为什么要搞这么一个小程序?
最近,在我们官网的首页,悄悄发布了一条消息,意思大概就是PP导航网站配置了一个小程序,尽管小程序并不能够实现网站的导航功能,但是还是能够让大家在微信上就能阅读网站文章类型的内容。小程序一经上线,也有很多网站爱好者问我怎么搭建这么一个小程序,所以在原作者开源的协议下,把这套经过了三开的绿色版本酱茄Free资讯小程序进行开源。
官方安装说明
官方定义:酱茄Free小程序开源版,实现WordPress网站数据与小程序同步共享,简单的配置就能搭建自己的资讯/博客小程序。
官方地址:酱茄Free小程序[1]
一、准备工作(官方教程)
温馨提示:重点关注准备工作3、5、6
•1、配置服务器和环境(建议linux+centos+php7.4+nginx1.15+MySQL5.6;);•2、注册好小程序(微信/QQ/百度)开发者账号;•3、配置域名SSL证书(https);•4、安装WordPress(建议5.7+版本);•5、wp后台-设置→固定链接:自定义结构 /%category%/%post_id%.html•6、配置服务器伪静态。
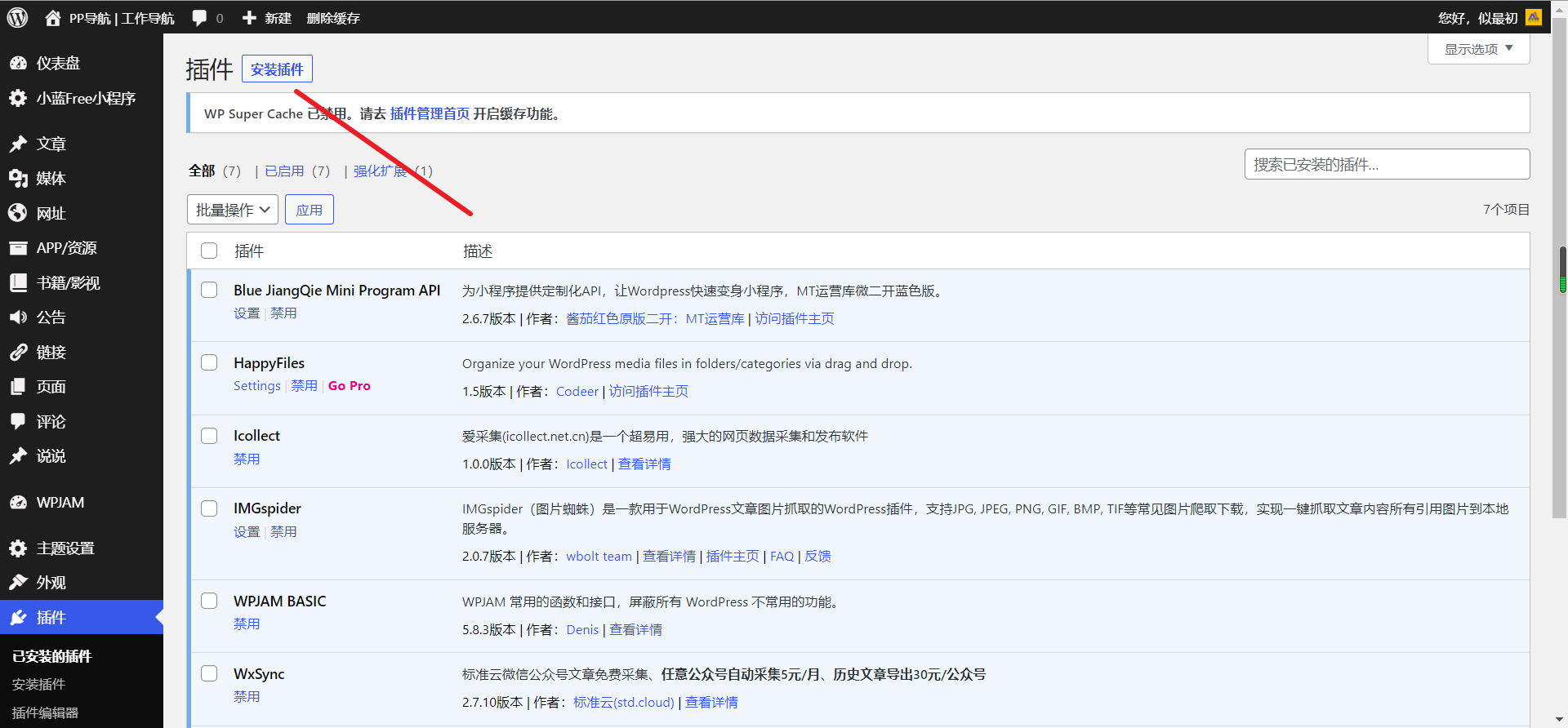
二、安装插件
由于官方版本已经更新为多端版本,因此以下的安装方法为v1.4以下版本安装方式,也即此绿色版本安装方式。
•1、下载文末小程序文件包,里面一共有 jiangqie-api 、client两个文件夹,前者为插件后端、后者为小程序源码包。•2、将 jiangqie-api 压缩成为.zip压缩包通过网站后台或者服务器端上传安装并启用。(wp网站安装和小程序注册自行百度搜索)
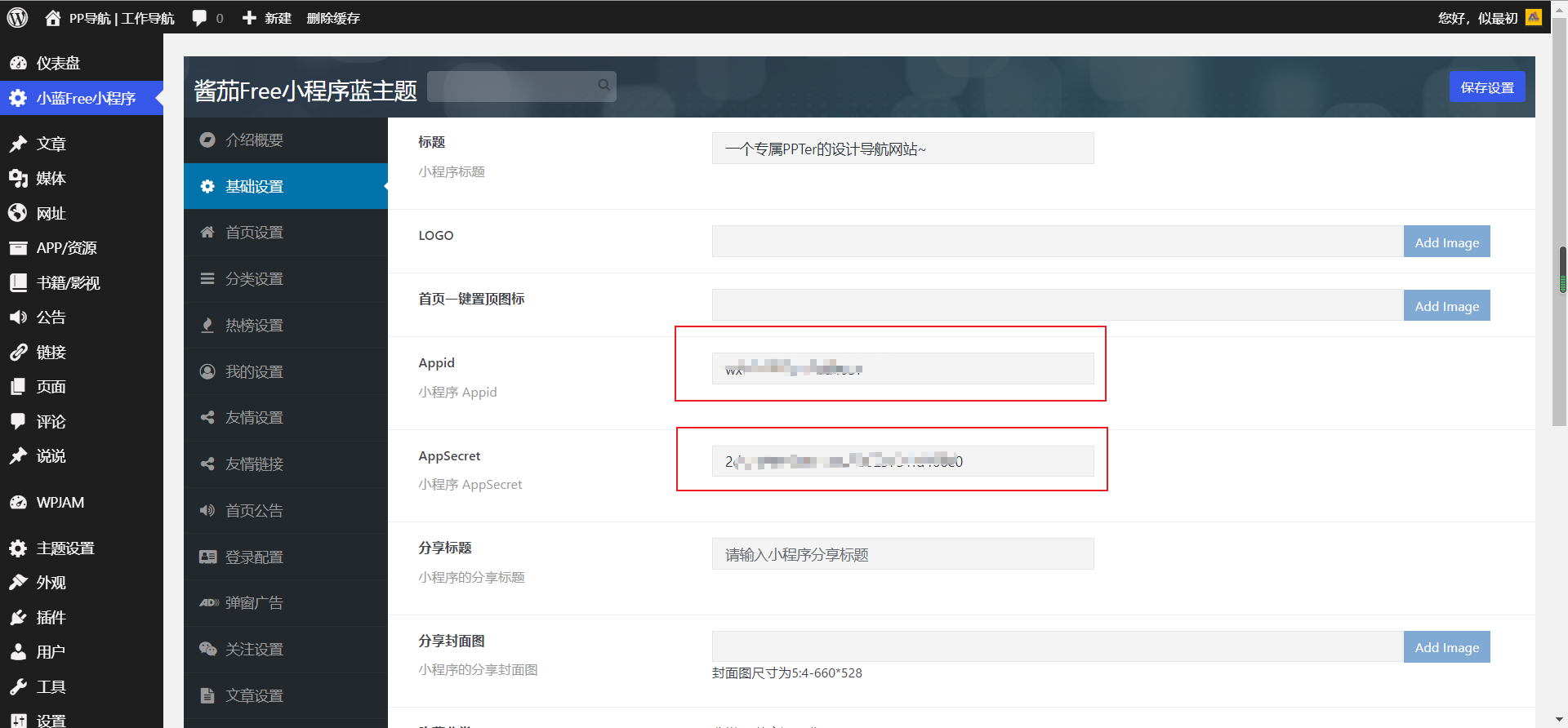
•3、进入WordPress后台”酱茄小程序”管理菜单页面,设置好 APPID 和 APPSECRET,及其他信息;
三、配置小程序
•1、打开微信小程序开发工具,将client小程序源码导入开发工具;
•2、找到文件\utils\config.js 将域名修改成您的域名,注意主域名要在微信小程序后台进行设置;
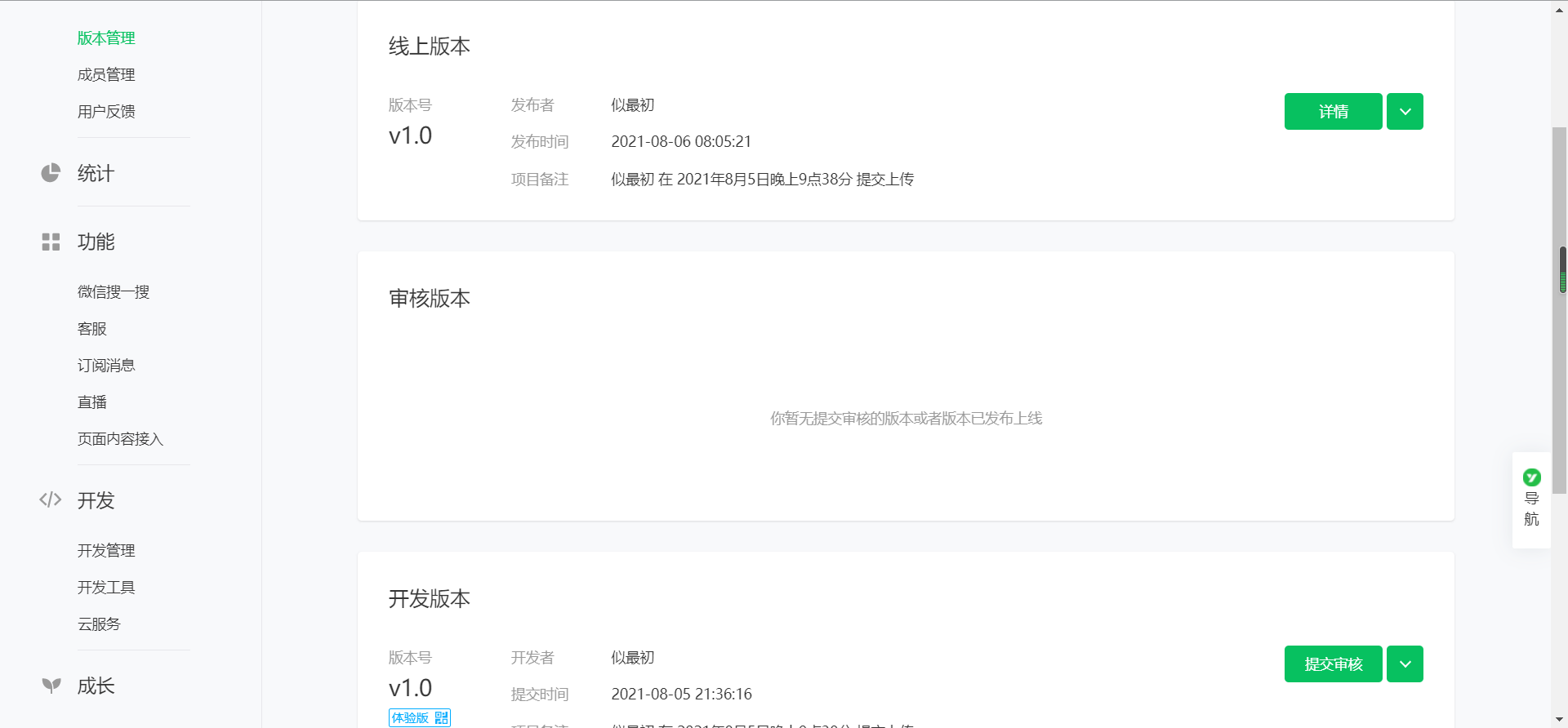
•3、修改完善后,提交代码至微信小程序后端 小程序管理平台(https://mp.weixin.qq.com/) 并提交审核,待审核通过后发布即可。
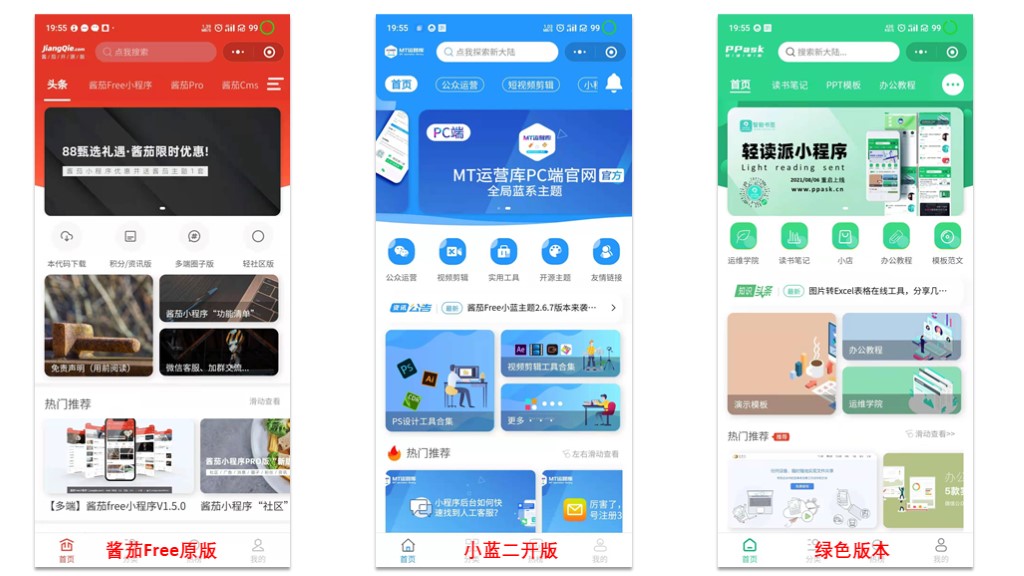
四、版本区别
•1、蓝色版本在@MT运营库 二开下,新增了诸如广告、公告、等更多的功能;•2、我在蓝色版本二开的前提下,将颜色调整成为了绿色,修改了部分代码、并绘制了一套相应的图标。
•3、下载地址:
- 酱茄Free原版:酱茄Free[2]
- 小蓝二开:小蓝二开版本[3] 提取码:18et
- 绿色版本:绿色版本[4]
引用链接
[1] 酱茄Free小程序: https://www.jiangqie.com/ky/4655.html[2] 酱茄Free: https://www.jiangqie.com/ky/4639.html[3] 小蓝二开版本: https://pan.baidu.com/s/1jxfEqVnFsVbuBaX6zDFutw[4] 绿色版本: https://alywp.net/2Cy5uV



























 355
355











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








