vue-devtools是vue的调试工具,可直接在chrome上调试自己的vue项目,具体安装如下:
下载
github下载地址:https://github.com/vuejs/vue-devtools/tree/master
注意要下载master版本

可以克隆或者直接下载zip------我是直接下载zip,比较方便
安装
zip解压后,进入到解压目录
- 输入
npm install进行安装

- 安装完成之后,找到\shells\chrome\manifest.json文件,
将"persistent": false改为"persistent": true----- 有人说不改也行,我这边不改后续添加扩展程序不成功

- 改完之后执行
npm run build

加载扩展程序
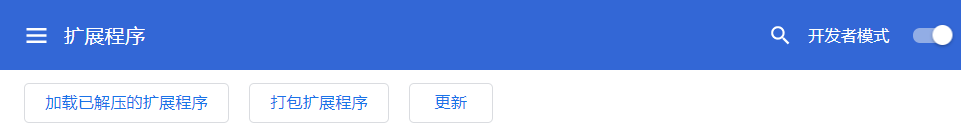
- chrome–更多工具-扩展程序,打开开发者模式
- 点 加载已解压的扩展程序

- 选择devtools目录下的shells/chrome目录
- 扩展程序加载成功























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








