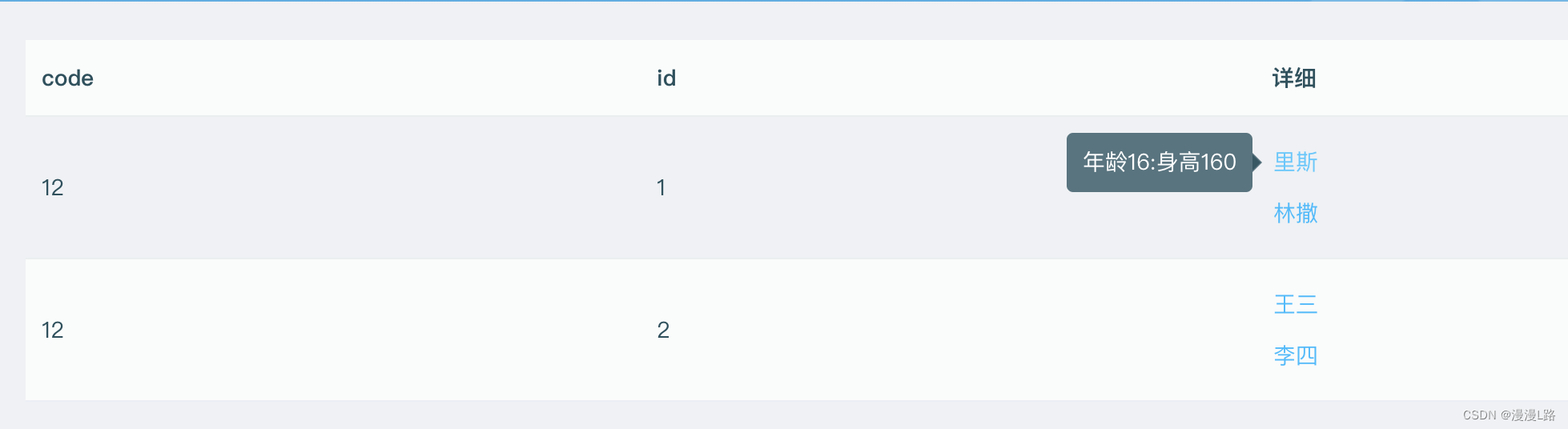
展示下图类似的列(每个姓名都有对应的悬浮提示),可使用component来自定义列,直接使用JSX更方面。

完整代码
<template>
<el-table :data="mockData" stripe>
<el-table-column prop="code" label="code" />
<el-table-column prop="id" label="id" />
<el-table-column prop="detail" label="详细">
<template slot-scope="scope">
<!-- 重点 -->
<component :is="renderCol(scope.row.detail)" />
</template>
</el-table-column>
</el-table>
</template>
<script>
export default {
data() {
return {
mockData: [{
id: '1',
code: '12',
detail: {
'里斯': [{
age: 16,
height: 160
}],
'林撒': [{
age: 22,
height: 190
}]
}
}, {
id: '2',
code: '12',
detail: {
'王三': [{
age: 16,
height: 160
}],
'李四': [{
age: 22,
height: 190
}]
}
}]
}
},
methods: {
renderCol(data) {
return {
render(h) {
return (
<div>
{
Object.keys(data).map((item) => {
return (
<el-tooltip placement='right'>
<div slot='content'>
{
data[item].map((info) => {
return <div>年龄{info.age}:身高{info.height}</div>
})
}
</div>
<div><el-button type='text'>{item}</el-button></div>
</el-tooltip>
)
})
}
</div>
)
}
}
}
}
}
</script>






















 8000
8000











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








