点击上方“阿拉奇学Java”,选择“置顶或者星标”
优质文章第一时间送达!

推荐阅读 |
前言
前天刚买了个云主机,就开始学着搭博客了,参考了挺多大手的博客,最终还是选择使用Hexo来作为自己的博客框架。测试结束了,今天也将自己搭博客过程中踩过的坑做一个输出,希望对有想法要做自己的博客的同学们有一些帮助。
一、云服务器和域名的购买
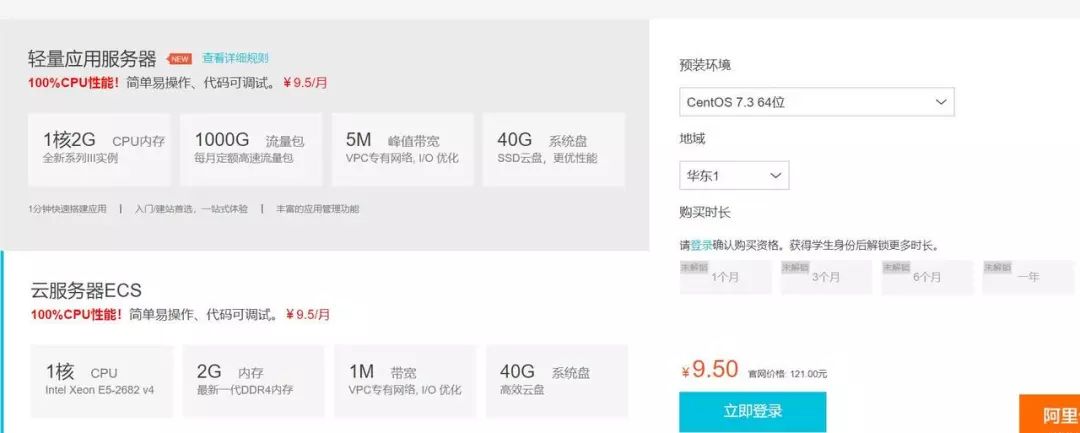
云服务器
服务器我选择的是阿里云这边的。

域名
域名可以上万网自己找自己喜欢的,在这里要说的是,如果是国内的域名是要备案的,我的域名也正在备案当中,大概是6-20个工作日,如果不想等的同学可以购买国外的域名。
二、关于云服务器的操作
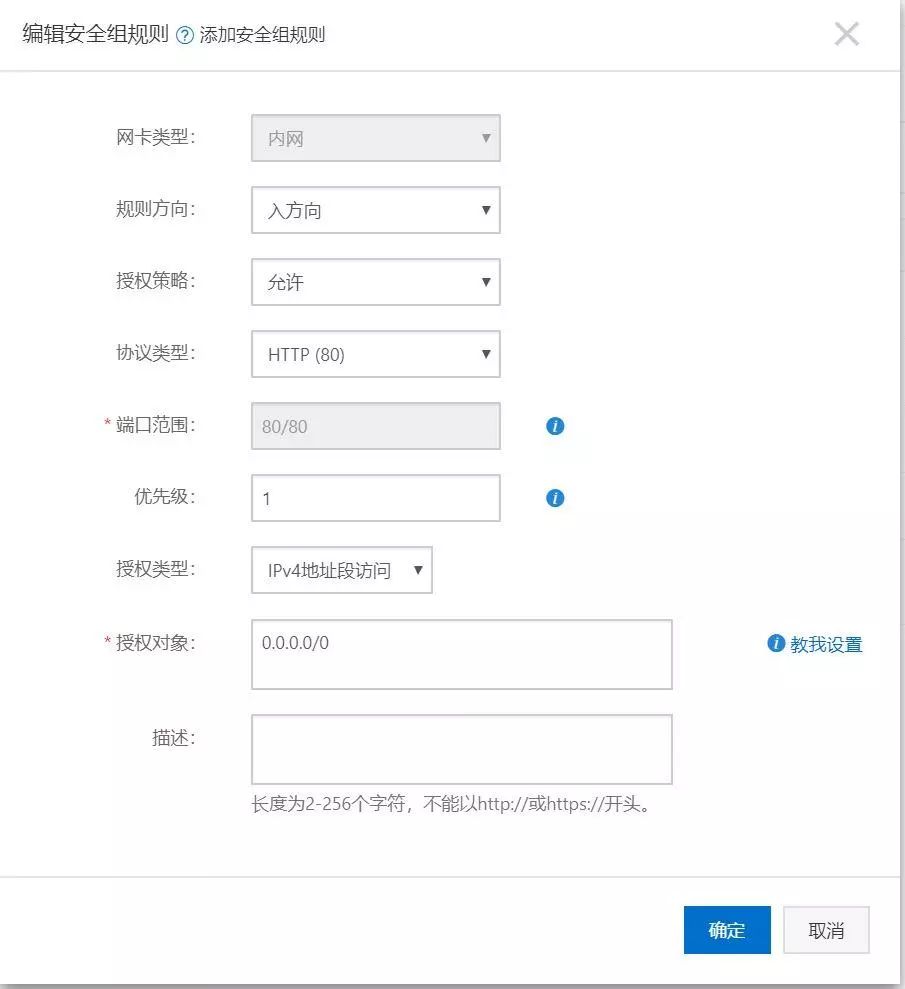
1.配置安全组规则
由于阿里云是默认不授权80端口的访问的,所以我们要手动配置。
打开阿里云服务器管理控制台->点击左侧安全组->点击右侧的配置规则->点击添加安全组规则
如下图

这是个大坑,如果不设置就无法访问服务器,所以放在第一点说。
2.配置服务器环境
1.服务器环境搭建
我们需要nginx作为我们的服务器,所以我们首先要安装nginx。可以使用yum命令直接进行安装。安装执行命令如下
yum install -y nginx启动服务器:
systemctl start nginxsystemctl enable nginx我们要记住的是/etc/nginx/是nginx默认的配置路径,一会要用到。
2.配置服务器路由
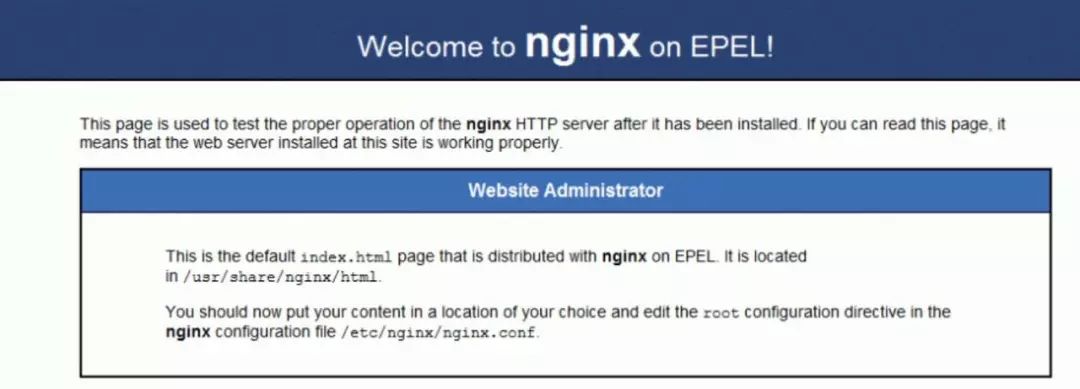
安装并启动服务器后,我们就完成了第一步,现在我们可以尝试使用自己的电脑去访问服务器的公网IP。 我们可以惊喜地发现,公网IP可以打开一个nginx的默认网页。 这样,我们就成功了第一步。

但是我们实际上是想要让这个地址指向我们的博客,而不是nginx的默认网址,这就需要我们去配置nginx的配置文件。我在配置的时候在网上查到的关于nginx配置文件的有关资料,大部分关于centOS的资料都是说配置位于etc/nginx/conf.d/ 下的dafault.conf 这个配置文件,但是我在配置的时候并没有找到它,后来查看了一下文件结构,阿里云默认的库下载的是fedora版本的nginx,所以我们应该配置的是位于 etc/nginx/ 下的 nginx.conf 。
我们先不急着打开这个文件,因为我并不建议直接配置这个文件,我们应该先创建一个新的文件,然后采用include的方式,将这个文件包含进nginx.conf中。
操作如下:在/etc/nginx/目录下创建一个文件夹 叫 vhost
cd /etc/nginx/a
mkdir vhost
cd vhost
vim blog.conf编辑 blog.conf文件内容
server{
listen 80;
root /home/www/website;这里填博客目录存放的地址
server_name 这里填域名如(www.baidu.com) 如果暂时没有域名就填阿里云的公网ip,以后有了再改回来;
location /{
}
}保存并退出:wq
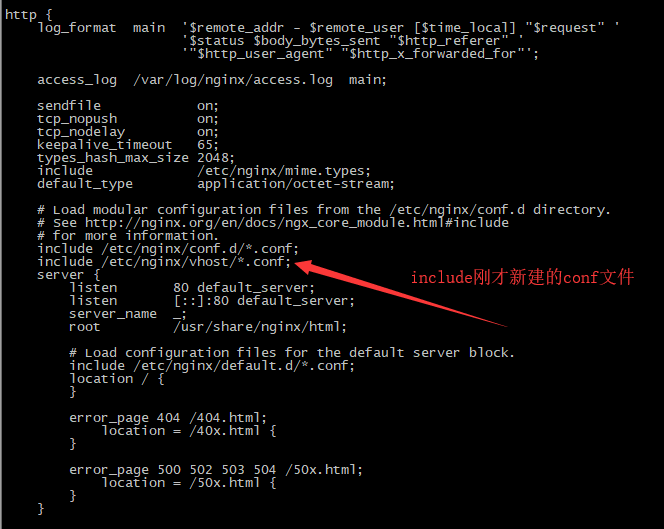
打开/etc/nginx/目录下的nginx.conf文件vi /etc/nginx/nginx.conf

如果以后还想添加新的网站,也可以在vhost目录下新建一个conf配置文件。
在刚才我们自己写的blog.conf配置文件中root的路径相应路径建立博客的目录:
cd /home
mkdir www
cd /www
mkdir website这样我们就可以得到 /home/www/website 作为博客的根路径,就和配置文件中的路径对应上了。
3.安装Git以及Node.js
1.安装Node.js
安装nodejs有很多种方式,我这边就说一种
curl -sL https://rpm.nodesource.com/setup_10.x | bash -
yum install -y nodejs安装完成后执行 node -v 和 npm -v 如果打印版本号则安装成功
[root@localhost /]# node -v
v10.9.0
[root@localhost /]# npm -v
6.2.02.安装Git及配置仓库
yum install git
配置git用户
adduser git
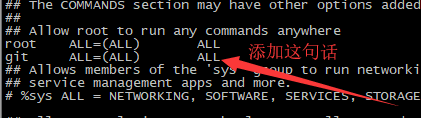
修改用户权限:
chmod 740 /etc/sudoers
vi /etc/sudoers
保存退出后 将sudoers文件权限改回原样
`chmod 400 /etc/sudoers`设置git用户的密码
`sudo passwd git`切换到git用户,然后在~目录下创建.ssh文件夹
su git
cd ~
mkdir .ssh
cd .ssh生成公钥密钥文件(这一步很重要,也是我踩过的坑)
ssh-keygen
此时在目录下就会有两个文件,分别是
id_rsa 和 id_rsa.pub
其中 id_rsa.pub 就是公钥文件 我们复制一份
cp id_rsa.pub authorized_keys
这样目录下就会有一个authorized_keys文件,它和id_rsa.pub一模一样。
最后我们修改它的权限
chmod 600 ~/.ssh/authorized_keys
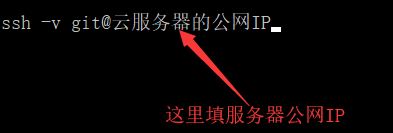
chmod 700 ~/.ssh然后我们在自己的电脑上自己的电脑上自己的电脑上(重要的事说三遍),打开cmd,使用ssh方式连接我们的云服务器。

最后提示
`Welcome to Alibaba Cloud Elastic Compute Service !`说明登录成功了。
现在我们要创建一个git的仓库,并且新建一个post-receive文件,操作如下:
cd ~
git init --bare blog.git
vi ~/blog.git/hooks/post-receive输入以下内容:
`git --work-tree=/home/www/website --git-dir=/home/git/blog.git checkout -f`保存退出并授予该文件可执行权限
chmod +x ~/blog.git/hooks/post-receive
至此我们就完成了所有关于服务器端的配置。
三、关于本地主机的操作
1.安装Node.js
下载地址:Node.js安装过程基本直接 下一步 就可以了。安装完成后使用cmd查看是否安装成功
node -v
v10.16.2
npm -v
6.9.02.安装Hexo
npm config set registry https://registry.npm.taobao.org
# 然后安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org接下来就直接安装 hexo
cnpm install -g hexo-cli然后我们选一个目录用来初始化博客程序 例如G:/Blog
cmd输入:
G:
cd Blog
hexo init执行成功后安装两个插件
npm install hexo-deployer-git --save
npm install hexo-server之后我们就可以在自己的本机上查看自己的博客了
hexo g
hexo s打开浏览器访问 http://localhost:4000
3.配置_config.yml完成服务器的部署
在刚才生成hexo的目录下,找到_config.yml,打开它。找到deploy 做如下配置
deploy:
type: git
repo: git@这里改为服务器公网IP:/home/git/blog.git
branch: master
message: 保存退出 然后尝试写一篇文章并且发布到服务器上
hexo new "Hello My First Blog"
hexo clean && hexo generate --deploy在服务器上重新运行nginx服务器nginx -s reload
四、完成部署
作者:Object_
链接:https://juejin.im/user/5d53e1f6f265da03af19cae0























 203
203

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








