vue3 vite打包 上传服务器获取 动态路由 失败
引入 import.meta.glob
const modulesR = import.meta.glob(`../views/**/*.vue`)
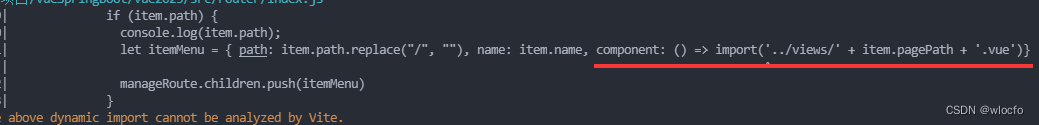
对以前的写法进行替换

替换后静态
![]()
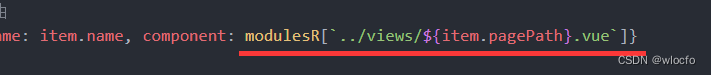
替换后动态
即可消除提示
再次部署服务器成功获取路由
const modulesR = import.meta.glob(`../views/**/*.vue`)

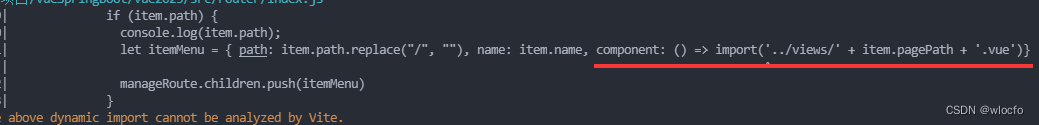
替换后静态
![]()
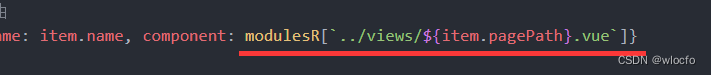
替换后动态
即可消除提示
再次部署服务器成功获取路由











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


