| number:'1.2-2'
<
td
>{{item.weight| number:'1.2-2'}}
</
td
>
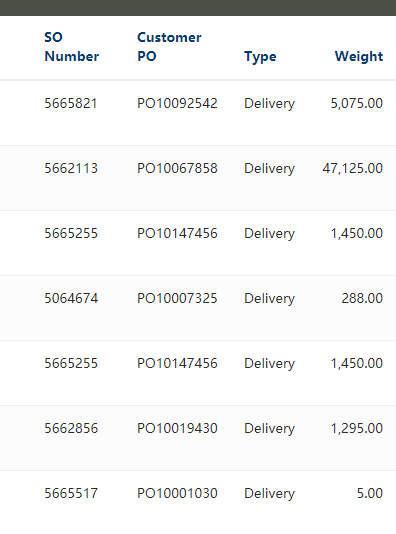
效果:

官网文档:
DecimalPipe
| npm Package | @angular/common |
|---|---|
| Module | import { DecimalPipe } from '@angular/common'; |
| Source | common/src/pipes/number_pipe.ts |
| NgModule | CommonModule |
How To Use
number_expression | number[:digitInfo[:locale]]
Formats a number as text. Group sizing and separator and other locale-specific configurations are based on the active locale.
where expression is a number:
digitInfois astringwhich has a following format:
{minIntegerDigits}.{minFractionDigits}-{maxFractionDigits}minIntegerDigitsis the minimum number of integer digits to use. Defaults to1.minFractionDigitsis the minimum number of digits after fraction. Defaults to0.maxFractionDigitsis the maximum number of digits after fraction. Defaults to3.localeis astringdefining the locale to use (uses the currentLOCALE_IDby default)
For more information on the acceptable range for each of these numbers and other details see your native internationalization library.
Example
- @Component({
- selector: 'number-pipe',
- template: `<div>
- <!--output '2.718'-->
- <p>e (no formatting): {{e | number}}</p>
- <!--output '002.71828'-->
- <p>e (3.1-5): {{e | number:'3.1-5'}}</p>
- <!--output '0,002.71828'-->
- <p>e (3.5-5): {{e | number:'4.5-5'}}</p>
- <!--output '0 002,71828'-->
- <p>e (french): {{e | number:'4.5-5':'fr'}}</p>
- <!--output '3.14'-->
- <p>pi (no formatting): {{e | number}}</p>
- <!--output '003.14'-->
- <p>pi (3.1-5): {{e | number:'3.1-5'}}</p>
- <!--output '003.14000'-->
- <p>pi (3.5-5): {{e | number:'3.5-5'}}</p>
- </div>`
- })
- export class NumberPipeComponent {
- pi: number = 3.14;
- e: number = 2.718281828459045;
- }






















 371
371

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








