一、表单验证:在两个位置发生(支持JavaScript的浏览器或服务器上)
方法:通常在onsubmit事件处理程序中验证表单。
例子(1)表单验证输入格式
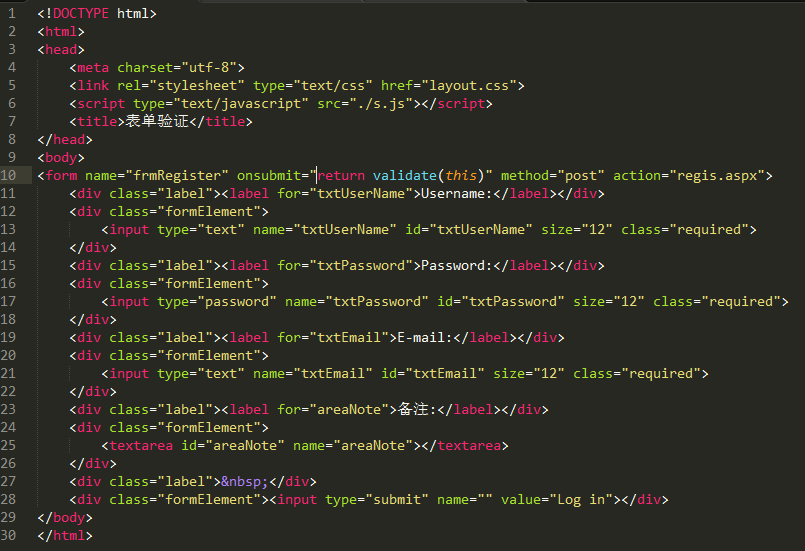
html代码:
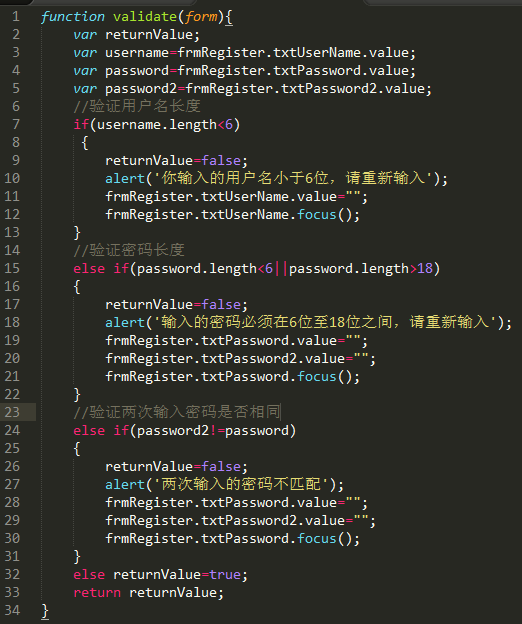
js代码
css代码
(2)表单验证输入是否为空
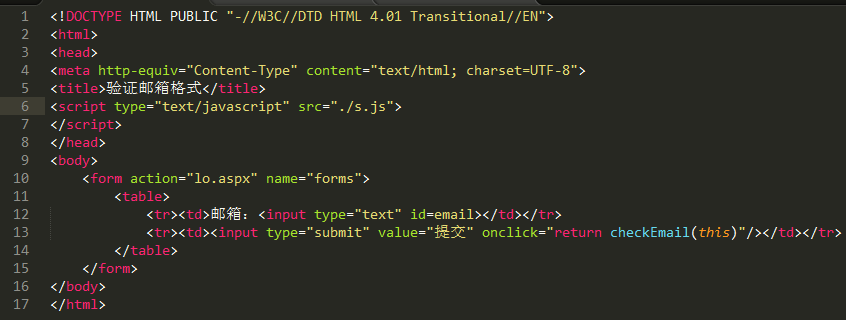
html代码
js代码
css代码
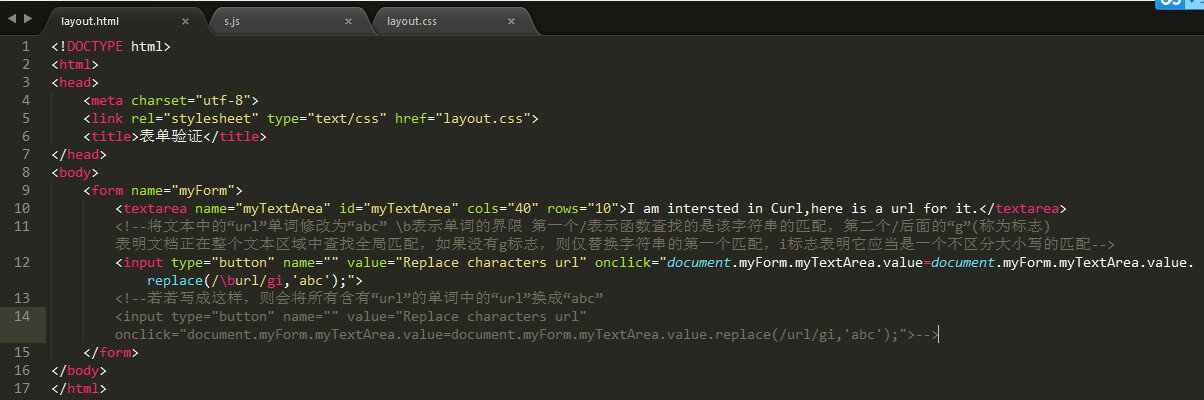
(3)使用replace()方法查找字符:利用备选字符集替换特定的字符。
语法:string replace(oldSubString,newSubString);
string.replace(regEx,newSubString);
string.replace(regEx,function());
css代码同上一例
PS:也可使用“|”符号匹配多个字符串:如/link|url|homepage/查找link、url、homepage的匹配
(4)利用测试和正则表达式测试字符
js代码
(5)选择框选项必选
html代码
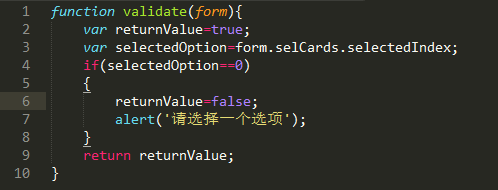
js代码
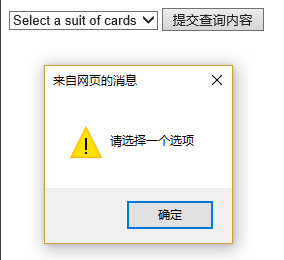
效果:不选的话出现提示框
如果需要得到所选项的值,则:form.selCards.options[selected].value
(6)检验Radiobutton是否选择
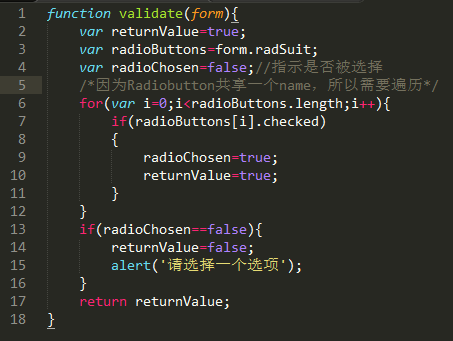
js代码
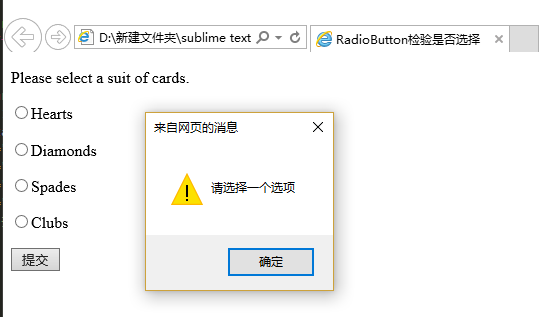
效果
(7)检验Checkbox是否选择,如果没选择,则警示重新选择;如果选择了,就计数,然后进入之后的操作
js代码
效果
最后例子
题目如下
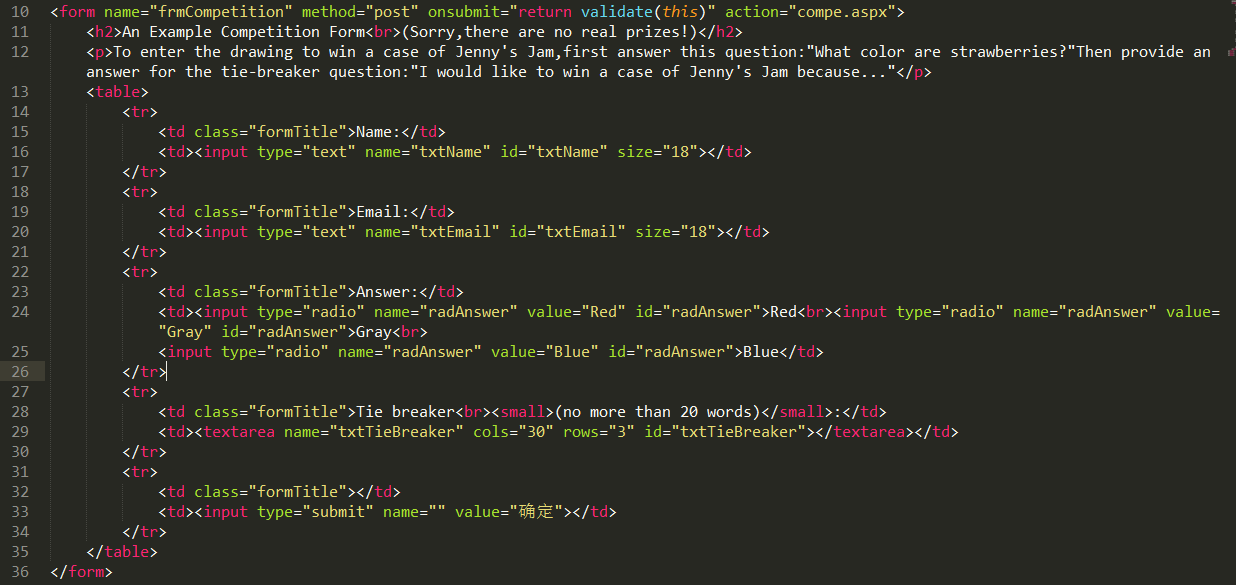
html的表单代码
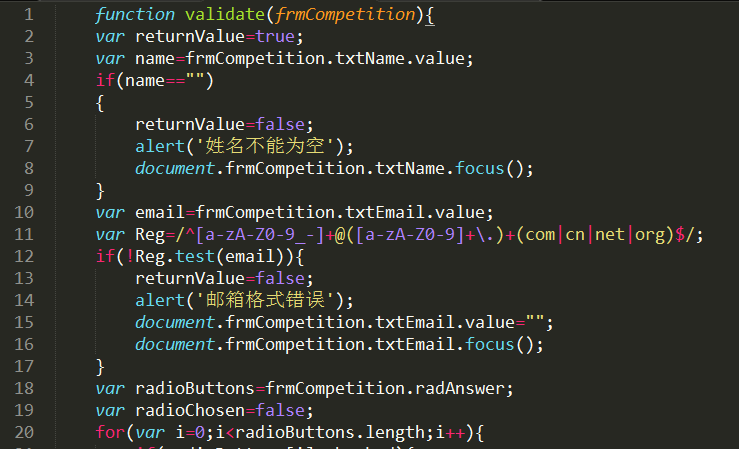
<script type="text/javascript" src="./rollover.js"></script>js代码
<link rel="stylesheet" type="text/css" href="./pra.css">css代码













































 658
658

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








