event对象:也就是“事件对象”: 代表一个网页上的事件发生时的相关信息。具体比如:鼠标的位置,按键的键值/键名,事件发生在谁身上(就是所谓的事件源)。
事件对象的组成




注意:event对象在FF浏览器中,必须在事件调用函数的位置传如函数中
事件的实例
按钮改变点击数----练习事件源

瞄准---鼠标坐标(鼠标事件)

事件注册与捕获
往元素上添加事件的三种方式
直接在元素标签上添加事件句柄

在元素标签的DOM对象上添加事件句柄属性

事件注册的方式来添加或注销
IE:注册事件
target.attachEvent(type, listener);
target: 文档节点、document、window 或 XMLHttpRequest。
type: 字符串,事件名称,含“on”,比如“onclick”、“onmouseover”、“onkeydown”等。
listener :事件处理函数,由程序员提供;
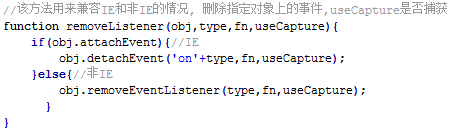
IE注销事件
detachEvent(type,function)
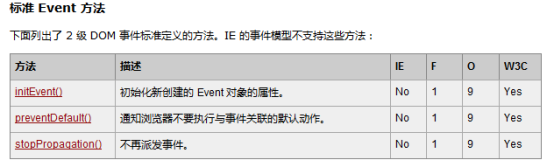
W3C标准添加事件方式:
target.addEventListener(type, listener, useCapture);
参数介绍:
target: 文档节点、document、window 或 XMLHttpRequest。
type: 字符串,事件名称,不含“on”,比如“click”、“mouseover”、“keydown”等。
listener :实现了 EventListener 接口或者是 JavaScript 中的函数。
useCapture:是否使用捕捉,一般用 false 。
例如:
document.getElementById("testText").addEventListener("keydown",function(event) { alert(event.keyCode); }, false);
W3C标准删除事件
removeEventListener(event,function,capture/bubble);

事件的捕捉和冒泡

向下是捕获1-2-3-4,向上是冒泡5,6,7,8
事件的捕获和冒泡只能够通过注册事件的方式来完成


























 94
94











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










