一、侦听器介绍
侦听器用于监听数据变化并执行指定操作。
二、侦听器使用语法

三、侦听器使用演示1
当我们的input不管输入什么内容时,只要value值发生变化,就会触发一次侦听器!

<body>
<div id="app">
<input type="text" v-model="value">
</div>
<script src="../01.vue.js入门/js/vue-2.6.14.js"></script>
<script>
new Vue({
el: '#app',
data: {
value: ''
},
watch: {
value() {
console.log('侦听器执行了');
}
}
})
</script>
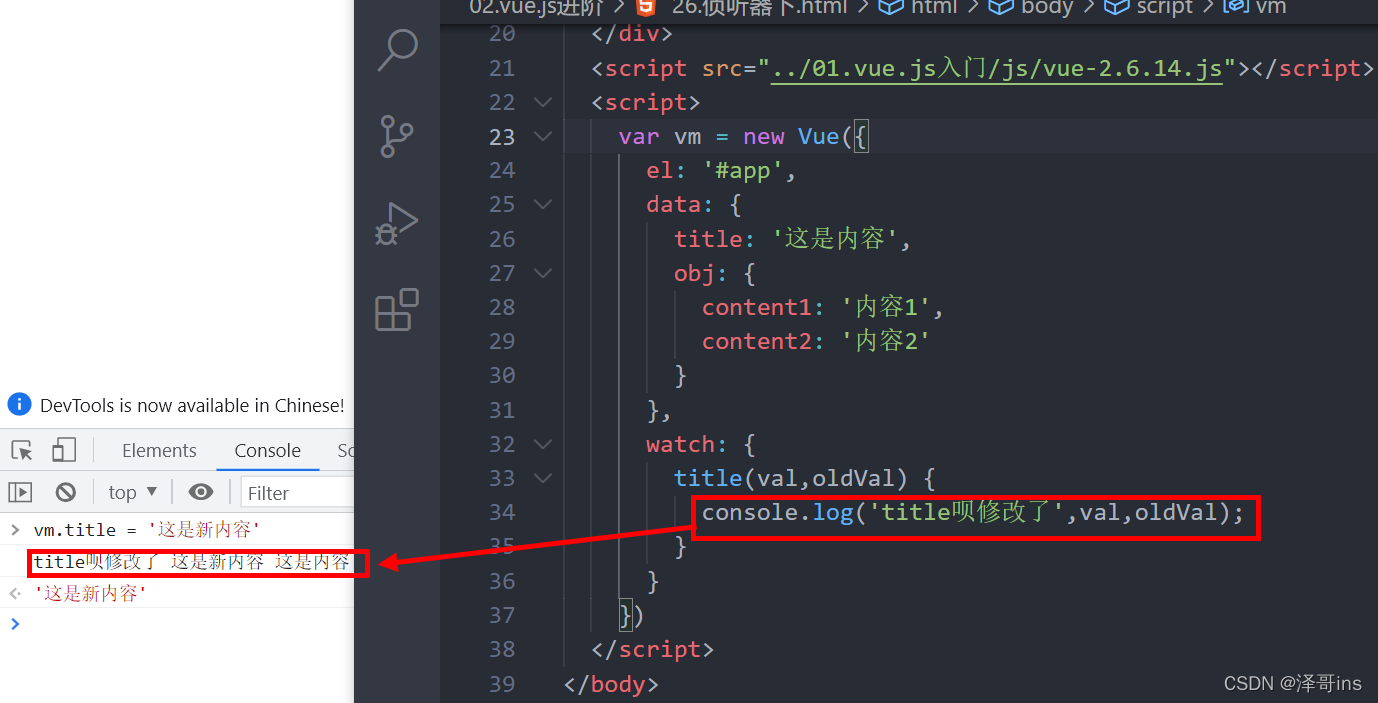
</body>四、侦听器使用演示2
我们修改了内容,然后得到了输出信息。

这里我们将obj对象,整体改成了数字发现成功输出被修改了,但是我们一般修改对象时,修改的不是整体的内容,而是对象中某一个属性的值,是我们常见的修改。
 当我们修改对象中的某一条属性后,我们发现并没有输出obj被修改了的输出信息。
当我们修改对象中的某一条属性后,我们发现并没有输出obj被修改了的输出信息。

解决修改对象中的某一条属性后,输出obj被修改了的输出信息?
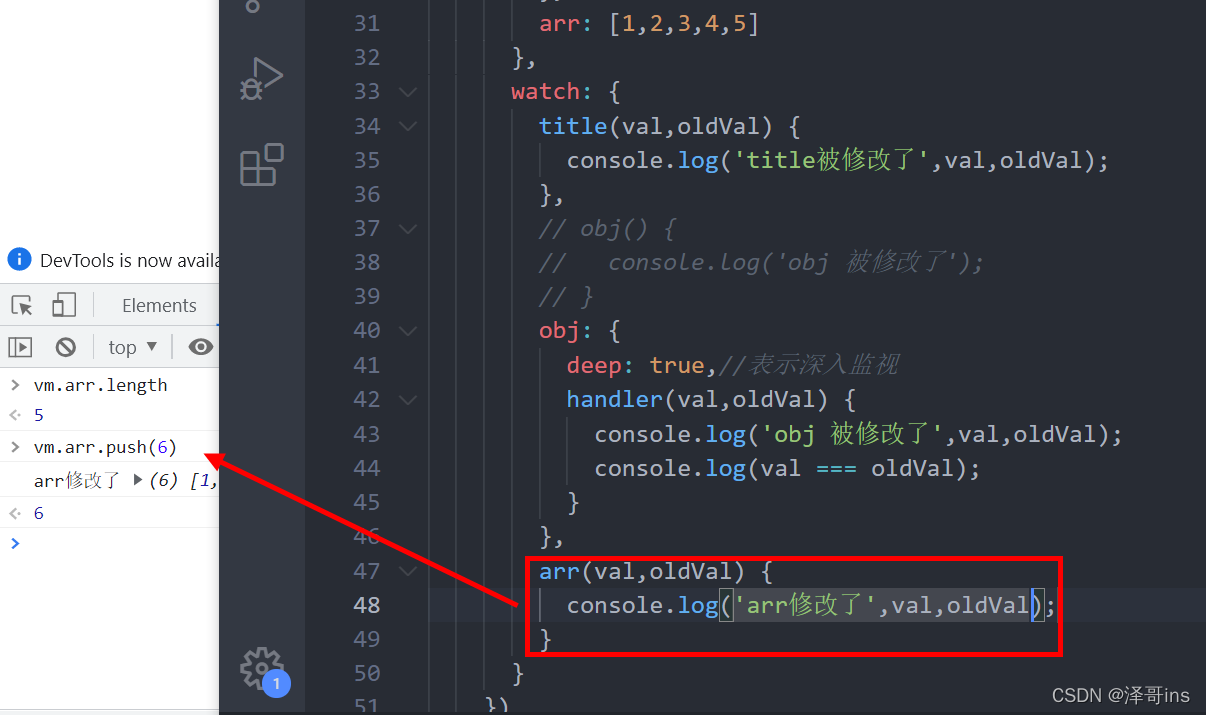
加入deep进行深入监视。 为了监听对象内部值的变化,需要将 watch 书写为对象,并设置选项 deep: true,这时通过 handler 设置处理函数。

侦听数组演示

五、侦听器注意事项
• 注意:当更改(非替换)数组或对象时,回调函数中的新值与旧值相同,因为它们的引用都指向同一个数组 、对象。
• 注意:数组操作不要使用索引与length,无法触发侦听器函数。






















 267
267











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










