背景
在真机上才有的bug,需要真机调试
1、alert大法
比如 ua信息 和window.innerWidth
判断是移动端和pc ipad 微信 飞书
之类的
2、抓包工具charles fiddler
mac+charles
抓包原理就是charles 在服务端和客户端做中间代理
具体原理自己百度
Charles 手机抓包记录
-
代理设置 Proxy=>ProxySettings 添加代理的端口
选择chrales的 情况下 proxy
在mac电脑的顶部导航栏位置 -
在 Charles 菜单栏上选择 Proxy -> Proxy Settings,
-
填写代理端口 8888,并且勾选启动代理。

-
获取电脑的 IP 地址mac命令。 ifconfig | grep “inet”
-
charles访问控制,泳 许,客户端通过chearls访问服务端)

-
Charles>help>local IP Address 找到IP地址
-



- 打开手机,必须是同一局域网

- 在网络位置点 i 标志
- HTTP代理,选手动
- 服务器,输入刚才的IP地址
- 端口 8888
- 鉴定不用管了,点击右上角存储
- 访问网站时,电脑上面会弹出一个 Charles 的消息框,点击 Allow 运行。
- 设置代理的地址 * 代表所有网址

SSL配置
https需要开启ssl配置
电脑SSL配置
https需要证书,设置永远信任

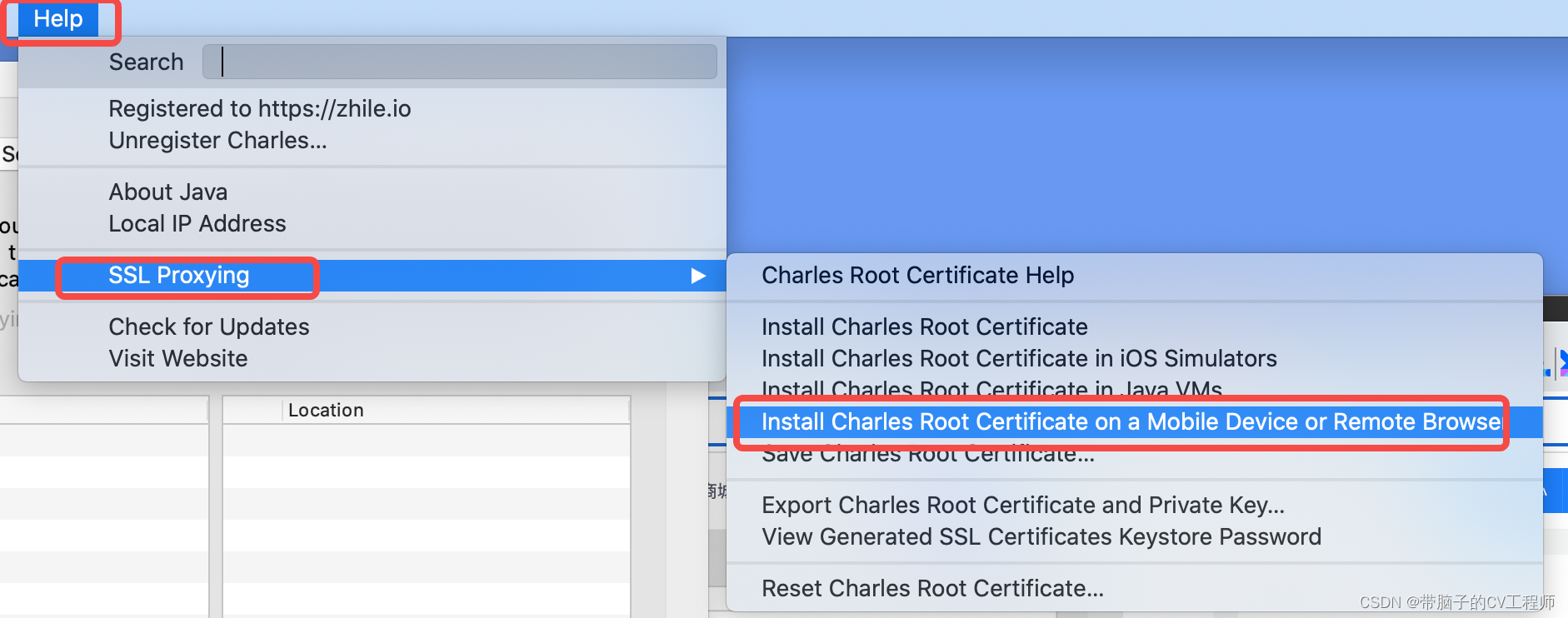
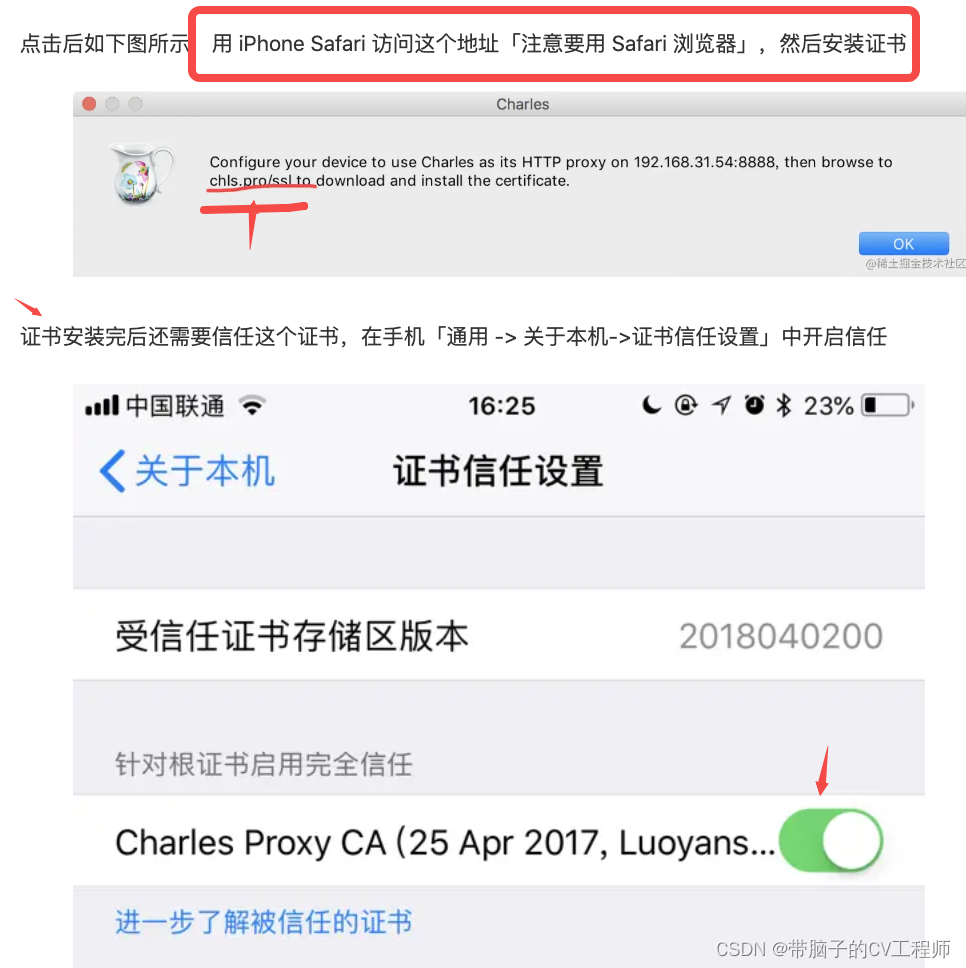
手机SSL配置
手机上下载好证书,要有点记安装
然后才有后续的证书信任设置


到这里,再去访问网址,应该就是代理上了
我参考的这里
widow+fiddler
本地没有登录态,代理到测试环境

3、vConsole、eruda等调试库
优点:方便,可查看console、network、elements等;
缺点:css调试不友好,console会劫持consloe的打印,
不能定位到打印的代码位置,需要额外加载js脚本
<script src="./vconsole.min.js"></script>
<script>
// 初始化
new VConsole();
</script>
4、chrome+Android
优缺点
chrome中输入 chrome://inspect
通过数据线连接你的电脑和 Android 手机,打开USB的调试模式
就可以在上面的页面中看到自己的设备:
点击inspect
可惜ios不适用
实际使用时遇到问题
我自己用的华为荣耀8,qq浏览器和华为自带浏览器
都没找到,后来下载了个chrome浏览器,在chrome浏览器可以调试了
5、Mac + IOS + Safari
打开手机点击设置 -> Safari浏览器 -> 高级
app的webview也可以使用这个方法,只需要让客户端同学打包个debug版本
只适用ios,而且需要mac,而且有个缺点,没有打开调试窗口时,
webview的网络请求和console都不会记录,webview关闭,
调试窗口会直接关闭
有时调试窗口会闪退,真恶心
6、whistle
安卓、ios都能调试,跨平台、代理抓包、H5调试、debugger、请求劫持
、HTTPS支持、WebSocket数据捕获等,功能非常强大。
weinre是用node编写的,使用npm来进行安装
跨平台、抓包、 DOM、Console、Network 等,功能非常强大。
具体使用方法,自行百度,我也没用过
7、Mobile Debug
需要把手机在同一个局域网wifi设置代理,
便可使用,https需要增加安装证书步骤。
8、spy-debugger
微信调试,各种WebView样式调试、手机浏览器的页面真机调试。
便捷的远程调试手机页面、抓包工具,支持:HTTP/HTTPS,
无需USB连接设备。
9、iOS 模拟器
Xcode的模拟器





















 412
412











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








