openlayers 选中浮空效果 需要有相关的行政区划geojson数据

线上示例代码
需要一个全国的geoJson 还有各省的geoJson
可能需要知道的基础
https://blog.csdn.net/qq_36287830/article/details/136291021
在这个文章上改进来的
基础代码
基础地图渲染
//省的geojson渲染成layer
let geoLayer = new ol.layer.Vector({
name: "geoLayer",
zIndex: 1, //进行图层层次控制
source: new ol.source.Vector({
url: "./province.geojson",
format: new ol.format.GeoJSON(),
}),
});
关键代码
这里用到了一个插件ol-ext
//下面的cityNameLayer 就是基础的地图瓦片渲染图层
//加载全国数据
fetch('./country.geojson').then(async (res) => {
//异步解析json
let json = await res.json()
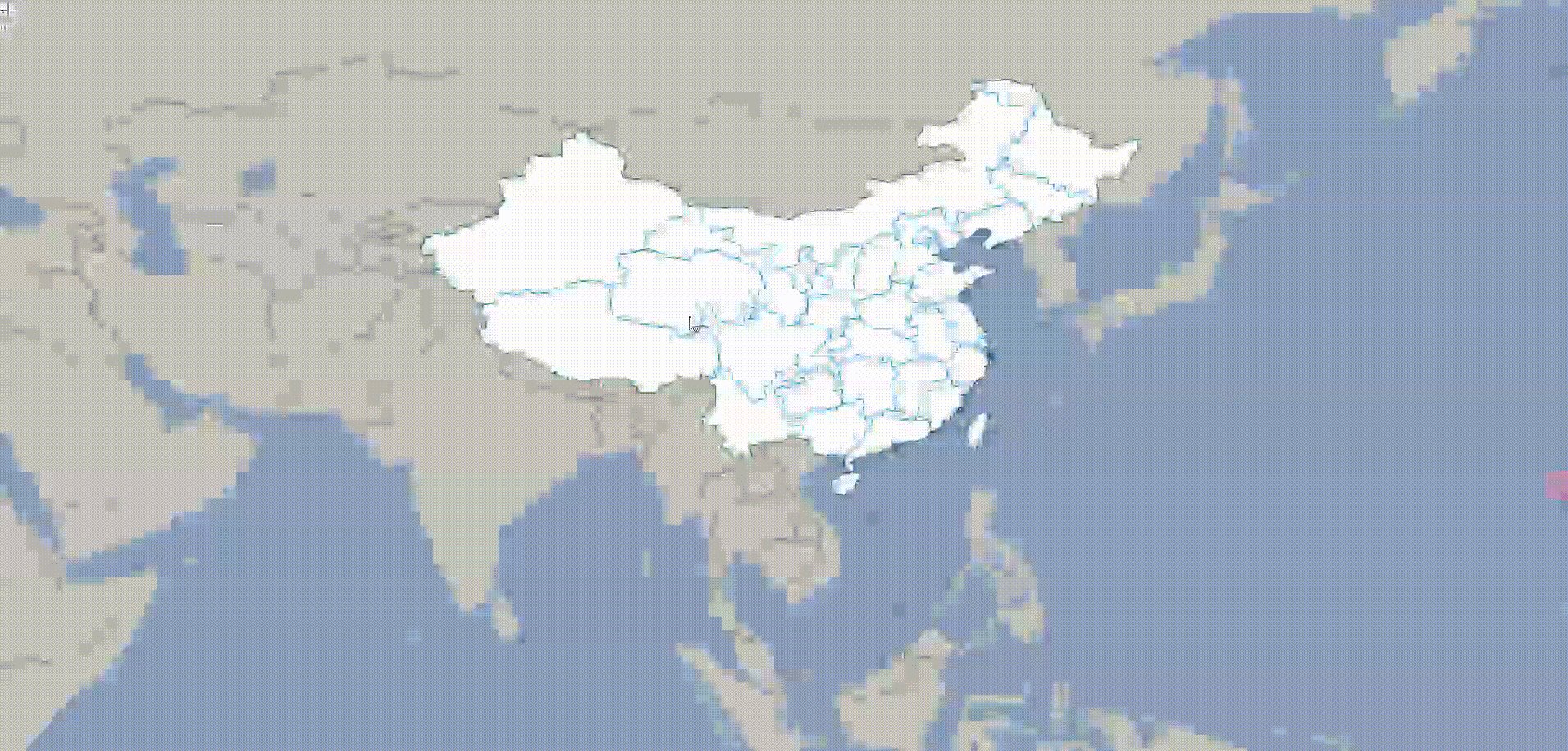
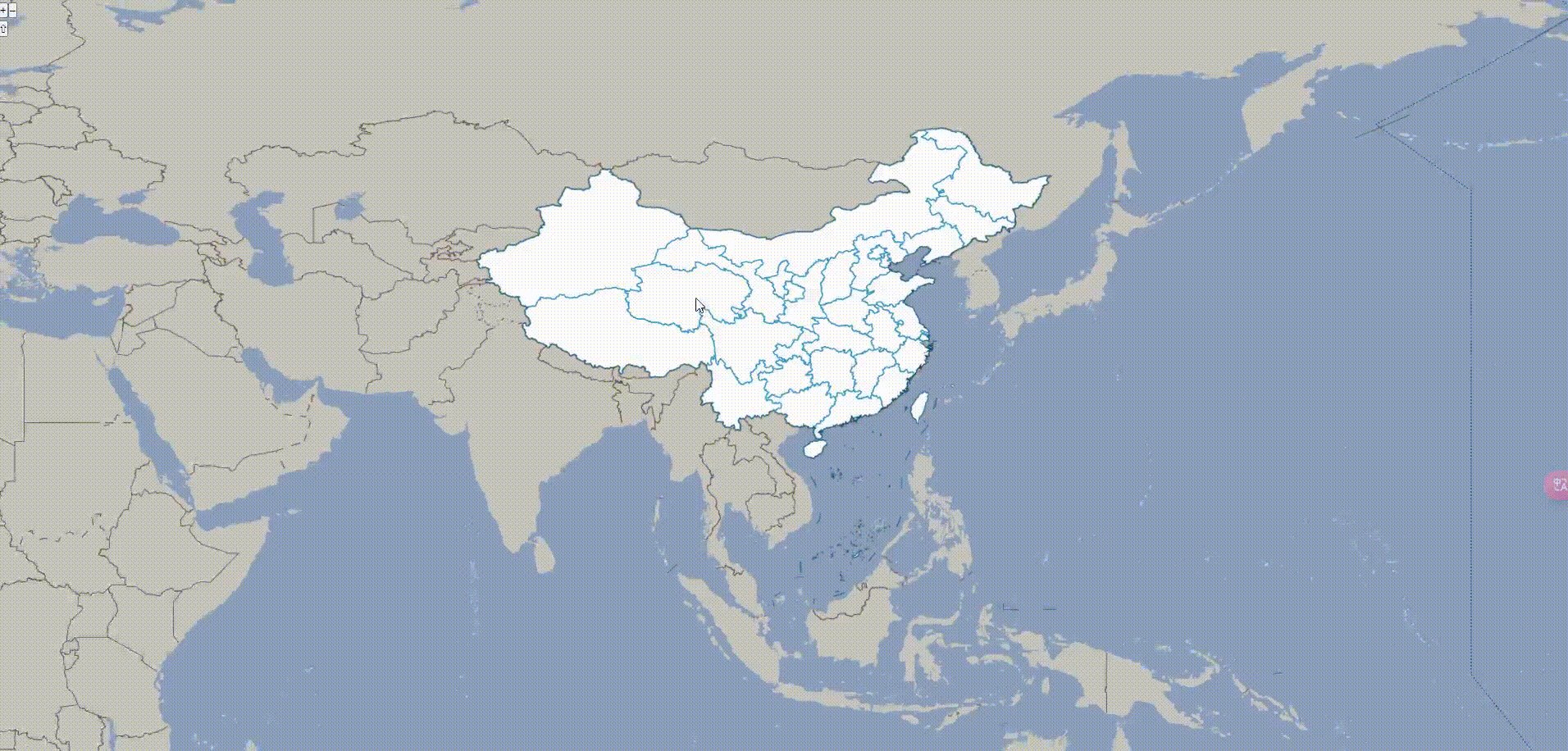
//创建初始的mask 这里是全国地图形成的mask
crop = new ol.filter.Mask({
feature: new ol.Feature({ geometry: new ol.geom.MultiPolygon(json.features[0].geometry.coordinates) }),//这里是点数据形成的矩形 然后处理成要素
wrapX: false,//指定在处理像素时是否应该在图像水平轴上进行循环
inner: false,//内部遮罩
shadowWidth: 1//阴影宽度 全国地图因为要素点多 所以这里的值太高会导致卡顿
})
geoLayer.addFilter(crop);//渲染mask 这里挂到geoLayer中或者cityNameLayer都可以
})
//开启地图监听模式
map.on("click", (event) => {
//遍历所有路径图层
map.forEachFeatureAtPixel(event.pixel, (feature, layer) => {
//只可以操作点图层名字中含有geoLayer的路径图层
if (layer.get('name').includes('geoLayer') && feature) {
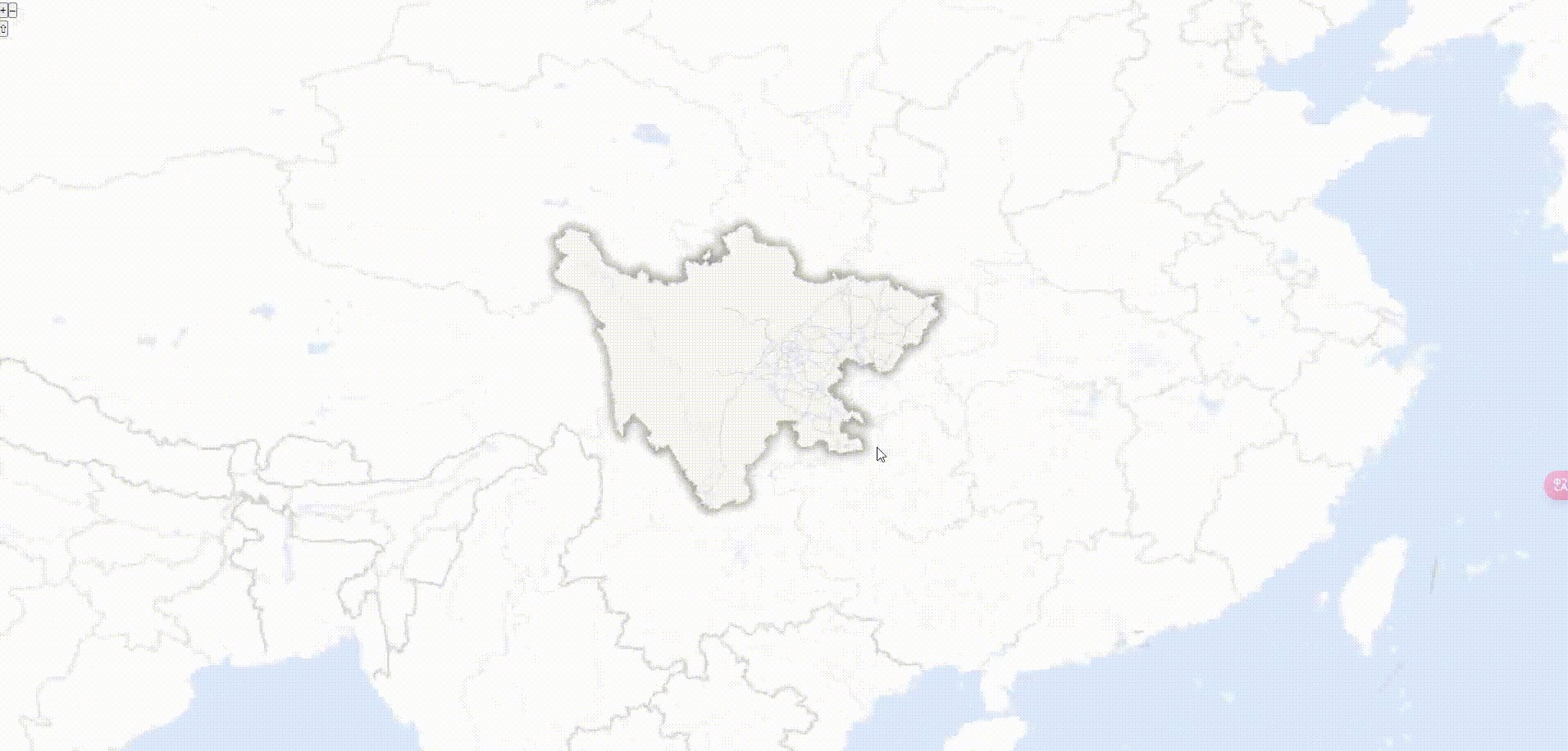
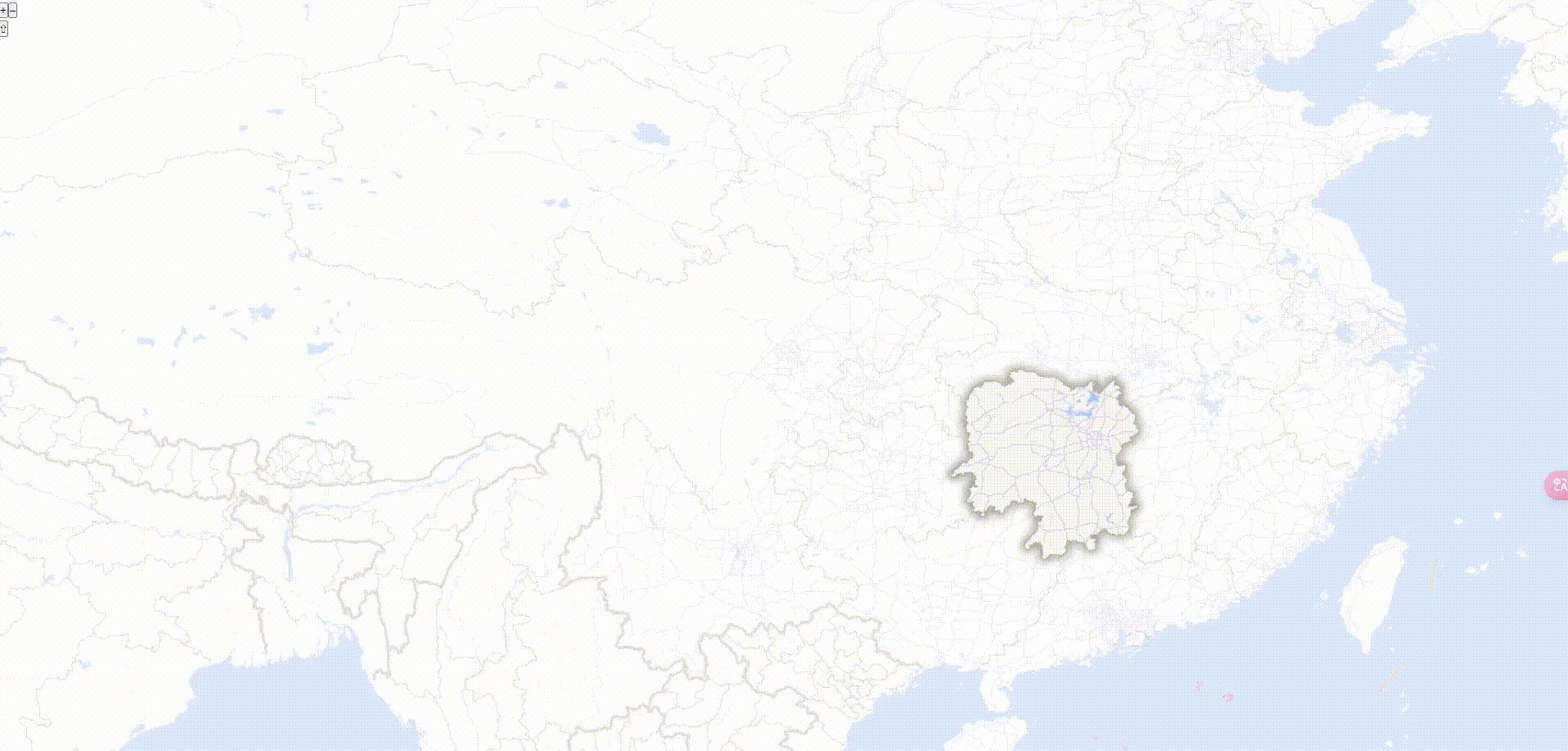
geoLayer.removeFilter(crop)//删除以前的filter
crop = new ol.filter.Mask({//新加一个filter
feature: feature,//要素就是点击到的要素
wrapX: true,
inner: false,
shadowWidth: 5,//因为要素点少了 所以可以适当加宽
fill: new ol.style.Fill({ color: [255, 255, 255, 0.6] })
})
geoLayer.addFilter(crop);//渲染
geoLayer.setStyle(new ol.style.Style({
fill: new ol.style.Fill({//修改颜色
color: 'rgba(0, 0, 255, 0)' // 设置填充颜色和透明度
})
}))
layer.changed()//调用修改方法触发渲染
}
});
//禁止冒泡
event.stopPropagation();
})
看完还是不太懂 可以去看那些基础的 再回来看就懂了
























 194
194











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










