一般来说,Select下拉框只能选择,不能用来输入内容。当下拉框没有要选择的信息项时,则需要手动输入。
实现思路:通过select与text文本框的结合,具体实现是通过将text文本框覆盖到select下拉框上,只露出三角形部分,再通过onchange()点击函数,给文本框赋值。
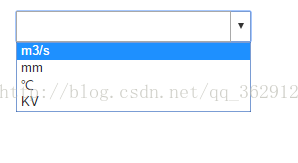
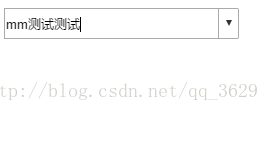
示例如图片所示,具体代码如下所示,可供参考!
<div style="position:relative;">
<span style="margin-left:100px;width:18px;overflow:hidden;">
<select id="DanWei" style="width:235px;margin-left:-86px;height:31px;" οnchange="danwei()">
<option value="m3/s" selected>m3/s</option>
<option value="mm">mm</option>
<option value="℃">℃</option>
<option value="KV">KV</option>
</select>
</span>
<input type="text" id="units" name="units" style="width: 215px;margin-left: -239px;height: 31px;color:#000;">
</div>
<script type="text/javascript">
//用于单位选择更换赋值给文本框
function danwei(){
var text=$("#DanWei").val();
$("#units").val(text);
}
</script>























 116
116

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








