1.首先肯定是安装mock.js,如npm i mock.js
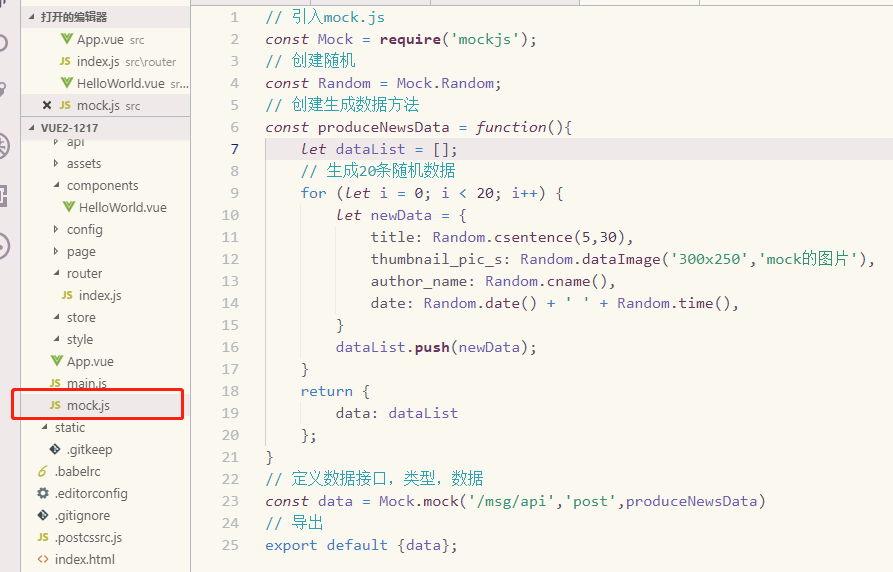
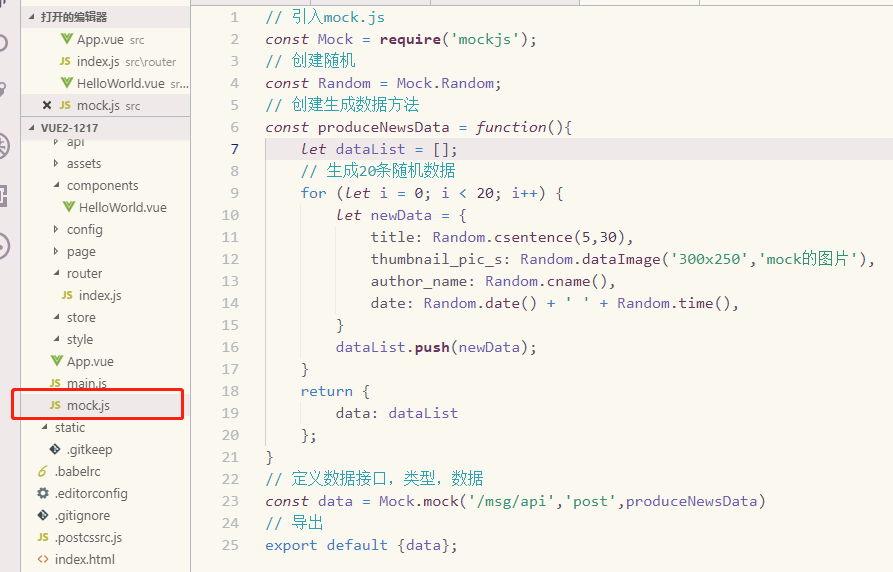
2.然后创建mock.js跟main.js同级
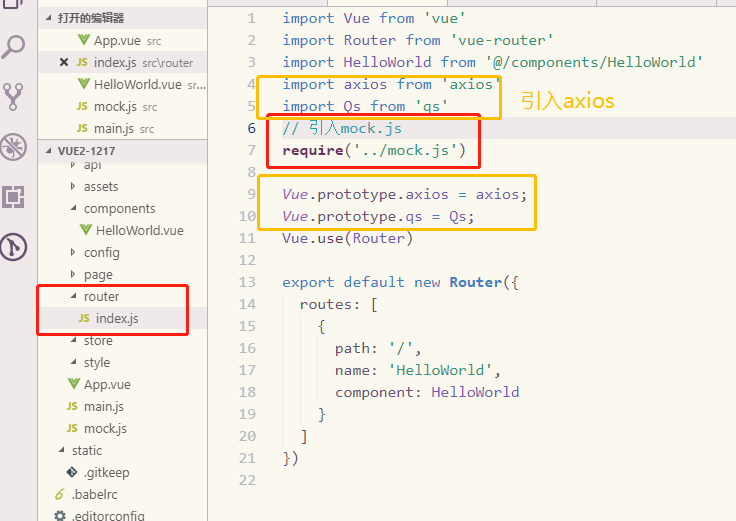
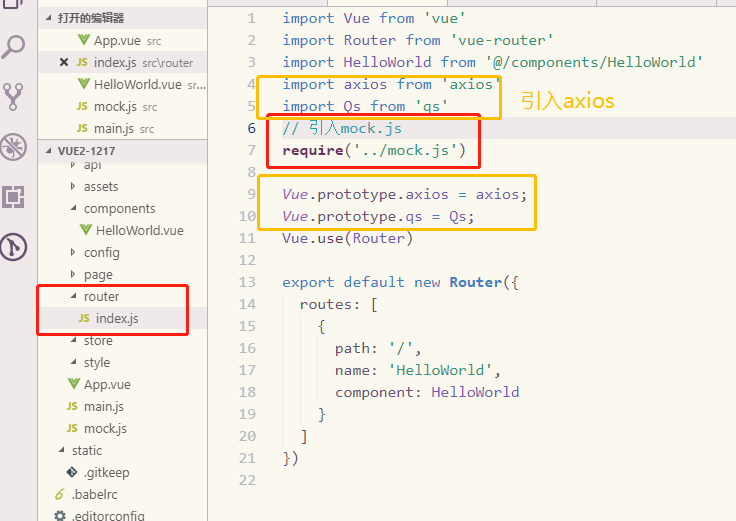
3.然后在相应位置引入mock.js,这里我是在router/的index.js引入
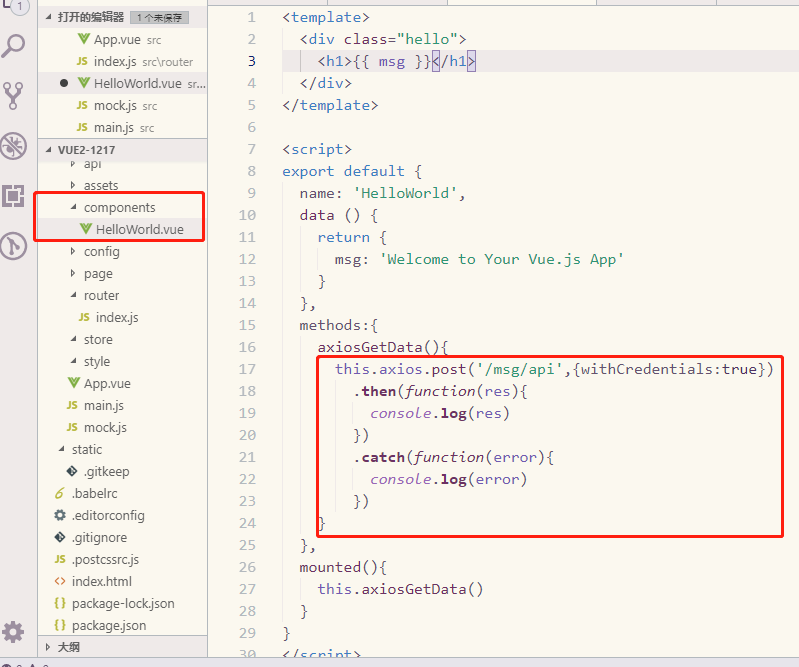
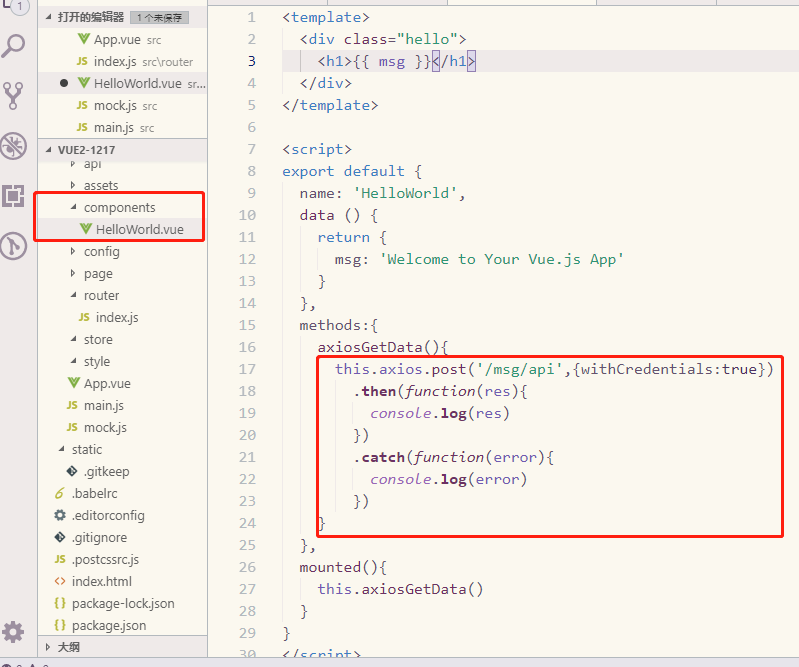
4.引入就可以使用了,在这里我用axios请求进行测试。
5.安装axios,如npm i axios -D
6.引入axios,并且绑定在vue的原型链上,这样可以直接在vue文件通过this.axios调用
7.具体想要更多调用方式链接



1.首先肯定是安装mock.js,如npm i mock.js
2.然后创建mock.js跟main.js同级
3.然后在相应位置引入mock.js,这里我是在router/的index.js引入
4.引入就可以使用了,在这里我用axios请求进行测试。
5.安装axios,如npm i axios -D
6.引入axios,并且绑定在vue的原型链上,这样可以直接在vue文件通过this.axios调用
7.具体想要更多调用方式链接



 664
664











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


