对象访问机制
当你访问一个对象的成员的时候, 会先在自己身上找
+ 自己没有去到 __proto__ 上找
+ 再没有, 再去 __proto__ 上找
+ 一直找到顶级对象的 __proto__ 都没有
+ 就返回 undefined
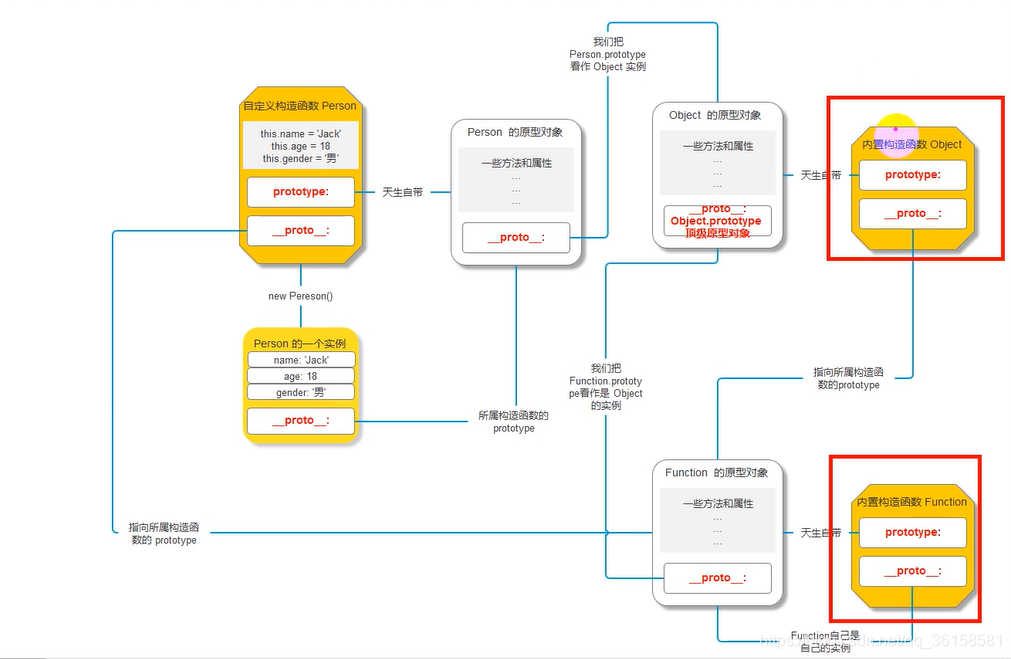
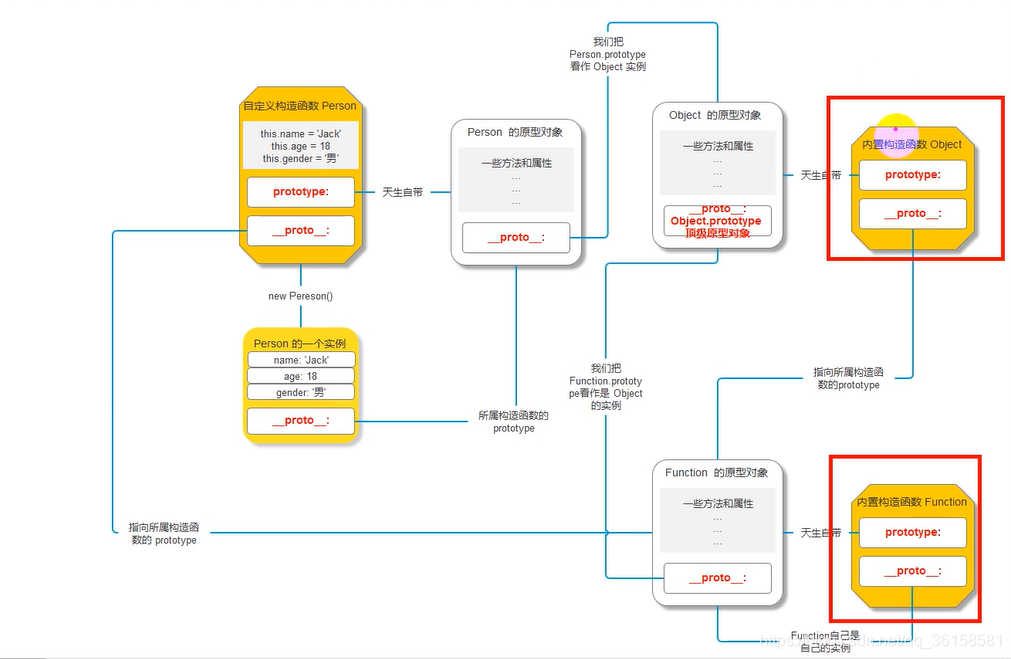
定义1: 每一个对象都有 __proto__
+ 随便一个实例化对象的 __proto__ 是所属构造函数的 prototype
定义2: 每一个函数都有一个 prototype, 他是一个对象
+ 每一个构造函数的 prototype 应该也有 __proto__
定义:
1. 每一个函数天生自带一个属性叫做 prototype, 是一个对象
2. 每一个对象天生自带一个属性叫做 __proto__ 指向所属构造函数的 prototype
3. 当一个对象, 没有准确的构造函数来实例化的时候, 我们都看作是内置构造函数 Object 的实例
例子:
1. var arr = [] , Array 的实例
2. var obj = {} , Object 的实例
3. var p1 = new Person() , Person 的实例
4. var time = new Date() , Date 的实例
5. var fn = function () {} , Function 的实例
6. Person.prototype , Object 的实例
7. Array.prototype , Objec 的实例
原型链
定义:
任何一个对象开始出发
+ 按照 __proto__ 开始向上查找
+ 最终都能找到 Object.prototype
+ 我们管这个使用 __proto__ 串联起来的对象链状结构, 叫做原型链
作用:
+为了对象访问机制服务
例子: 数组
+ 数组所属的构造函数是 Array
=> 数组.__proto__ === Array.prototype
=> Array.prototype.__proto__ === Object.prototype
数组.__proto__.__proto__ === Object.prototype
如果我想给 数组 扩展一个方法
+ 写在: Array.prototype 上
如果我想给 函数 扩展一个方法
+ 写在: Function.prototype 上
原型
定义:每一个函数天生自带的一个叫做 prototype 的属性
作用:为了存放一些方法, 给这个构造函数的所有实例使用
constructor 属性(构造器)
+ 只有函数天生自带的那个 prototype 上才有
+ 表示我是哪一个构造函数所自带的 原型对象
+ 作用: 判断数据类型
























 330
330











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








