一、事件:
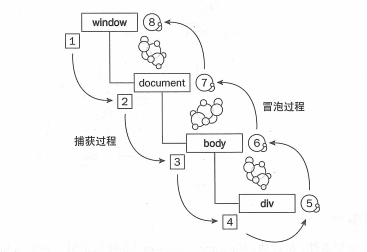
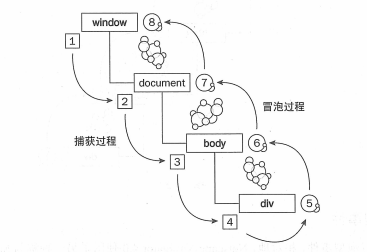
我们都知道在JS中,事件分三个阶段:捕获、目标、冒泡。
- 捕获:由外向内,由不具体到最具体,由document到元素
- 目标:就是事件触发的元素
- 冒泡:由内向外,由最具体到最不具体,由元素到document
二、事件处理程序:
1.DOM0级事件处理程序:
即直接在dom对象上注册时间名称,就是DOM0级写法,DOM0事件模型,所以的浏览器都支持。
先取元素,再以对象属性的形式添加事件,遵循覆盖的原则,后面绑定的事件会覆盖之前绑定的。
1)在HTML上添加
缺点:高耦合,修改不方便,html与js联系太紧密
<button type="button" onclick="dele()" id="btn">delete</button>
<script>
function dele(){
alert(this);//window
}
</script>这样注册的事件,相当于动态调用函数(有点eval的意思),因此不会传入event对象,同时,this指向的是window,不再是触发事件的dom对象,当然如果调用时传入this则指代调用对象
<button type="button" onclick="dele(this)" id="btn">delete</button>
<script>
function dele(){
alert(this);//button
}
</script>
2)获取元素添加
var btn = document.getELementById("btn");
btn.onclick = function(){//会被后面的绑定覆盖
alert("ok")
}
btn.onclick = function(){//实际会输出'btn'
alert(this.id)
}因为事件就是在id为btn的dom节点上注册的,事件触发时,this就代表这个dom节点,可以理解为事件是被这个dom节点调用的
3)解绑DOM0级事件
原理就是最后注册的事件要覆盖之前的,最后一次注册事件设置成null,也就解除了事件绑定。
btn.onclick = null;2.DOM2级事件处理程序:
与DOM0级相比,DOM2级有两大优点:
1. 可以给一个元素添加多个事件处理程序,会按顺序执行,也可以添加多个事件
2. DOM2新增了捕获和冒泡的概念,使得我们可以进行事件的代理委托,为动态生成的元素绑定事件
DOM2事件通过addEventListener和removeEventListener管理,分别用于绑定事件和解除绑定
1)绑定事件:addEventListener
有三个参数:
“事件名称”: -string 事件名不用写on
“事件回调”: -function 默认传入一个event参数
“捕获/冒泡”:-boolean false为冒泡,true为捕获
这里必须要再祭出非常重要的事件过程图了:
var div = document.getElementById("div");
//冒泡事件
div.addEventListener("click", function(e){
alert("ok");
}, false);
//捕获事件
div.addEventListener("click", function(e){
alert("ok1");
}, true);2)解除绑定:removeEventListener
解除绑定同样有三个参数:
“事件名称”: -string 解除的事件名称
“事件回调”: -function 解除的回调函数,必须和注册时的一致,要想注册过的事件能够被解除,必须将回调函数保存起来,否则无法解除。
“捕获/冒泡”:-boolean 必须和注册事件时的类型一致
var div= document.getElementById("div");
//将回调存储在变量中
var fn = function(e){
alert("ok");
};
//绑定
div.addEventListener("click", fn, false);
//解除
div.removeEventListener("click", fn, false);3.IE事件处理程序:
DOM2级绑定事件确实给我们带来了许多的便利,但是IE总是不能让我们愉快的玩耍,对于反人类的低版本IE(IE8及其以下版本浏览器),addEventListener和removeEventListene是无法使用的,必须使用IE的方法:attachEvent和detachEvent
1)绑定事件:attachEvent
有两个参数:
“事件名称”: -string 事件名必须写on
“事件回调”: -function 默认传入一个event参数
var div = document.getElementById("div");
div.attachEvent("onclick", function(e){
alert("ok");
});2)解除绑定:removeEventListener
也是有两个参数:
“事件名称”: -string 事件名必须写on
“事件回调”: -function 解除的回调函数,必须和注册时的一致,要想注册过的事件能够被解除,必须将回调函数保存起来,否则无法解除。
var div= document.getElementById("div");
//将回调存储在变量中
var fn = function(e){
alert("ok");
};
//绑定
div.attachEvent("onclick", fn);
//解除
div.detachEvent("onclick", fn);4.跨浏览器的事件处理程序:
为了浏览器的兼容,我们使用能力检测实现在各浏览器中使用事件绑定和解除事件绑定:
var eventUtil = {
//添加句柄
addHandler:function(ele,type,handler){
if(ele.addEndEventListener){
ele.addEndEventListener(type,handler,false);
}else if(ele.attachEvent){
ele.attachEvent('on'+type,handler);
}else{
ele['on'+type] = handler;
}
},
//删除句柄
removeHandler:function(ele,type,handler){
if(ele.removeEndEventListener){
ele.removeEndEventListener(type,handler,false);
}else if(ele.detachEvent){
ele.detachEvent('on'+type,handler);
}else{
ele['on'+type] = null;
}
}
}
//调用
var btn = document.getElementById('btn');
var clickHandler = function(){
alert(123)
}
eventUtil.addHandler(btn,'click',clickHandler);//绑定事件
eventUtil.removeHandler(btn,'click',clickHandler);//解除绑定三、事件对象
Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
1.DOM中的事件对象(event)
1)type 事件类型
2)target 事件目标
3)stopPropagation() 阻止事件冒泡
4)preventDefault() 取消默认行为
2.IE中的事件对象(event||window.event)
在低版本IE(IE8-)中事件对象为window.event,所以取得事件对象的兼容写法为
target = target || window.target;1)type 事件类型
2)srcElement 事件目标
兼容写法:
var ele = event.target||event.srcElement;3)cancleBubble - boolean 阻止事件冒泡属性 true阻止;false不阻止;
4)returnValue -boolean 取消默认行为属性 true不取消;false取消;
























 523
523

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








