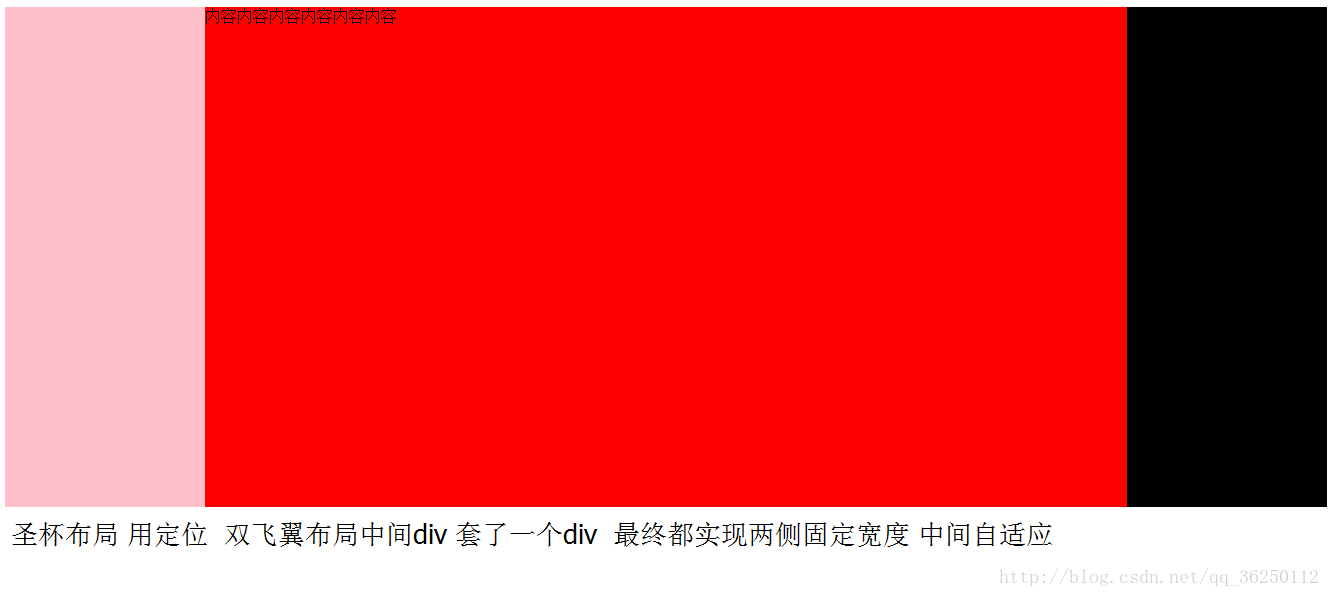
div css 圣杯布局
<html>
<head>
<style>
body{
min-width:600px;
}
.main{
height:500px;
padding:0 200px 0 200px;
}
.midle {
width:100%;
height:500px;
background-color:red;
}
.left{
width:200px;
height:500px;
background-color:pink;
margin-left:-100%;
position:relative;
left:-200px;
}
.right{
width:200px;
height:500px;
background-color:black;
margin-left:-200px;
position:relative;
right:-200px;
}
.fl{
float:left;
}
</style>
</head>
<body>
<div class="main">
<div class="midle fl">内容内容内容内容内容内容</div>
<div class="left fl"></div>
<div class="right fl"></div>
</div>
</body>
</html>
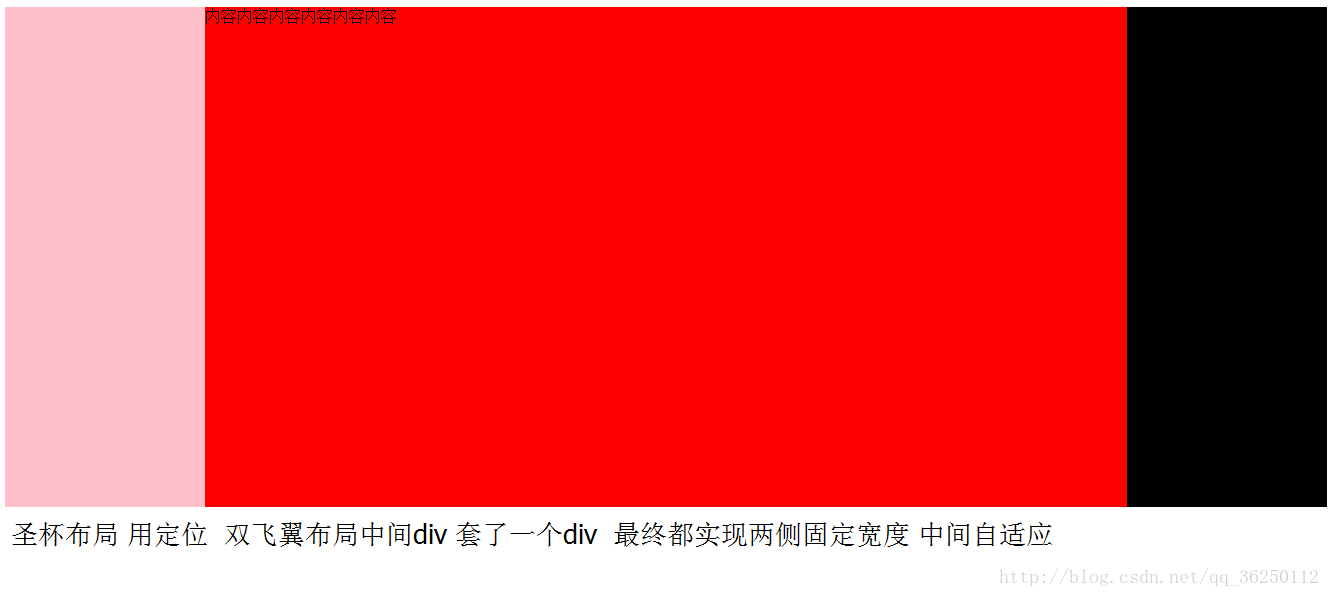
div css 双飞翼布局
<html>
<head>
<style>
body{
min-width:600px;
}
.main{
height:500px;
}
.midle {
width:100%;
height:500px;
background-color:red;
}
.left{
width:200px;
height:500px;
background-color:pink;
margin-left:-100%;
}
.right{
width:200px;
height:500px;
background-color:black;
margin-left:-200px;
}
.fl{
float:left;
}
.inner{
margin:0 200px;
}
</style>
</head>
<body>
<div class="main">
<div class="midle fl">
<div class="inner">
内容内容内容内容内容内容
</div>
</div>
<div class="left fl"></div>
<div class="right fl"></div>
</div>
</body>
</html>
























 1233
1233

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








