预编译
预编译又称为预处理,是做些代码文本的替换工作。是整个编译过程的最先做的工作。发生在函数执行前一刻,创建AO(Activation Object) 活跃对象,即函数的作用域。
我们先来了解声明提前的问题,我们在开始执行函数之前,需要先把所有的var提前声明,所有的function也需要提前到顶部,如下
var a=123;
console.log(b);
var b=22;
这是我们敲出来的代码 按照以前的理解,打印b的时候还没有声明,这个时候可能会报错,然而网页里显示的时undefined,这就是声明提前的原因。
它表现的形式应该如下 声明提前,但是赋值还是留在原地,所以打印的是undefined,而不是22.
var a;
var b;
a=123;
console.log(b);
b=22;
还有一点需要说明 像function a(){}这样的函数也要声明提前,并且它们以一个优先级,它会覆盖掉相同名字的var.下面代码打印的结果是ƒ a(){}.
console.log(a);
function a(){}
var a=10;
var a=100;
执行环境栈
函数每次执行的时候都会对应一个独一无二的AO,这个AO就放在执行环境栈里,执行环境栈是一个数组形式,因为每次函数执行的AO都会放进来,从左往右进,执行的时候不要忘了Global Object 全局作用域。GO是最早放入执行环境栈的。
function f1(){
function f2 (){
function f3 (){
}
f3();
}
f2();
}
f1();
如上代码我们可以看到三层函数 那么执行第一层函数function f1(){}时,在开始之前先把GO放入执行环境栈里

执行时就要把f1那个独一无二的AO传入执行环境栈

每一次函数执行时执行环境栈里的内容就是下一次函数执行前的被定义时的内容

每一次AO传入时,切记都是从左往右传 ,可以理解成单进单出的一个盒子,并且是先进后出,
来看看最后一层里的function f3(){}执行时执行环境栈里的内容

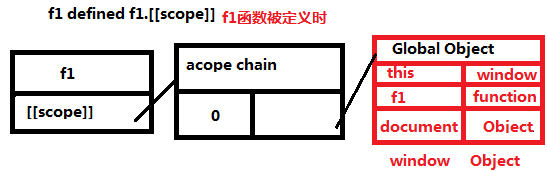
作用域链
作用域链前面那个执行环境栈是一个数组

这个数组里有0级作用域,1级作用域,2级作用域等等,这个就是作用域链。





















 111
111











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








