CSS背景
背景属性:
| 属性 | 描述 |
| background | 简写属性,后面可以跟多个值一起设置 |
| background-attachment | 背景图像是否固定或者随着页面的其余部分滚动 |
| background-color | 设置元素的背景颜色 |
| background-image | 将图像设置为背景 |
| background-position | 设置图像的起始位置 |
| background-repeat | 设置背景图像是否和怎么重复 |
attachment的值:
scorll:默认值,背景图像会随着其余部分滚动而滚动
fixed:当页面其余部分滚动的时候,背景图像不滚动
image的值:
url(“”) 图像的路径
none 默认值 ,不显示图像
position的值:
第一个是左右,第二个是上下
涉及的单词
{top ,bottom,left,right,center}
两个值也可以用百分比进行设置。
像素也是可以设置的。
repeat的值:
no repeat :表示图片不重复只显示一次
repeat-x(y):表示图片在x或者y上重复。
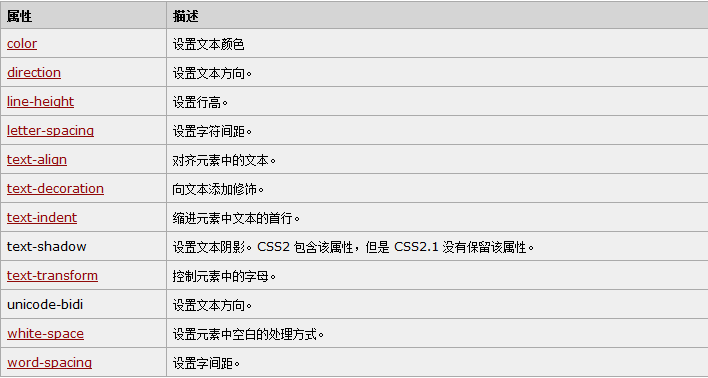
CSS文本属性
几个比较麻烦的属性值:
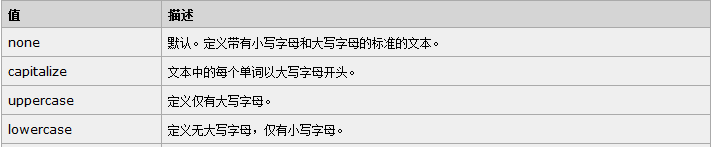
transform:
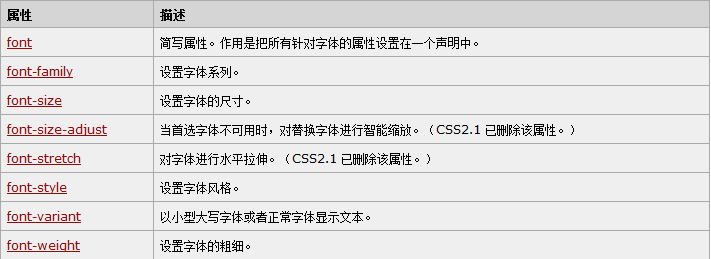
CSS字体
字体的属性:

字体属性的值比较简单,就不列举了。
CSS链接
链接的属性:
链接主要考虑的是四种状态!
- a:link 普通的,未被访问的链接
- a:visited 用户已经访问的链接
- a:hover 鼠标指针位于链接的上方
- a:active 链接被点击的时刻
设置的时候这个顺序一定要遵循!否则 效果差距很大
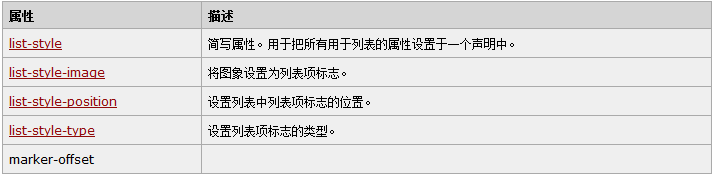
CSS列表
列表的属性:

type属性:主要是设置列表前面的标记符号类型。
position:设置的是标记的位置,inside和outside等等值
image:用图片作为标记符号(列表项标志)
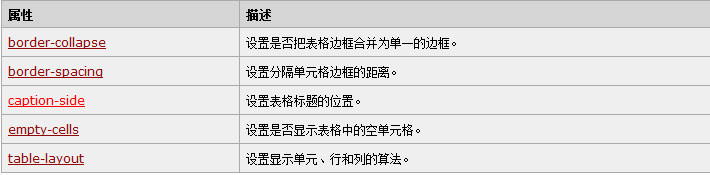
CSS表格
表格相关的属性:

现在阶段比较常用的是:
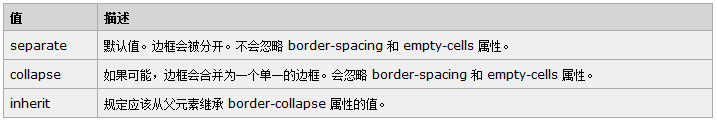
border-collapse:
























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








