文章目录
Nginx实战(二) Rewrite + 图片的压缩过滤
1.图片的压缩过滤
不管一个系统或网站的大与小,都存在相应的图片处理、生成缩略图、为图片加水印等等,如果涉及到APP端,这个图片的处理需求变得更加重要了,因为在目前来看,客户端的屏幕大小不一,会导致以下问题:
- 图片过大导致APP加载图片速度慢;
- 消耗用户过多流量
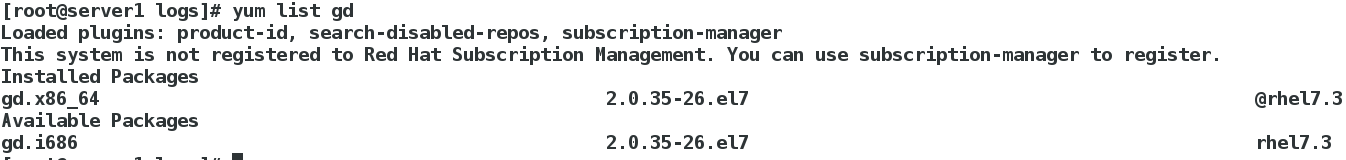
 gd的包应该和yum源中的一样
gd的包应该和yum源中的一样
 实现网页压缩:
实现网页压缩:
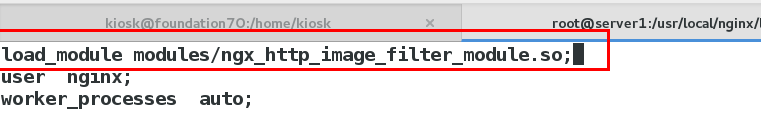
1.在server1中
vim /usr/local/nginx/conf/nginx.conf #写入第一行内容和55行

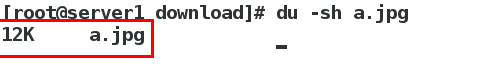
 查看图片本来的大小:
查看图片本来的大小:
cd /usr/local/nginx/html/download/
ls
du -sh #为12k

浏览器测试:

2.HTTPS加密认证
同http服务一样,








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 445
445











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








