表渲染了一个div展示tooptip

this.echart_1.setOption(option);
this.echart_1.resize();
this.echart_1.on('globalout', function (params) {
console.log('globalout');//鼠标每次移出时触发
_this.echart_1._dom.childNodes[1].classList.add('tooptip');
});
this.$refs.echart_1.addEventListener('mousemove',function(){
console.log('mousemove');//鼠标每次移入时触发
_this.echart_1._dom.childNodes[1].classList.remove('tooptip');
});
<style lang="less" scoped>
/deep/ .tooptip{
display: none !important;
}
<style>
找到这个div,动态添加class属性显示隐藏























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








