html,body{
width: 100%;
padding: 0;
margin: 0;
cursor: url('../assets/smartbeebox.ico'),auto;
}关键代码:cursor:url('...........'),auto;
//利用图片替换pointer指针
需要注意的是,脚手架搭建的vue项目不能直接使用.ico后缀的图片,会报错告诉说,不支持这种格式的图片文件
解决方法:
1.检查自己的file-loader url-loader是否安装以及版本是否正确,未安装在终端输入该命令
npm install file-loader url-loader --save-dev
//url-loader基于file-loader,所以使用url-loader两个包都需要有。
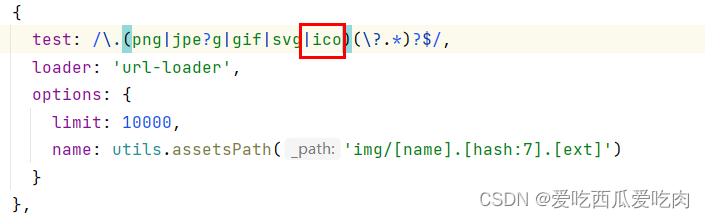
2.下载完成后,在webpack-base.conf.js中添加ico

重新运行后 成功





















 177
177











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








