七牛云网站地址:https://portal.qiniu.com/signin
一:为什么要用七牛云制作图片外链?
外链简单的说就是网站外部的链接即一个网站的外部所有指向该网站的链接,不管是锚文字链接还是网址链接都是外链的一种。
之前用百度云盘制作图片的外链,结果竟然被和谐了。个人觉得百度制作图片外链的限制很多,说不定哪天制作的外链就失效。在国内七牛云,这个方面还不错,毕竟别人就是做这方面的。
另外在做外链的同时,可以设置对图片集体处理进行压缩,增加网站浏览图片的加载速度。
二:如何利用七牛云制作图片外链?
1:首先打开七牛云网站,进行登陆。
2:点击打开对象储存空间
3:进入不同的储存空间
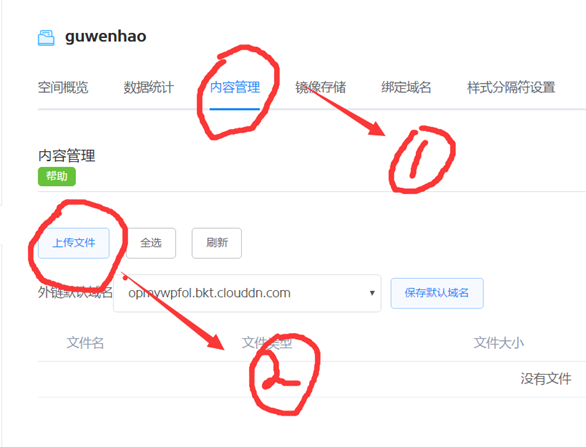
4:点击内容管理,上传文件
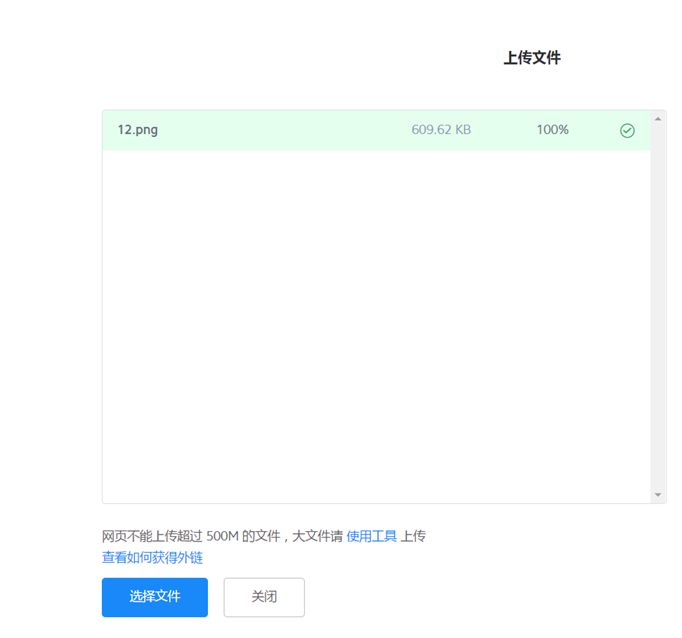
看到下图表示上传成功
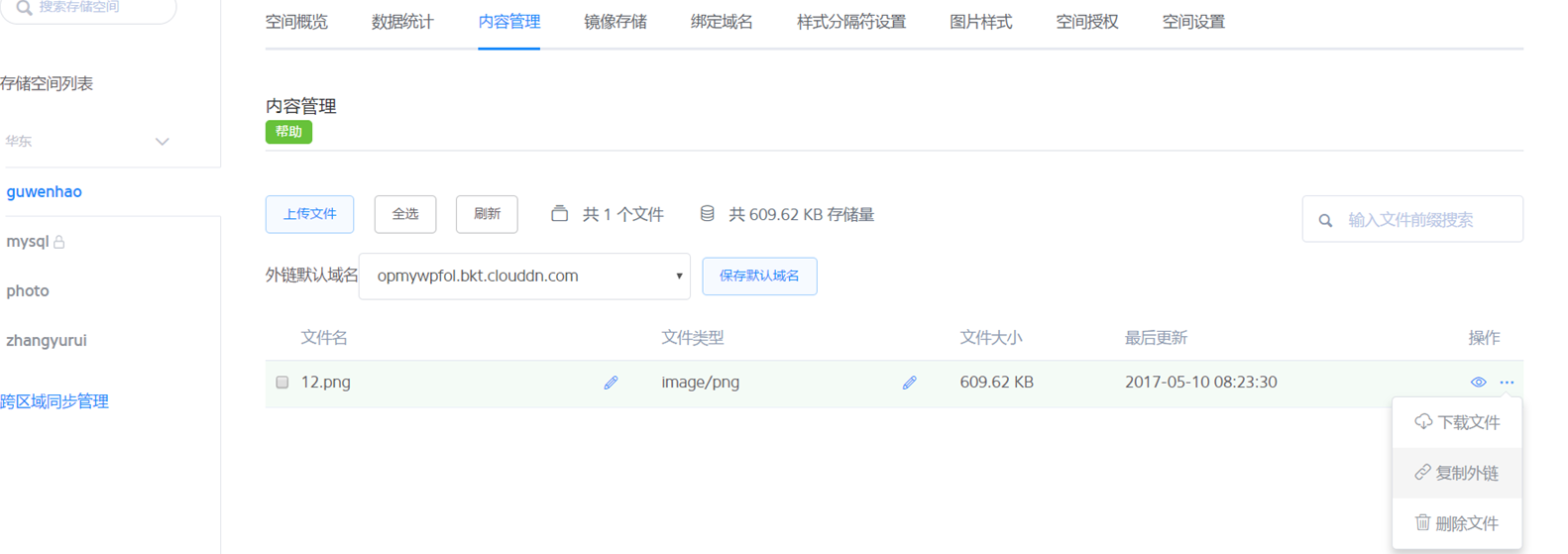
5:获取链接地址。
































 9372
9372

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








