1. input设置为disable,不能点击
1.1. 场景
在开发中,我们经常会遇到需要禁用input框的情况,但是禁用后无法添加点击事件的问题。
<!--从业情况-->
<view class="base-form-item-layout">
<view class="base-form-item-mark">*</view>
<view class="base-form-item-title">从业情况:</view>
<picker @change="changePicker($event,'employmentSituation')"
:range="employmentSituationArr" range-key="dictValue">
<input class="base-form-item-input" disabled
v-model="formObj.employmentSituationLabel"
placeholder="请选择从业情况"/>
</picker>
</view>
1.2. 解决方案
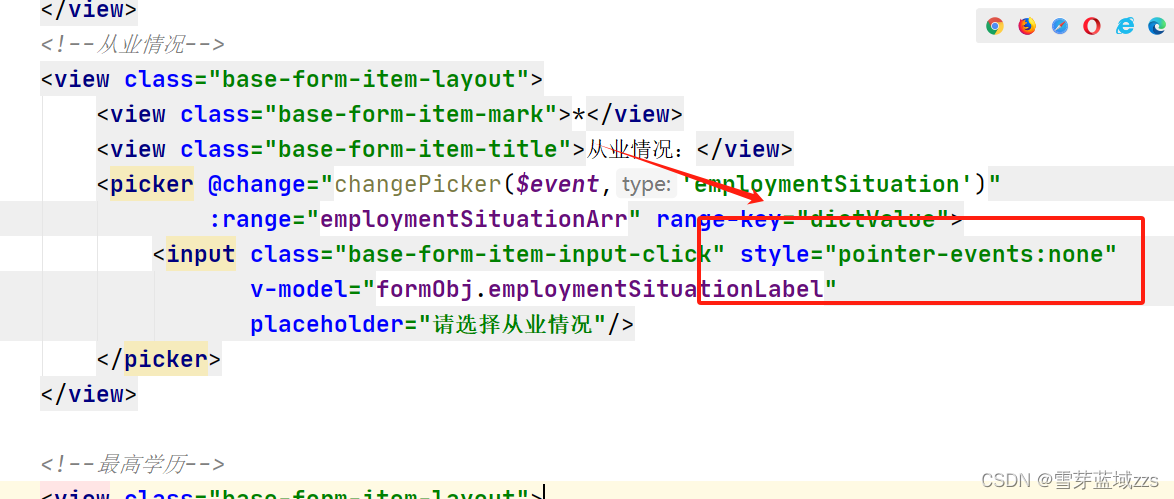
在input框的父节点view中添加 style=“pointer-events:none” 即可。具体实现如下
<!--从业情况-->
<view class="base-form-item-layout">
<view class="base-form-item-mark">*</view>
<view class="base-form-item-title">从业情况:</view>
<picker @change="changePicker($event,'employmentSituation')"
:range="employmentSituationArr" range-key="dictValue">
<input class="base-form-item-input-click" style="pointer-events:none"
v-model="formObj.employmentSituationLabel"
placeholder="请选择从业情况"/>
</picker>
</view>

1.3. 原理
将view的点击事件覆盖在了input框上,使得input框不再响应点击事件,但是view仍然可以响应点击事件,从而达到了我们想要的效果。
需要注意的是,这个方法只适用于禁用input框的情况,如果input框没有被禁用,使用这个方法可能会导致input框无法响应输入事件。






















 696
696











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








