首先是确定技术栈,vue,vuex ,axio,这三个应该是必须的,至于ui 一直没有决定好。
数据库mongdb.`
@Override
public void saveDemo(DemoEntity demoEntity) {
mongoTemplate.save(demoEntity);
}
@Override
public void removeDemo(Long id) {
mongoTemplate.remove(id);
}
@Override
public void updateDemo(DemoEntity demoEntity) {
Query query = new Query(Criteria.where("_id").is(demoEntity.getId()));
Update update = new Update();
update.set("title", demoEntity.getTitle());
update.set("description", demoEntity.getDescription());
update.set("by", demoEntity.getBy());
update.set("url", demoEntity.getUrl());
mongoTemplate.updateFirst(query, update, DemoEntity.class);
}
@Override
public DemoEntity findDemoById(String id) {
Query query = new Query(Criteria.where("_id").is(id));
DemoEntity demoEntity = mongoTemplate.findOne(query, DemoEntity.class);
return demoEntity;
}
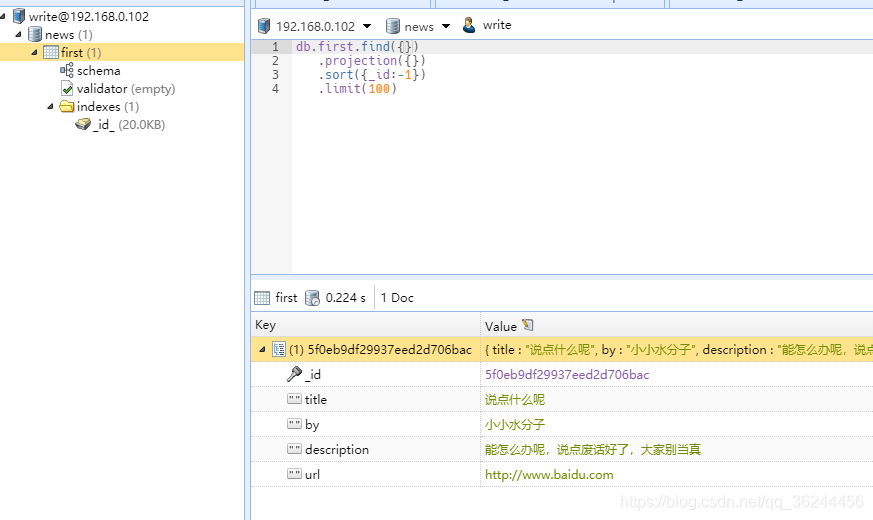
数据库方面遇到两个小问题,一个是这个默认的_id,我之前写的是id, 第二个是表的@Document(collection = “first”)
public class DemoEntity implements Serializable {
@Id
private String id;
private String title;
private String description;
private String by;
private String url;
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getDescription() {
return description;
}
public void setDescription(String description) {
this.description = description;
}
public String getBy() {
return by;
}
public void setBy(String by) {
this.by = by;
}
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
}这个表的colection,也就是数据库中的这个first, 前端vue 部分,export default {
name: ‘myfirst’,
methods: {
getData () {
this.$axios.get('/article/get/5f0eb9df29937eed2d706bac')
.then(res => {
console.log(res)
})
.catch(err => {
console.log(err)
})
}
}
}`
这个我之前少些了一个this ,一直报错,跨域设置也搞了半天。
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/api': {
target: 'http://192.168.30.52:8080',
changeOrigin: true,//如果需要跨域
pathRewrite: {
'^/api': ''
}
}
},
controller,部分,跨域@CrossOrigin(origins = “*”),但是我还没有搞明白前端前端设置了后端应该就不用设置了。
中间有一段时间一直404,我controller上只加了一个@RestController(value = “/article”) 后来才发现这个写法说不对的,@RestController相当于@Controller+@ResponseBody, @RequestMapping(value = “/article”)这个不能少。而且控制台中的url,使用控制台看url的时候,实际上已经转端口了,baseurl也替换了。`
@GetMapping("/{id}")
@ResponseBody
public DemoEntity get(@PathVariable String id) {
return demoService.findDemoById(id);
}
@GetMapping("/getone/{id}")
public String getone( @PathVariable String id) {
return "sdfasdfasdfasdf";
}
@DeleteMapping(value = "/{id}")
public void deleteOne(@PathVariable("id") String id) {
demoService.deleteDemoById(id);
}
@PostMapping()
public DemoEntity modify(@RequestBody DemoEntity city) {
return demoService.createEntity(city);
}
@PutMapping()
public DemoEntity create(@RequestBody DemoEntity city) {
return demoService.createEntity(city);
}
`
























 511
511











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








