前言:
vue环境准备:
1、安装node.js
2、安装vue工具
a、Vue CLI Vuejs 开发的标准工具,vue CLI 是一个基于 Vuejs 进行快速开发的完整系统
npm instal1 -g @vue/cli3、测试是否安装成功
vue --version
创建项目:
vue create vue-demo一、基础语法学习
- 1、Attribute 绑定
a、绑定单个属性:给这个div 增加id 属性
<div v-bind:id="dynamicId"></div>
简写:
<div :id="dynamicId"></div>b、绑定多个属性值
data() {
return {
objectOfAttrs: {
id: 'container',
class: 'wrapper'
}
}
}通过不带参数的 v-bind,你可以将它们绑定到单个元素上,同时绑定2个元素:
<div v-bind="objectOfAttrs"></div>- 使用 JavaScript 表达式
{{ number + 1 }}
{{ ok ? 'YES' : 'NO' }}
{{ message.split('').reverse().join('') }}
<div :id="`list-${id}`"></div>- 2、动态参数
a、动态传参
-
<!-- 注意,参数表达式有一些约束, 参见下面“动态参数表达式约束”一节的解释 --> <a v-bind:[attributeName]="url"> ... </a> <!-- 简写 --> <a :[attributeName]="url"> ... </a> <a v-on:[eventName]="doSomething"> ... </a> <!-- 简写 --> <a @[eventName]="doSomething"> 动态参数期望结果为一个字符串,或者是 null。特殊值 null 意为显式移除该绑定。任何其他非字符串的值都将触发一个警告。b、动态参数语法的限制
-
动态参数表达式因为某些字符的缘故有一些语法限制,比如空格和引号,在 HTML attribute 名称中都是不合法的。例如下面的示例: <!-- 这会触发一个编译器警告 --> <a :['foo' + bar]="value"> ... </a>编写组件:
-
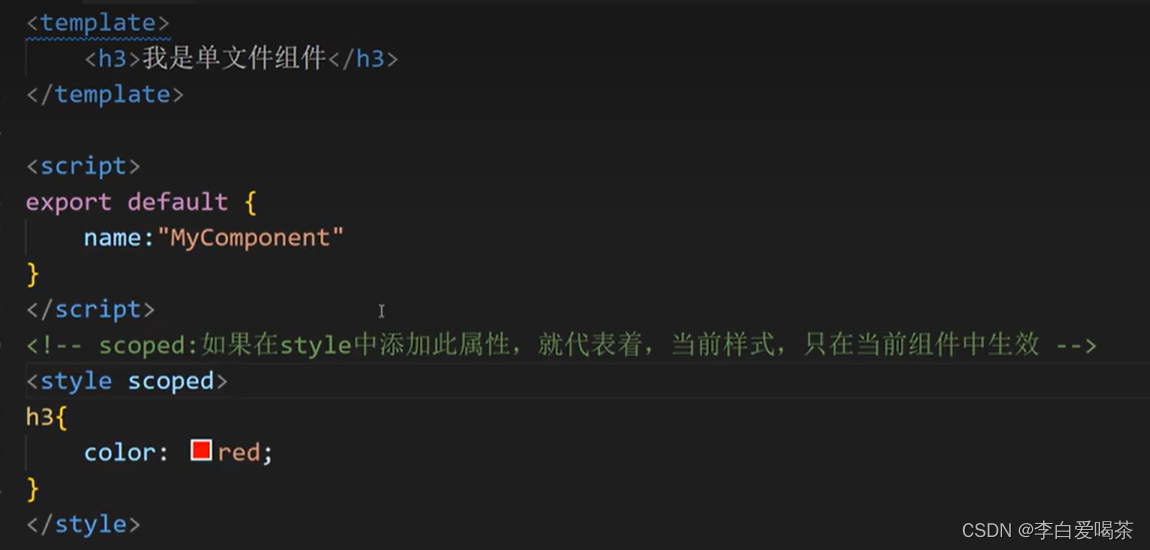
组件三部分:1、template、2、js 、3、style
-

-

-
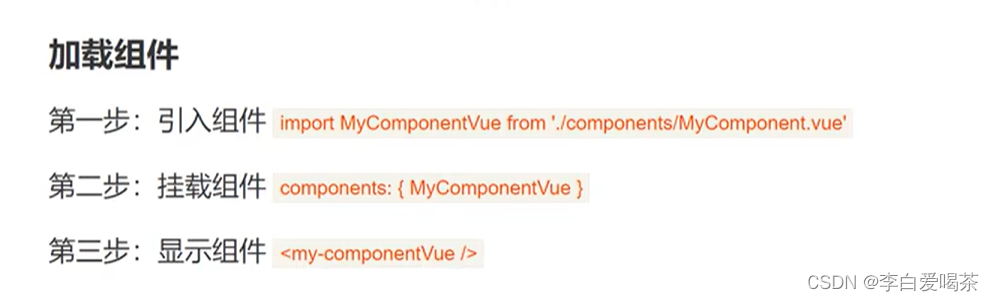
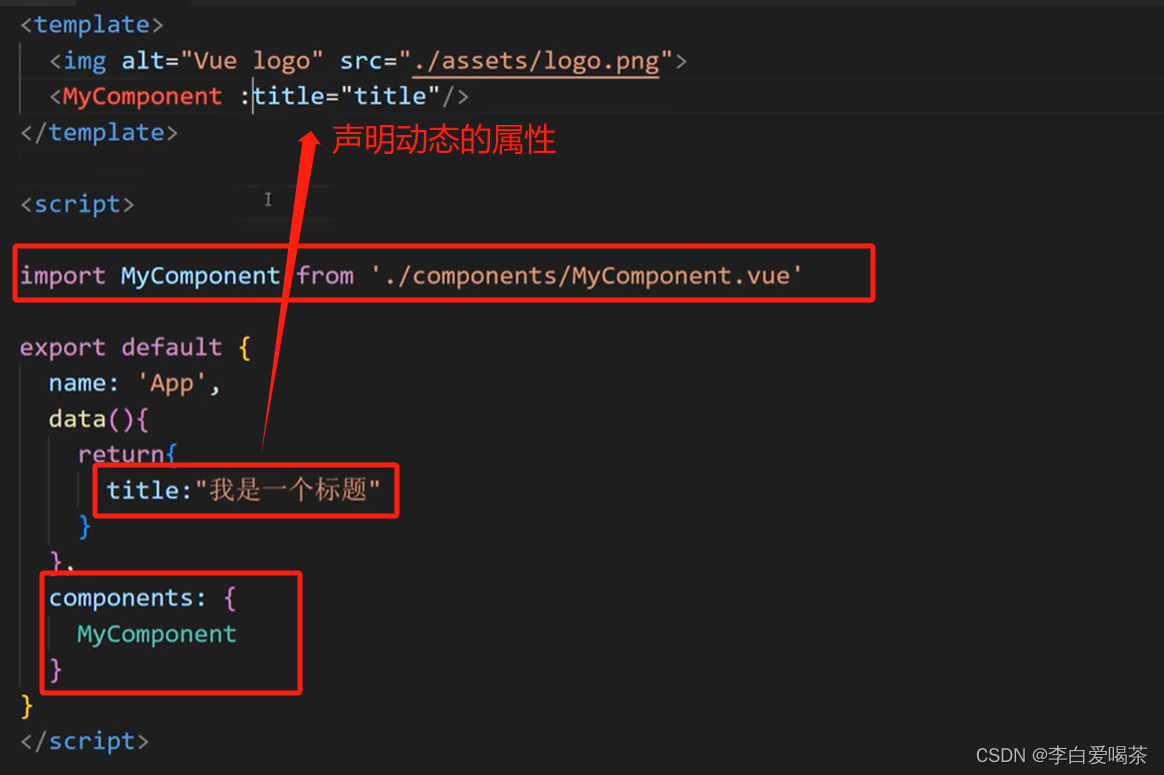
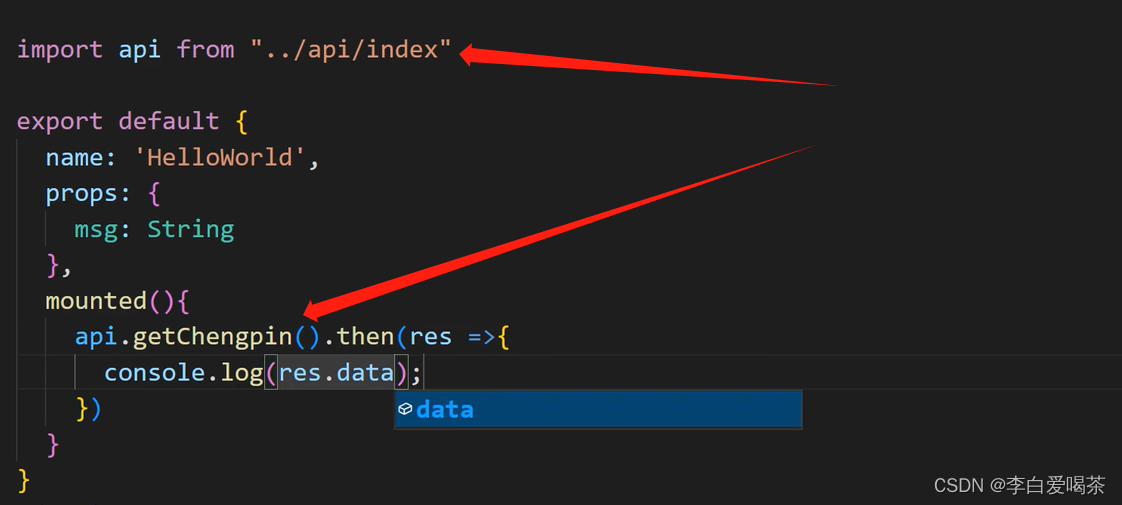
组件引用
-

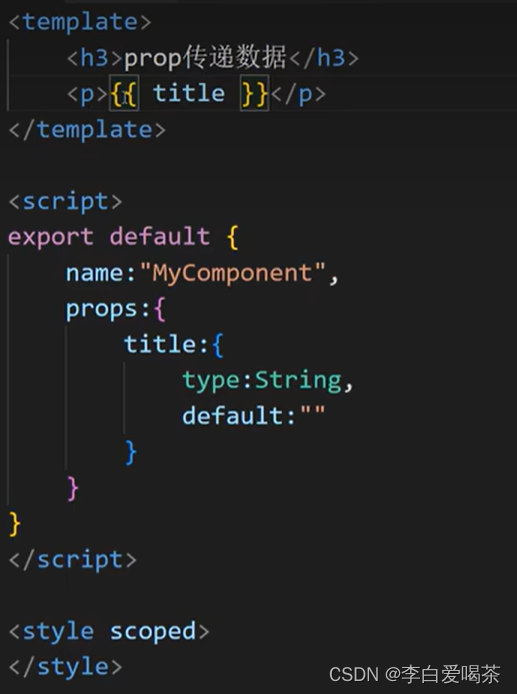
向组件产传值:


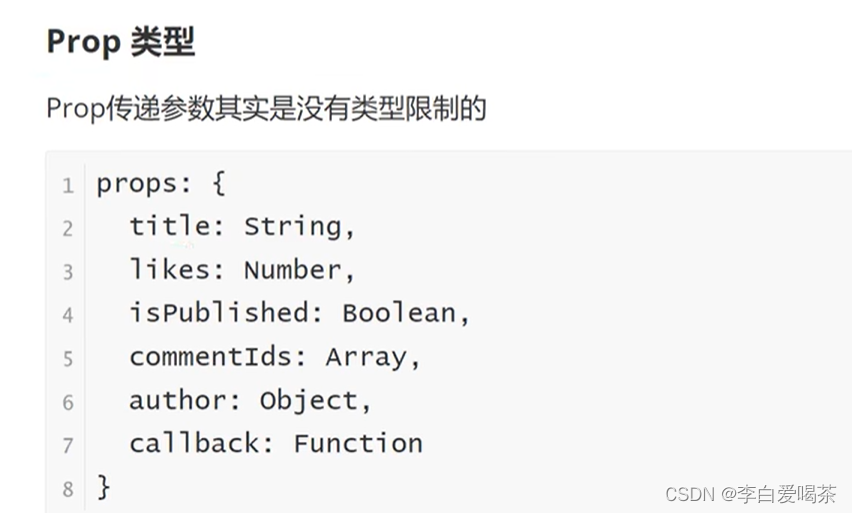
用props来定义参数的类型及默认值,prop有一下几种类型

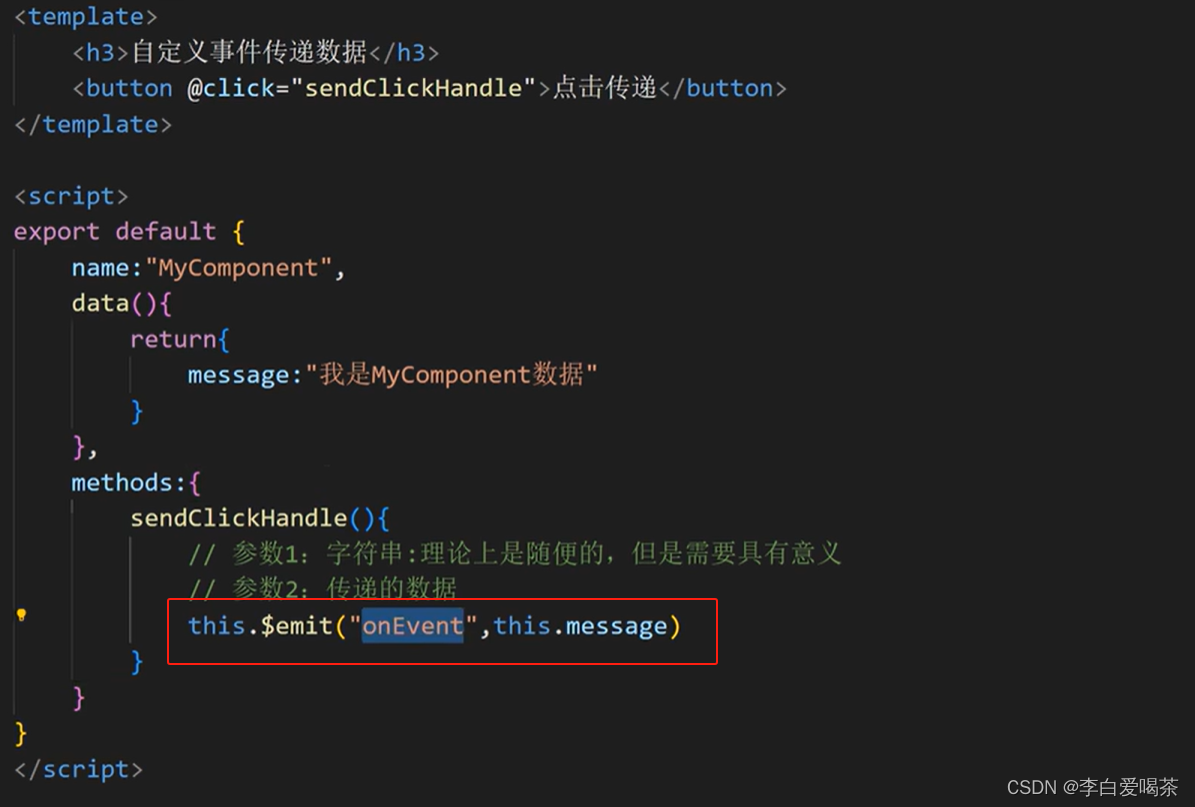
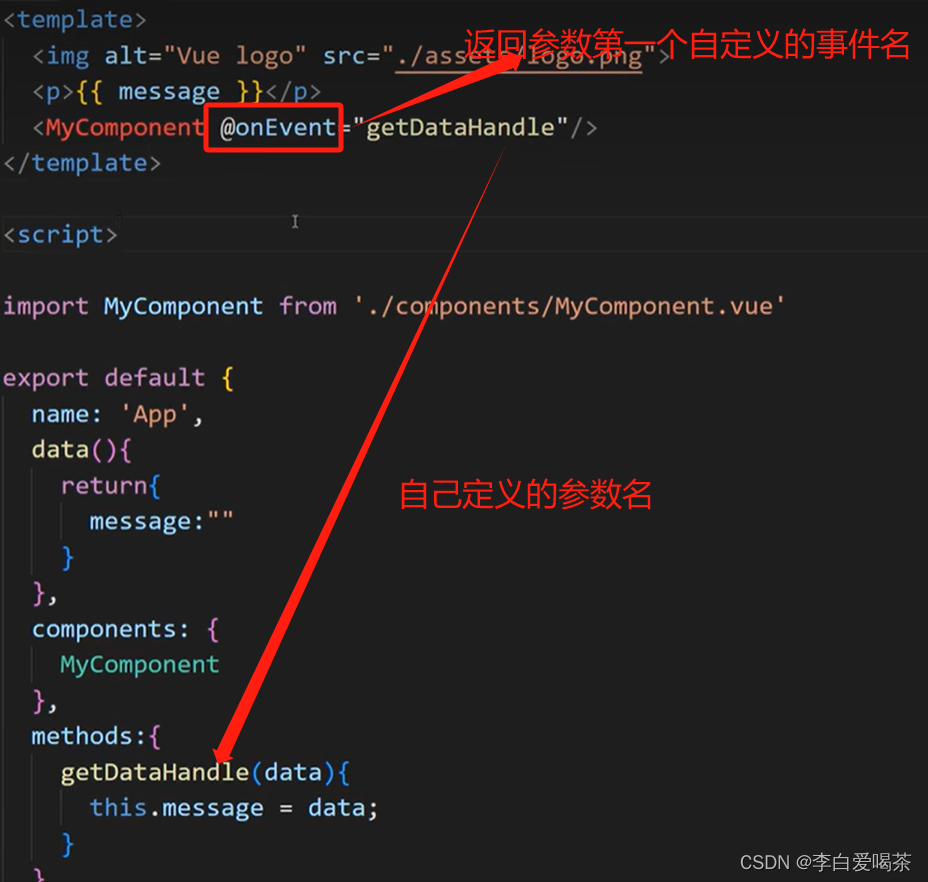
组件返回值:


组件生命周期

按照第三方组件


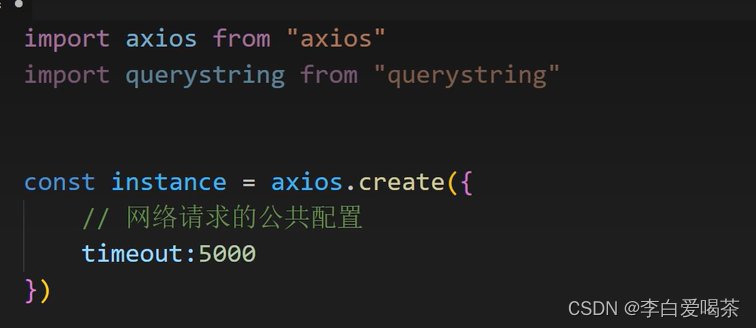
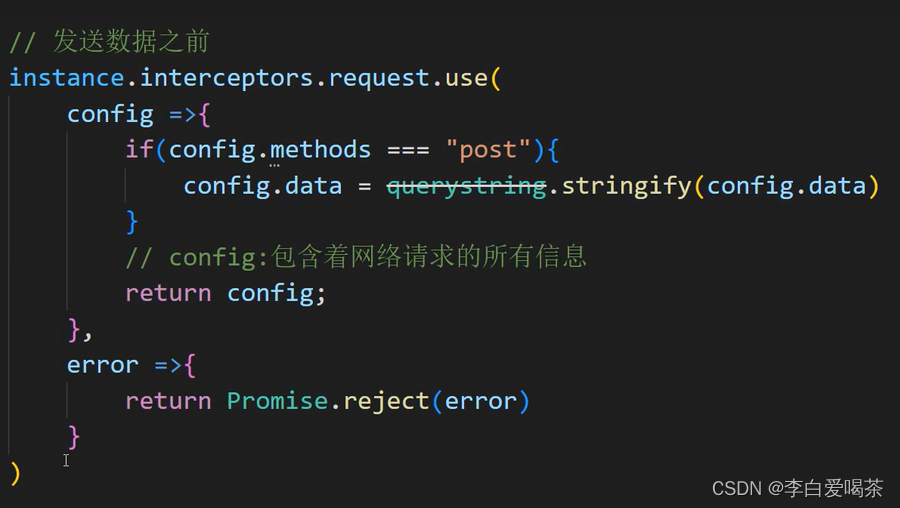
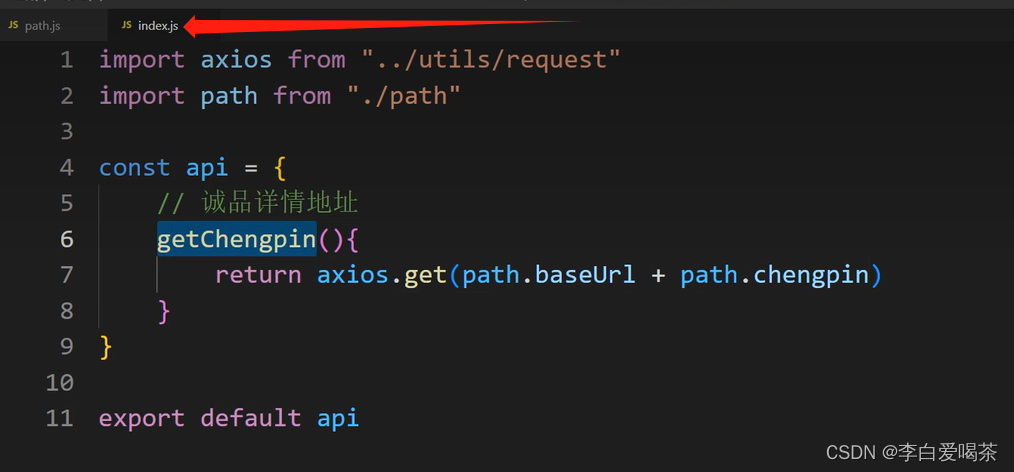
Axios封装:


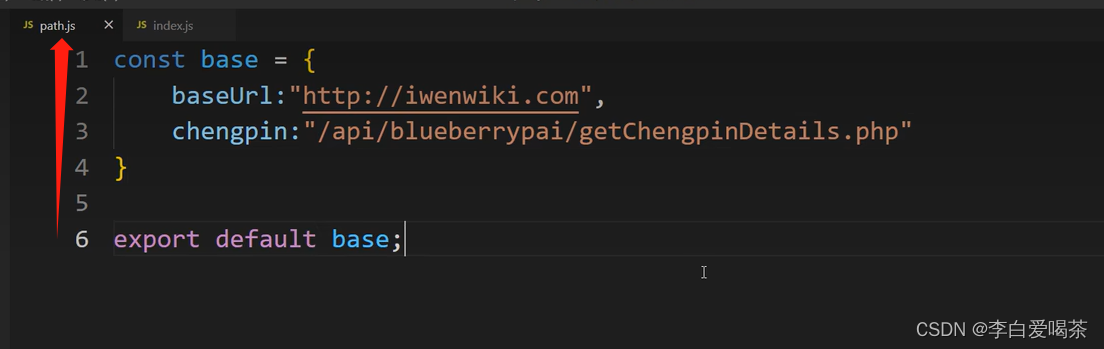
请求提取:


 路由:
路由:
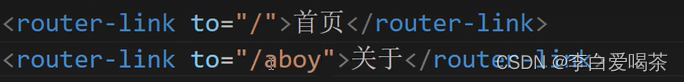
路由跳转:


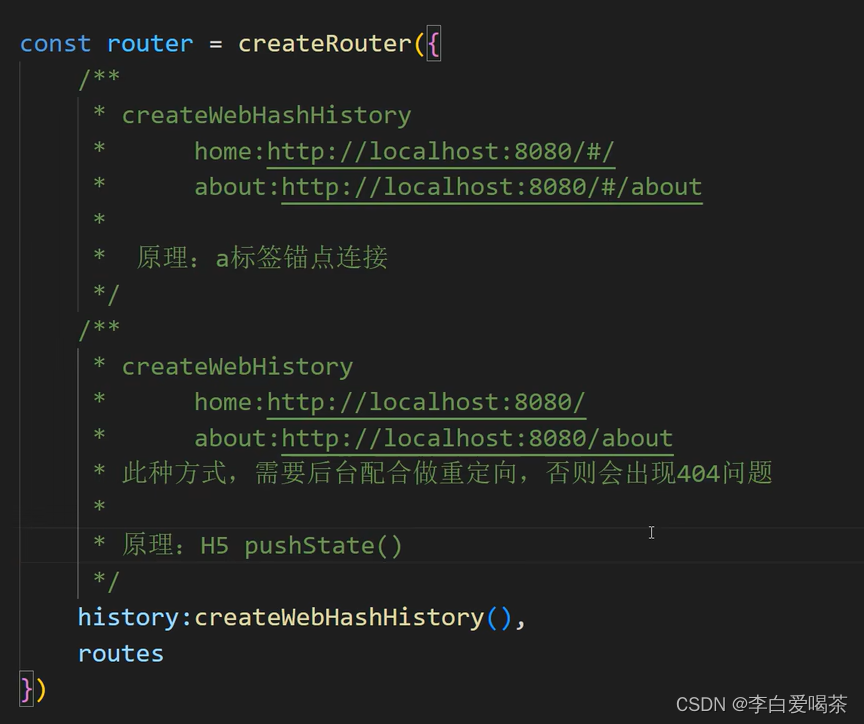
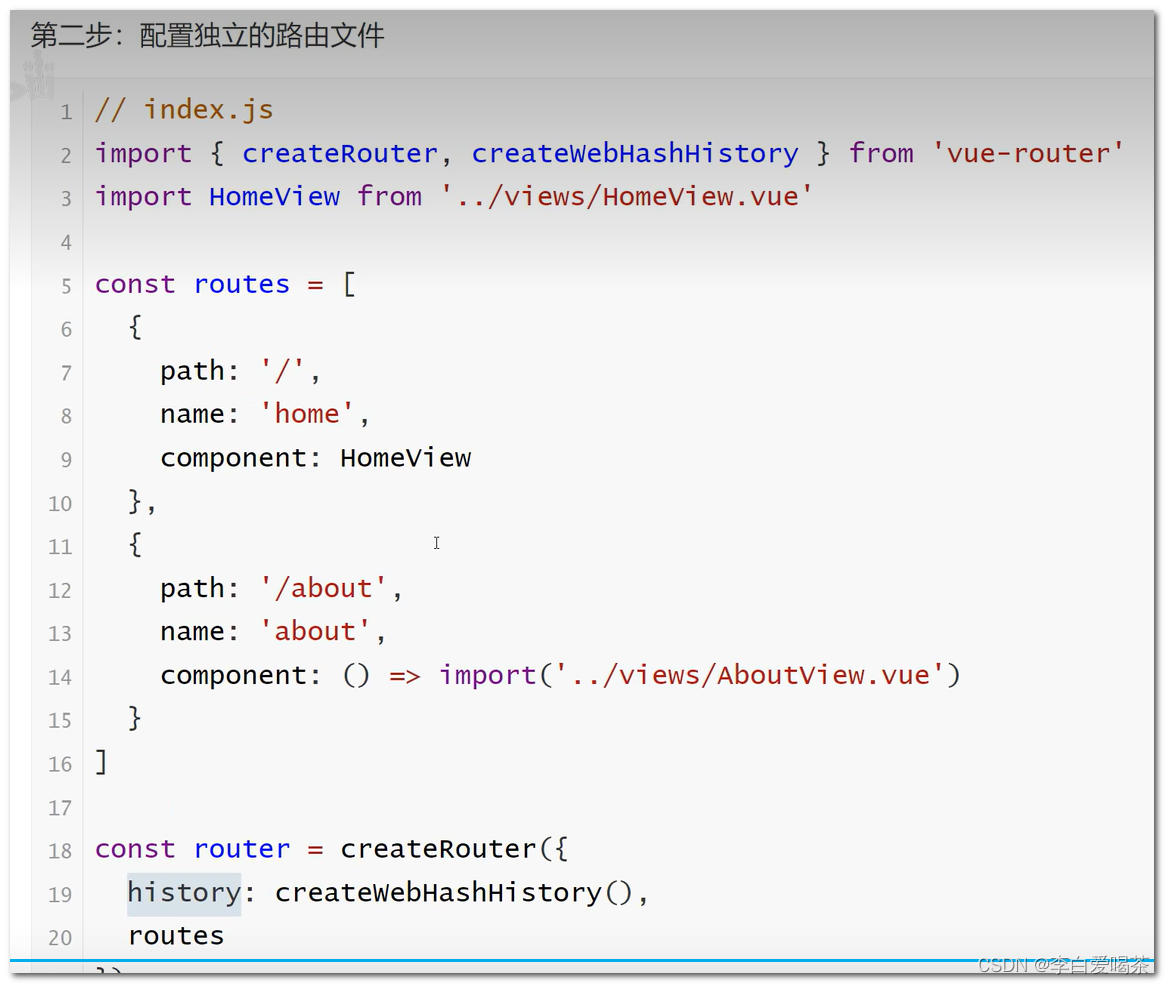
路由配置:


路由传参:

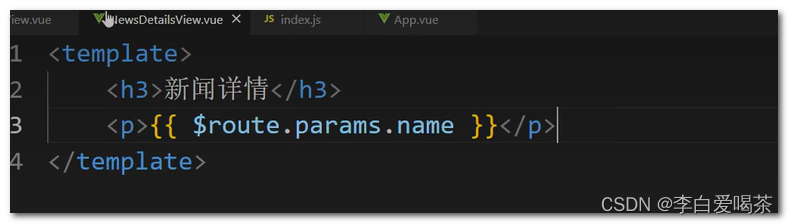
路由参数调用:

多级目录:





















 146
146











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








