一、React Hooks
1、Hook 是 React 16.8 的新增特性。它可以让你在不编写 class 的情况下使用 state 以及其他的 React 特性
二、Hooks 优点
1、可以抽离公共方法和逻辑,提高代码的可复用性
2、函数式组件更简洁,开发效率更高
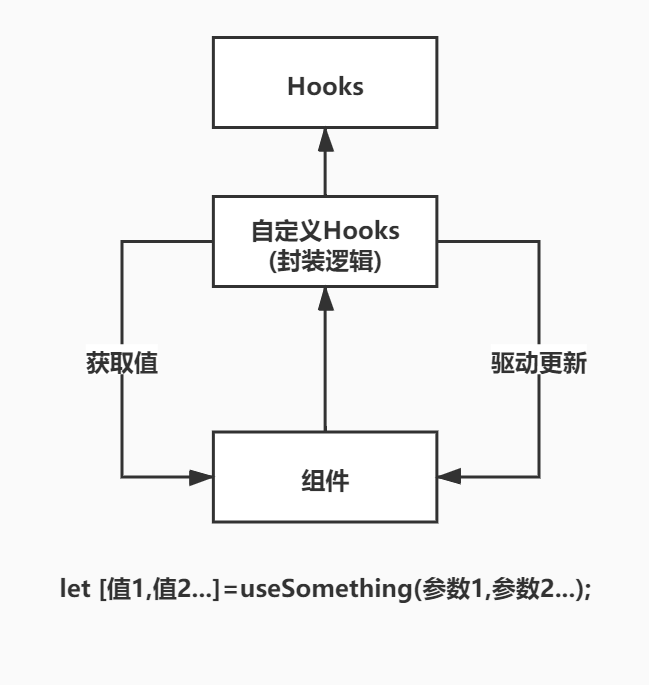
三、自定义 Hook
1、通过自定义 Hook,可以将组件逻辑提取到可重用的函数中
2、自定义 Hook 是一个函数,其名称以 use 开头,函数内部可以调用其他的 Hook

3、初始化项目
create-react-app zhufeng_custom_hooks
cd zhufeng_custom_hooks
npm i express cors morgan bootstrap@3 react-router-dom --save四、useRequest
1、src\index.js
import React from 'react';
import ReactDOM from 'react-dom';
import 'bootstrap/dist/css/bootstrap.css'
import {BrowserRouter,Route,Link} from 'react-router-dom';
import Table from './Table';
import Drag from './Drag';
import Form from './Form';
import Circle from './Circle';
ReactDOM.render(
<div className="container">
<div className="row">
<div className="col-md-12" style={
{ padding: 10 }}>
<BrowserRouter>
<ul className="nav nav-tabs">
<li><Link to="/table">Table</Link></li>
<li><Link to="/drag">Drag</Link></li>
<li><Link to="/form">Form</Link></li>
<li><Link to="/circle">Circle</Link></li>
</ul>
<Route path="/table" component={Table}/>
<Route path="/drag" component={Drag}/>
<Route path="/form" component={Form}/>
<Route path="/circle" component={Circle}/>
</BrowserRouter>
</div>
</div>
</div>,
document.getElementById('root')
);2、src\Table.js
import React from 'react';
import useRequest from './hooks/useRequest';
const URL = 'http://localhost:8000/api/users';
export default function Table() {
const [data, options,setOptions] = useRequest(URL);
const { currentPage, totalPage, list } = data;
return (
<>
<table className="table table-striped">
<thead>
<tr><td>ID</td><td>姓名</td></tr>
</thead>
<tbody>
{
list.map(item => (<tr key={item.id}><td>{item.id}</td><td>{item.name}</td>&







 本文详细介绍了React Hooks的基本概念,阐述了其带来的优势,如提高代码复用性和简化函数式组件的开发。重点讲解了如何创建自定义Hooks,通过useRequest、useDrag和useForm等实例,展示如何在实际项目中应用自定义Hooks,从而提升开发效率。同时,还涵盖了触控事件处理的useDrag Hook和表单管理的useForm Hook,以及在动画效果中使用的useAnimation Hook。
本文详细介绍了React Hooks的基本概念,阐述了其带来的优势,如提高代码复用性和简化函数式组件的开发。重点讲解了如何创建自定义Hooks,通过useRequest、useDrag和useForm等实例,展示如何在实际项目中应用自定义Hooks,从而提升开发效率。同时,还涵盖了触控事件处理的useDrag Hook和表单管理的useForm Hook,以及在动画效果中使用的useAnimation Hook。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3897
3897











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








